|
In this section: |
|
How to: |
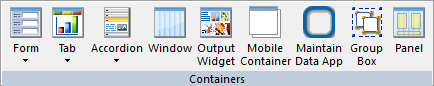
The Maintain Data product has been fully integrated into WebFOCUS App Studio. The Maintain Data App icon, available in the Containers group of the Components tab, enables you to draw a Maintain Data container on the HTML canvas. The Containers group of the Components tab is shown in the following image.

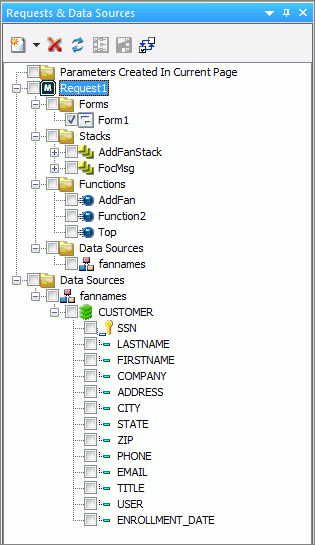
When a Maintain Data file is added to an HTML page, it displays as a request in the Requests & Data Sources panel. Maintain Data requests display all functions, data sources, forms, variables, stacks, and parameters that are used in the Maintain Data file. If the Maintain Data request does not contain one of these components, it is not displayed beneath the request. A Maintain Data request in the Requests & Data Sources panel is shown in the following image.

You can create new functions, variables, and stacks, as well as add additional data sources and parameters by using the shortcut menu on the nodes. To edit a Maintain Data component, right-click the item and select Edit Source or Edit. The Edit Source option allows you to edit the entire Maintain Data file. The Edit option opens the Edit Function dialog box, where you can edit the signature and description of that function.
Many of the Maintain Data request components can be dragged to the canvas, or other panels, to automatically create the components and tasks needed to run the Maintain Data component. The following are examples of how you can drag Maintain Data components to a canvas.
- Drag a request to the canvas to create the objects necessary for running the Maintain Data file. Tasks are automatically created in the Requests/Actions section of the Tasks & Animations panel.
- Drag forms, variables, and stacks from the Requests & Data Sources panel to the canvas to create objects.
- Drag functions onto components or controls on the canvas to create tasks that execute the function when they are clicked.
- Drag variables and stacks to the Selection to area in the Settings panel. This assists in directing where control and grid selections are sent.