Procedure: How to Migrate Legacy Maintain Procedures
-
If you do not see your application on
the Configured Environments tree, create a new one by right-clicking Applications and clicking New Application Directory.
Note: Assign the application the name of the directory containing all of the files, including Master and Access Files, needed for the Maintain application.
- Create a new HTML
page by right-clicking the application name, selecting New, and then selecting HTML/Document.
Note: The Maintain application code is no longer a stand-alone application. It resides as part of an HTML page.
- In the HTML/Document Wizard, leave HTML Page selected and click Next.
- On the Templates, Settings, and Themes pane, click Finish to continue.
- Open the Requests & Data Sources panel and pin it to the canvas.
- From the New drop-down menu, select External Request and then select Maintain data: Existing from the shortcut menu.
- From the Open File dialog box, select the Maintain file to be migrated, and the migration
process begins.
Note: If there is more than one Maintain file, select the parent or main Maintain that CALLs the others. If you do not see the name of your Maintain file, select the Show All Files in Associated Paths radio button.
The following WebFOCUS App Studio dialog box opens, asking you whether you want to start the Maintain Data procedure after the page is loaded.

- Click Yes.
Note: All Maintain applications must have a Load task that performs a Connect to the code. Without this, when you run the application, the Maintain code will not be processed. Clicking Yes to start the Maintain right after the page is loaded creates this task. All new Maintain applications must also contain this task.
As the migration runs, you may receive a message that the Maintain procedure contains multiple Winforms and that recommends that you use a multipage control for better layout and presentation, as shown in the following image. The multipage control puts one Winform on a page and the appropriate Winform is displayed automatically when needed.

- Click Yes.
The migration process continues.
If the conversion is successful, the following WebFOCUS App Studio dialog box opens, indicating that the conversion process is complete and asking if you want to see the log file.

- Click Yes if you want to review the log file. Otherwise, click No.
- Click OK if you receive a message stating that code in the Maintain procedure was
found that could not be migrated automatically and that you need to revise it.
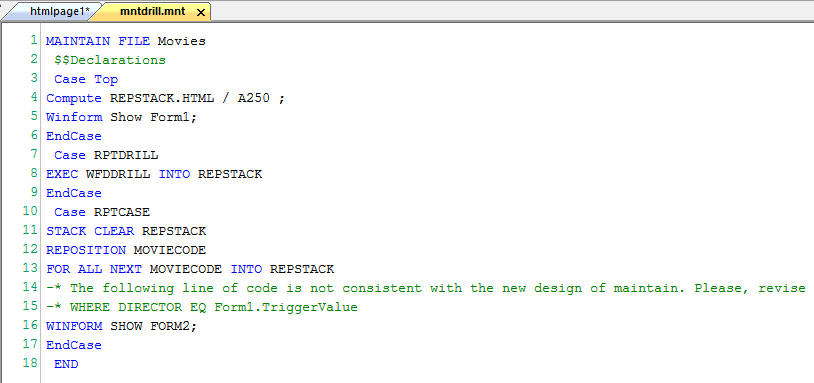
The Maintain procedure opens in the WebFOCUS App Studio Maintain Editor, as shown in the following image. In addition, the Maintain request can be expanded in the Requests & Data Sources panel to see its components.

- In the WebFOCUS App Studio Maintain Editor, search for the following
line of code:
-* The following line of code is not consistent with the new design of Maintain. Please revise.
This line appears for constructs, such as when the Maintain code wants to directly manipulate a control, or there is a Winform Set statement to make an object visible.