Adding a New Unbound Parameter
|
How to: |
An unbound parameter is useful when passing a parameter value used on another page. You may also bind the new parameter to a control to create an incoming parameter, or bind a control to the parameter.
Procedure: How to Add a New Unbound Parameter
The following steps describe how to add a new parameter:
- Right-click anywhere on the Parameters tab and
select Add parameter.
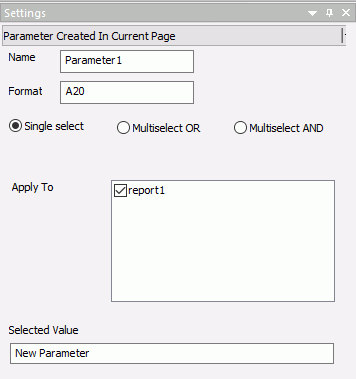
Enter the parameter value information. Options are Single select, Multiselect OR, and Multiselect AND.
- If using single value, select Single select.
Note: Single select is the default option when adding a new parameter.
- Enter the Selected Value to be assigned to a single variable.
- Enter the name for the parameter in the Name field, or keep the default name.
- Optionally, you may use the Format field to define
the format of the parameter, such as A20, or D12.2.
If this field is left blank, it automatically applies the Alphanumeric format to the value field.
- If using a multiselect value, select Multiselect OR or Multiselect
AND.
The Value, Display, and Selected columns appear.
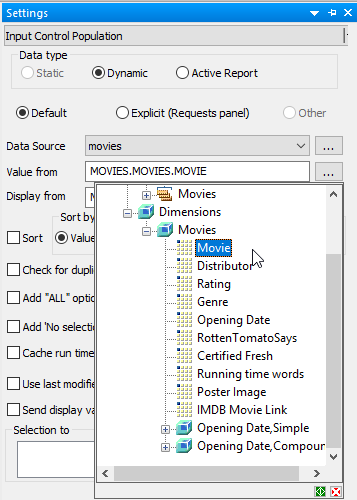
- Click the New button to enter a list of static values.
- In the Value column, enter the value to be passed to the selected parameter.
- In the Display column, enter the text that represents the parameter value in the control the user views.
- In the Selected column, check the box for the value you want to be selected by default. More than one value can be selected.
Repeat these steps until the list contains all of the values you want to include.
- Optionally, you may select values and click the Delete button to eliminate any values, and use the up and down arrows to rearrange the order of the values.
- To modify the parameter value, right-click the parameter
on the Parameters tab and select Settings to
make your edits.
Tip: You may also use the Undo and Redo buttons located on the Standard toolbar. Note that undo/redo treats the entire Settings panel as one action.
- Optionally, bind a control to a parameter to populate the parameter. Select the center of the parameter name object and drag the parameter to the center of the control object.
- Optionally, bind the new parameter to a control to create an incoming parameter. Select the center of the control object and drag the control to the center of the parameter object.
Procedure: How to Link an Unbound Parameter to a Procedure
The following steps describe how to link an unbound parameter to a procedure. As an example, a heading is added to a report in the steps below.
- Create a new HTML page.
- From the Requests & Data Sources panel, click the New drop-down arrow and select External Request - WebFOCUS Procedure.
- Select any simple or parameterized procedure.
Note: In this example, we are using a report.
- Insert a frame in the canvas.
- In the Tasks & Animations panel, select the load task.
- Click the arrow in the Requests/Animations section, select Run Request and select your procedure.
- Select the Target type as Frame.
- Select the frame from the Target/Template Name drop-down list.
- In the Requests & Data Sources panel, right-click Parameters
Created in Current Page and select New Parameter.
Note: You can also create a new unbound parameter as described in How to Add a New Unbound Parameter.
- Navigate to the Parameters tab and drag Parameter1 outside the Unbound Parameters box.
- Select Parameter1 and in the Settings panel, enter A20 in the Format field.
- Select the check box in the Apply To field next
to the procedure you want to link, as shown in the following image.

- Enter an alphanumeric value in the Selected Value field.
- Open the procedure.
- From the Report group on the Report tab, use the Header & Footer option to add a Report Header.
- Enter &Parameter1 in the Report Heading text box.
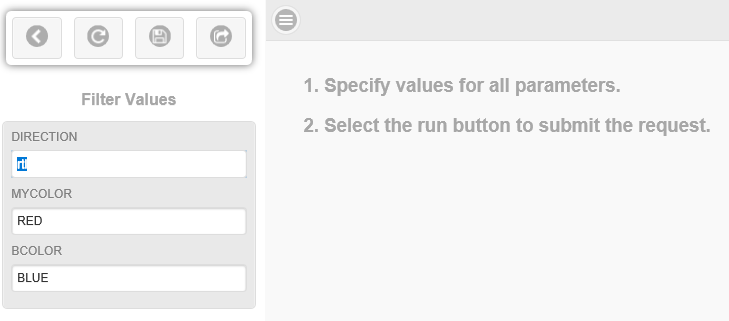
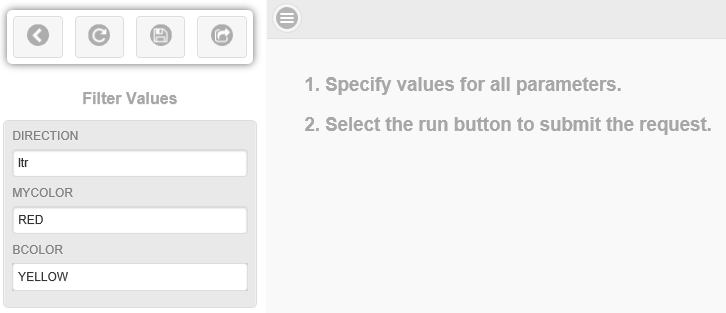
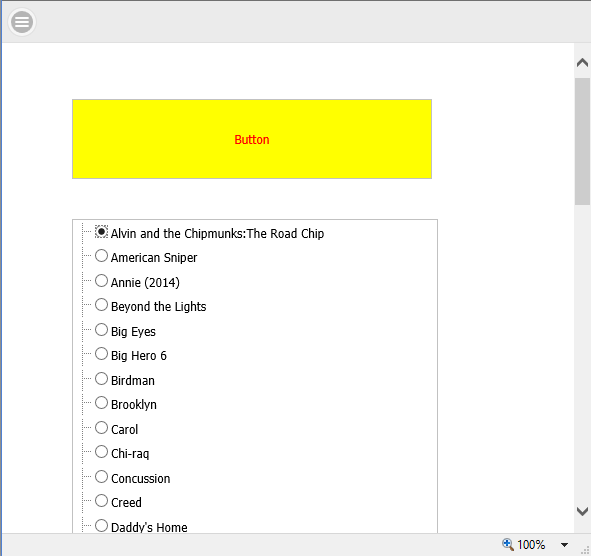
- Run the HTML page.
Notice that the value entered in the Settings panel for Parameter1 is displayed in the report heading.