Creating Pop-Up Controls
|
How to: |
For a DOCUMENT object, you can use pop-up controls to:
- Create modern looking controls that will run seamlessly on any device.
- Create controls that look the same, but offer different functionality based on single or multiple value selection.
To create pop-up controls, you can:
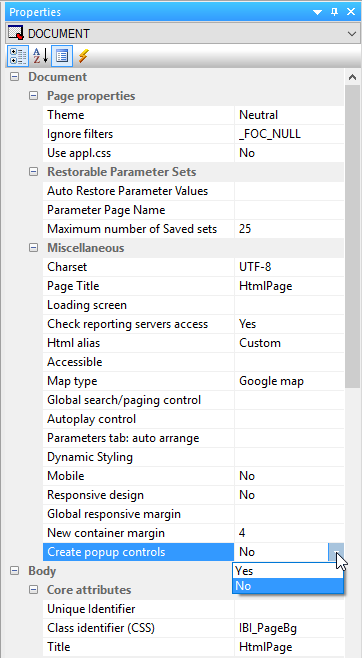
- Set the Create popup controls property on the Properties panel for the DOCUMENT object.
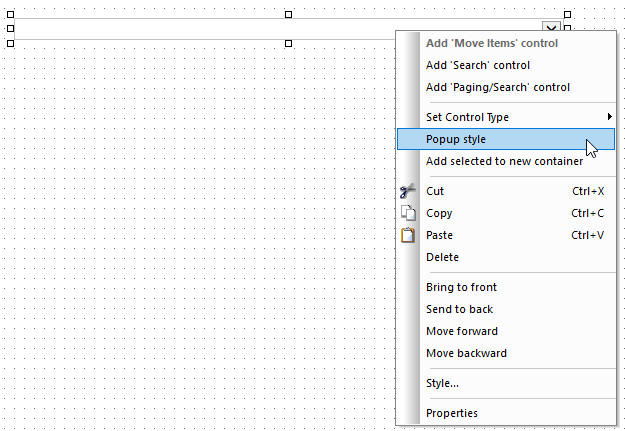
- Use the Popup style right-click shortcut option, which allows a control to be an original or a pop-up style control. (Disabled for Edit Box, Text Area, Calendar, and Slider).
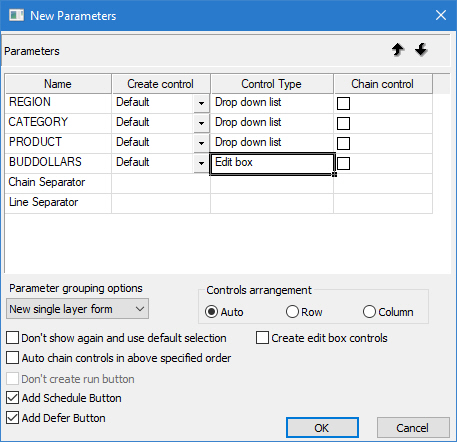
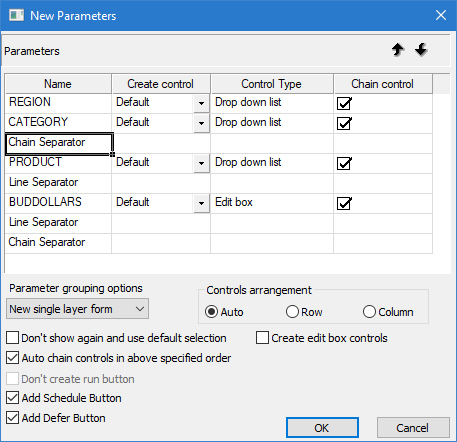
- In the New Parameters dialog box, set the value in the Create control column to Popup.
The Create popup controls property on the Properties panel is shown in the following image. Possible values are Yes and No. No is the default value.

