Procedure: How to Rearrange Panels on the Canvas
To rearrange a panel on your canvas using the panel properties menu, follow these steps:
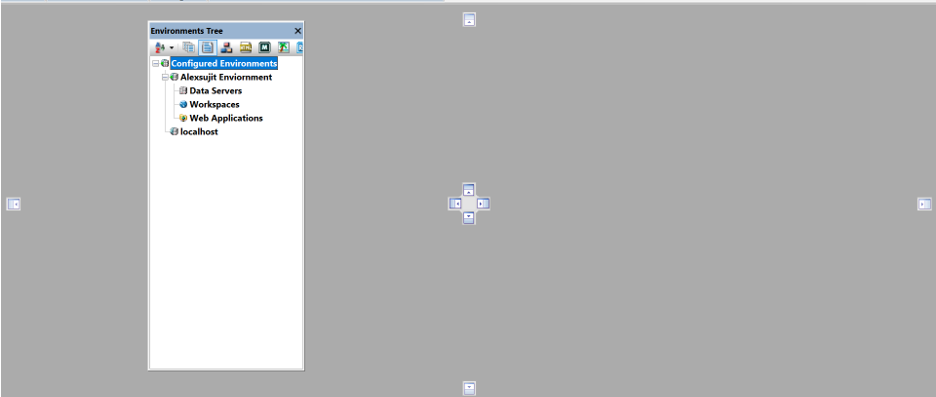
- Click the Window Position button
 .
.The panel properties menu opens.
- Select an option from the panel properties menu.
The options available are:
-
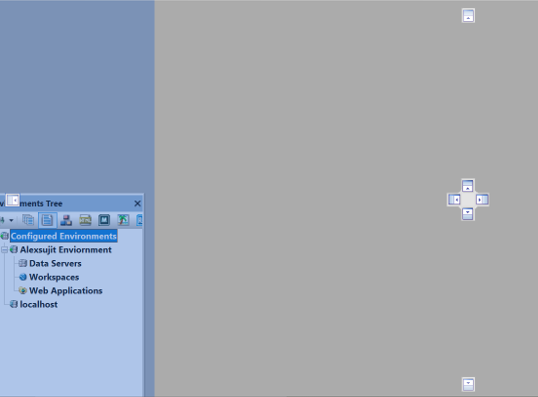
Floating. Undocks the panel and allows you to move it freely around the canvas.
-
Docking. Docks the panel onto the edge of your canvas where it last appeared.
-
Tabbed Document. Opens the panel in the canvas area, as a tab. This option is unavailable in App Studio.
-
Auto Hide. Hides the panel as a tab on the edge of your canvas. When you pause over the tab, the panel reopens.
-
Hide. Closes the panel.
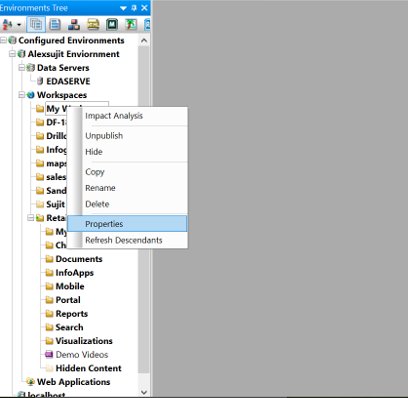
Note: You can also open the panel properties menu if you right-click the top of the panel.
-
 .
.
 .
.
 in the upper-right corner of the
panel.
in the upper-right corner of the
panel.