|
How to: |
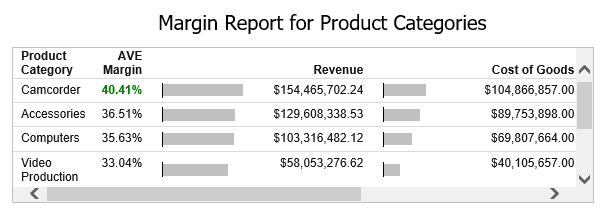
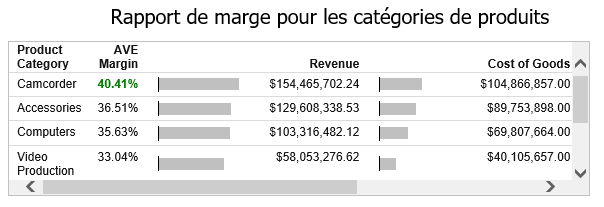
You can translate HTML pages within WebFOCUS App Studio to display applications in different languages in the portal. A translation XML file can be an embedded file or a referenced file.
When creating an HTML page in the HTML canvas, you can use the Dynamic Language Sets group on the Properties panel for the DOCUMENT object to:
- Select a language, to allow for development.
- Select a default language for run time, if the selected language is not yet defined.
- Use an embedded or external file for translation.
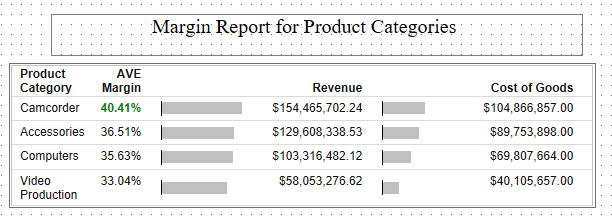
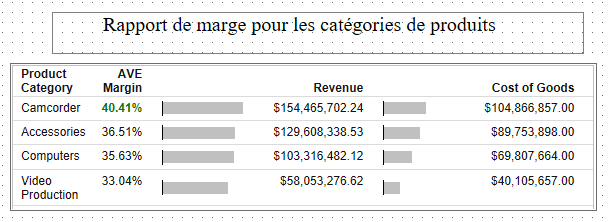
- See a visual representation of the selected language. The open tab for the HTML file displays the language in parentheses next to the file name. This is for display purposes only. The file will not be saved with the additional language information.
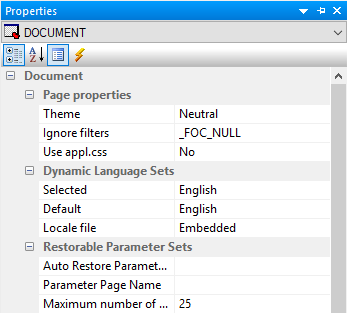
The Dynamic Language Sets group on the Properties panel for the DOCUMENT object is shown in the following image.

The Dynamic Language Sets properties are as follows:
- Selected. Is a drop-down list, which contains a list of WebFOCUS languages, as selected in the WebFOCUS Administration Console. This is based on the selected code page. The default value is the language that is set in the General section of the WebFOCUS App Studio Options dialog box.
- Default. Is a drop-down list of the languages that will be available in the embedded or referenced file (XML). When you select a language in the Selected drop-down list, the language is added to the Default drop-down list and a section in the XML file is added for the language. If you run the page from the Workspaces area, and if the selected WebFOCUS language is not available for the HTML file, then the page runs in the language selected in the Default drop-down list. When a new value is selected in the Selected drop-down list, the Default will automatically be set for the Language drop-down list in the General section of the WebFOCUS App Studio Options dialog box.
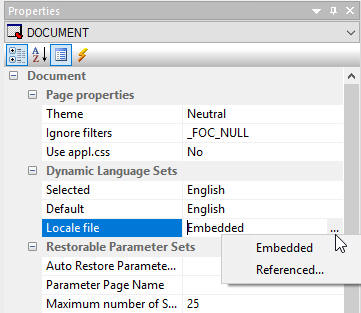
- Locale file. Indicates whether the translation XML file is an embedded file or a referenced file, as shown in the following image.

Possible values are:
- Embedded. Indicates that all the XML language strings are written in the HTML file. This is the default value.
- Referenced. Prompts you to select an existing XML file from the Open File dialog box. You can type a name in the Filename field in order
to create a new XML file. Selecting Yes in the WebFOCUS App Studio dialog box creates a new file.
- When creating a locale file for the first time, the referenced file must be created as a new file.

Yes populates the page with the localized strings in the file. No writes the information in the page to the file at the time when the HTML file is saved.
- A referenced file allows one file to be used for multiple pages. Make sure the objects have the same unique identifier, so they access the correct translation entry in the file.
- When creating a locale file for the first time, the referenced file must be created as a new file.
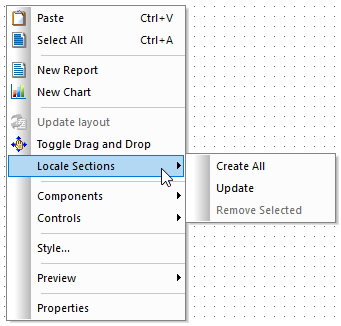
You can also set Locale options by right-clicking the document and selecting Locale Sections from the right-click menu, as shown in the following image.

The following options are available:
- Create All. Creates sections in the XML file for all languages listed in the Selected drop-down list in the Properties panel. All the languages will also be populated in the Default drop-down list. Once the Create All option is selected, it will be grayed out until a section is removed from the XML file.
- Update. Updates sections in the XML file when you develop the HTML page and when saving the page.
Note: If the XML file is not written for any sections in the HTML page, selecting Update will update the XML file sections for those missing sections.
- Remove Selected. Removes the section in the XML file for the language in the Selected drop-down list. The value in the Selected drop-down list will be the default language. The language will also be removed from the Default drop-down list.