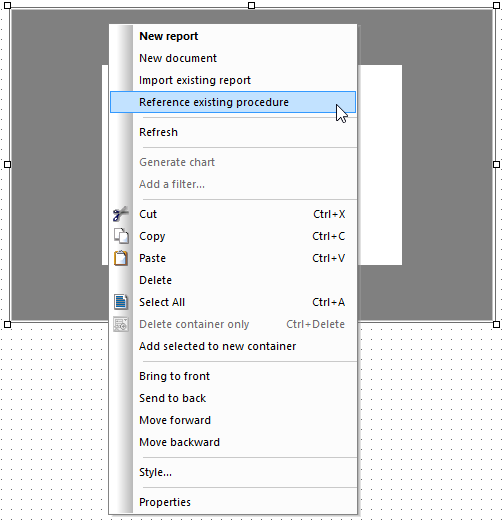
The Popup style right-click shortcut option for a drop-down control is shown in the following image. (Disabled for Edit Box, Text Area, Calendar, and Slider).

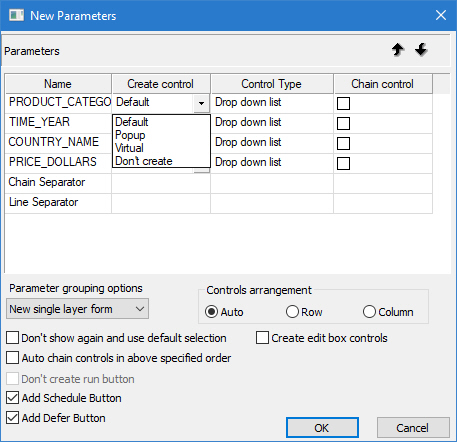
The New Parameters dialog box is shown in the following image. The Popup option is available in the drop-down menu in the Create control column.

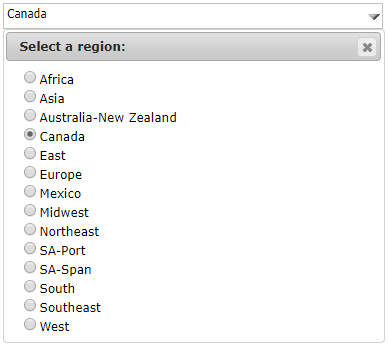
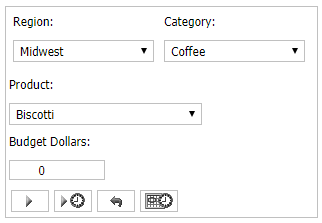
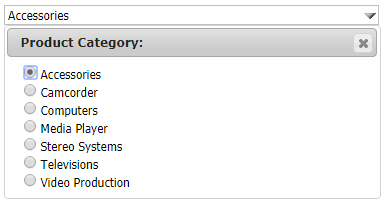
The following image shows an example of a pop-up control.

Procedure: How to Add a Title to Pop-Up Controls
You can add a title bar and specify a customized title for pop-up controls in an HTML page.
To add a title bar, in the Properties panel, set Display Title Bar to Yes. When Display Title Bar is set to Yes, the Title Text property becomes available. Type a value in this field to display in the pop-up control title bar at run time.
- Create an HTML page that includes a control object.
- Change the control to a pop-up control. You can do this in one of the following ways:
- Before adding controls to the page, open the Properties panel. For the DOCUMENT object, set the Create popup controls property
to Yes.
Any controls added to the page are created as pop-up controls.
- In the New Parameters dialog box, when creating the control, select Popup from the Create control column.
- Right-click the control and click Popup style.
Note:- Edit boxes, text areas, calendars, and sliders cannot use pop-up styling.
- Multiselect drop-down controls use pop-up styling, by default.
- Before adding controls to the page, open the Properties panel. For the DOCUMENT object, set the Create popup controls property
to Yes.
- Select the control, and open the Properties panel. When the control is set to use pop-up styling, the Display Title Bar property becomes available.
- Set the Display Title Bar property to Yes.
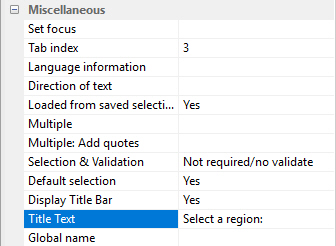
- When the Display Title Bar property is set to Yes, the Title Text property appears. Type the text for the control title into
this field, as shown in the following image.

If you leave the Title Text field blank, the unique identifier of the control or the label assigned to the control, if there is one, is used as the title text.
- Run the HTML page and click the control.
The text specified by the Title Text property appears on the control title bar, as shown in the following image.