Syntax: How to Refresh Map Markers Without Refreshing the Map
Add the following JavaScript function call to the onclick event of the control created to refresh the markers.
IbComposer_refreshEsriMapLayer("mapid", "layerid") ;where:
- "mapid"
-
Is a map ID (for example, "emfobject1").
- "layerid"
-
Is a layer ID (for example, "Layer1").
Example: Refreshing Markers on an ESRI Map Without Refreshing the Entire Map
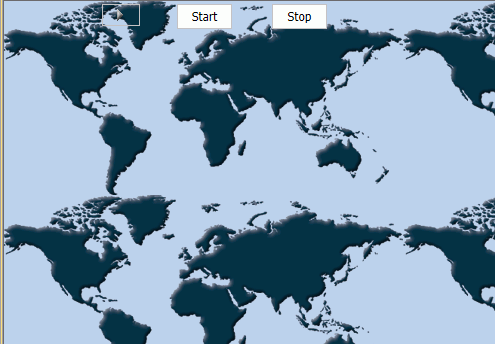
The following image shows a map layer that contains a map object and three buttons. The map ID is emfobject1, and the layer ID is Layer1, which are the default IDs.

The WebFOCUS request associated with the map is fed the coordinates of the cars and prints each car ID and its latitude and longitude as the car positions change.
The button labeled Start, whose name is button1, has the IbComposer_refreshEsriMapLayer function call in its onclick event, as shown on the Embedded JavaScript tab.
//Begin function button1_onclick
function button1_onclick(event) {
var eventObject = event ? event : window.event;
var ctrl = eventObject.target ? eventObject.target : eventObject.srcElement;
// TODO: Add your event handler code here
IbComposer_refreshEsriMapLayer("emfobject1", "Layer1") ;
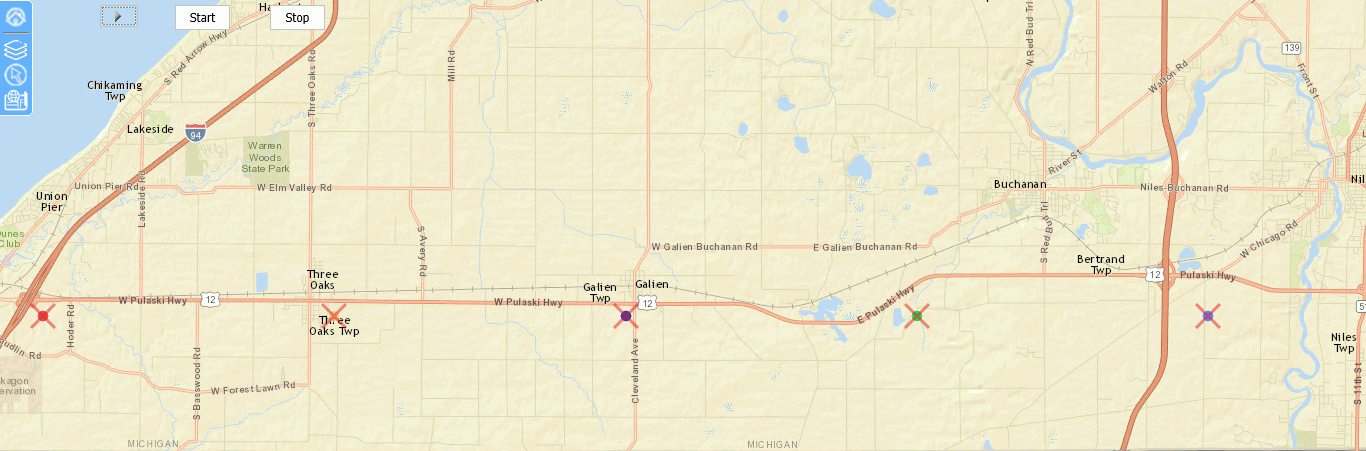
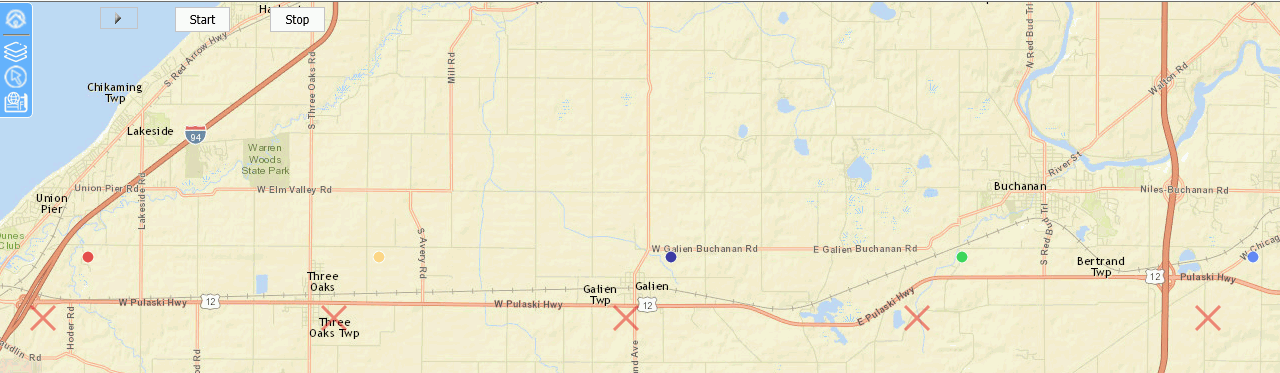
//End function button1_onclickThe following image shows the map output before the Start button is clicked. The circles that represent the map markers are in their starting positions within the large X's on the map.

After the Start button is clicked, the markers move on the map, but the map is not refreshed and its zoom and position remain unchanged, as shown in the following image.

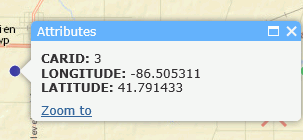
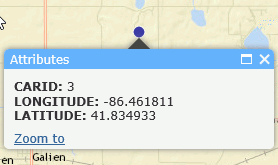
Clicking a marker opens its InfoWindow. The values displayed in the InfoWindow update as the marker moves. The following images show an open InfoWindow for the same marker in two different locations.