You can use WebFOCUS App Studio features and functions to develop applications in the canvas area. The canvas is designed to maximize your design-time options. At run time, elements appear in the browser based on the order in which they were added to the canvas, left to right, and top to bottom. Your canvas may have the same appearance as the browser at run time, but it is not required. You can drag elements to areas of the canvas as needed to make it easier to work with them.
The size of your canvas depends on the placement and location of panels around the interface window.
As you develop in WebFOCUS App Studio, tabs open in the canvas area. Since you can develop an HTML page at the same time that you create a report, each canvas opens with a different colored tab. The colored tab at the top of each canvas displays the name of the file you are developing.
If you chose to name the file after you develop the content, a default file name, such as Report1, appears on the tab, as shown in the following image.

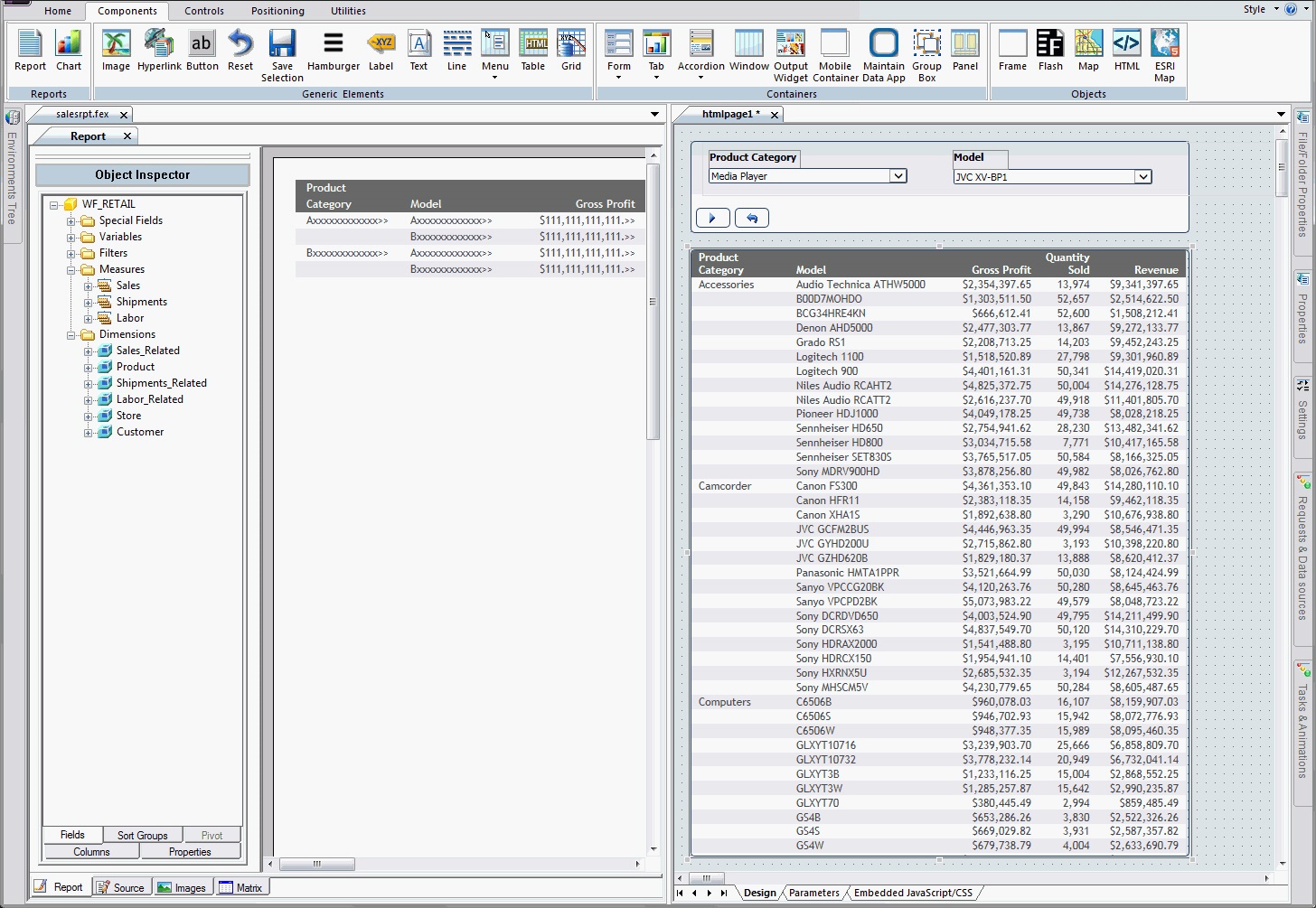
A second set of tabs opens when you create procedures with multiple components. For example, you can add Set, Define, and Join components to a procedure at any time. These canvases open as tabs below the report or chart procedure, as shown in the following image.
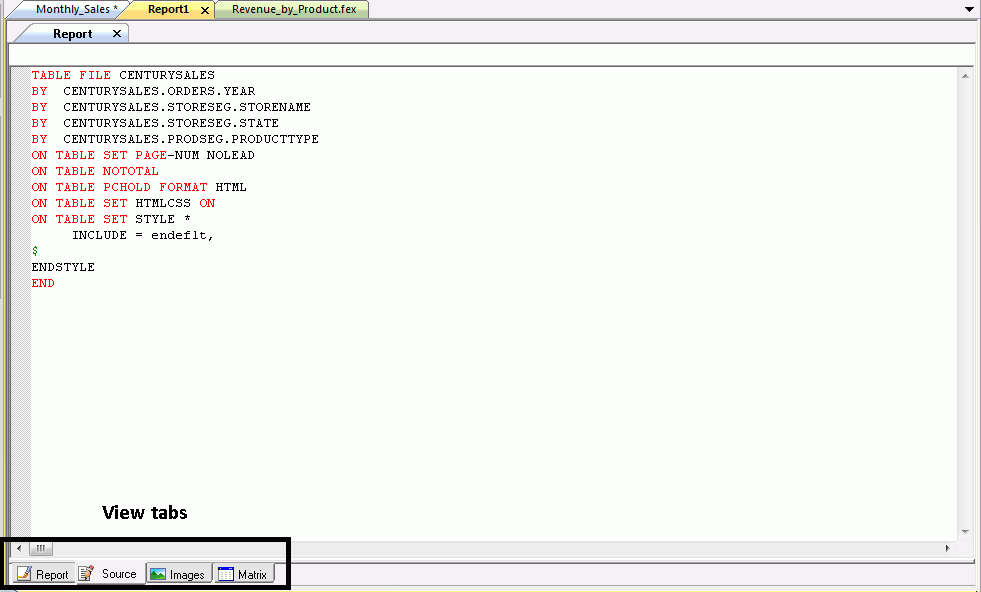
In addition to colored tabs, some canvases also contain View tabs. A View tab appears at the bottom of the canvas and changes the display of information on the canvas. View tabs, which display different views of the same component, are shown in the following image.

View tabs, such as those on the HTML canvas, also enable additional features and functions that you can use to customize an application. For example, in the HTML canvas, you can add JavaScript functionality to an HTML page through the Embedded JavaScript view tab.
You can develop WebFOCUS App Studio content in the following canvases.

 appears.
appears.