Introducing StyleSheets
|
How to: |
A StyleSheet describes how you want your report to look. You can create a StyleSheet within a report request (useful when you are applying a set of styles to only one report) or as a separate file (useful when you want to create a StyleSheet theme that you can apply to any report). In addition, you can create a StyleSheet on one platform and then port it to, and run it on, other platforms.
You use the Style group, on the Report tab, to apply stylistic changes to a report, including data, title, and all other components of the report. The commands are:
- Change Theme. Changes the theme of the report from a list of available StyleSheets.
- Manage Theme. References or embeds an external StyleSheet or applies no styling to your report. When you click this button, the StyleSheet Selection dialog box opens. If you do not select a StyleSheet, a default StyleSheet is applied.
- Save Theme. Saves your current style options as a stylesheet file (.sty) for future use.
A StyleSheet consists of a set of declarations, which:
- Identify a report component or subcomponent.
- Describe the formatting to apply to that component.
- Optionally, if the component is a heading, footing, or column, specify a position and justification for the component.
- Optionally, specify the distance between columns, column sequence, and column width.
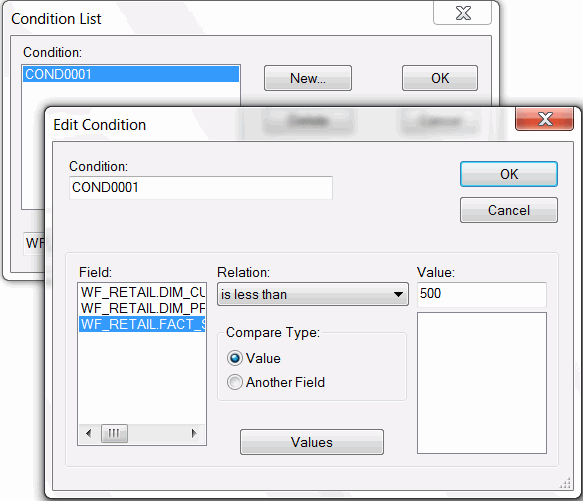
- Optionally, specify a condition that must be true in order to apply the style. This technique is called conditional styling.
In your StyleSheet, you only need to include declarations for those components whose format you want to change. Within each declaration, you only need to include those attributes you want to change.
Each declaration in a StyleSheet consists of attribute=value pairs separated by commas, and terminated with a comma and dollar sign (,$). The syntax is:
TYPE=component, attribute=value, ... ,$
For example:
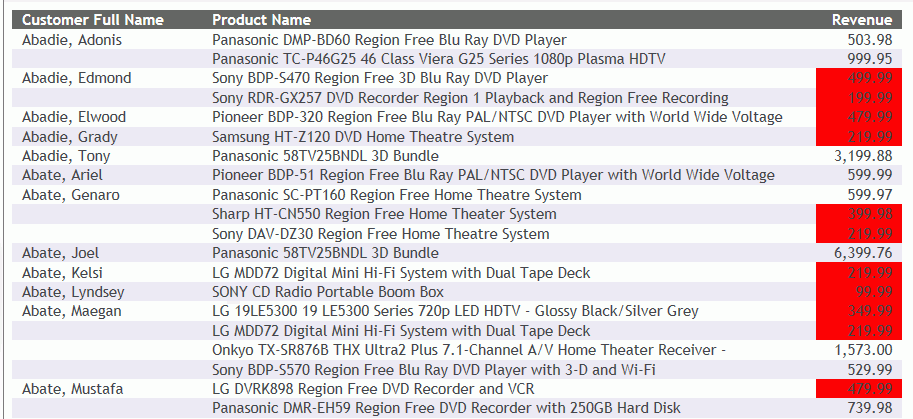
TYPE=Report, FONT=Times, SIZE=10, $ TYPE=Data, COLUMN=REVENUE_US, BACKCOLOR=Aqua, COLOR=Navy, STYLE=Bold, WHEN=REVENUE_US GT 500, $ TYPE=Title, FONT='Helvetica', $ TYPE=Heading, FONT='Helvetica', STYLE=Bold, SIZE=14, JUSTIFY=Center, BACKCOLOR=Dark Turquoise, COLOR=White, $ TYPE=Heading, LINE=6, BACKCOLOR=White, COLOR=Dark Turquoise,$
Procedure: How to Select a Styling Theme
The following procedure shows you how to change the default style to a predefined theme.
- On the Home tab, in the Content group, click Report.
The Report Wizard opens.
- Click Create Report.
The Select Data Source window opens.
- Select the wf_retail.mas data
source and click Finish.
The Report canvas opens.
- Select the Full Name, Product Name,
and Revenue fields and click Run on
the Quick Access toolbar to view the report with no conditional
styling.

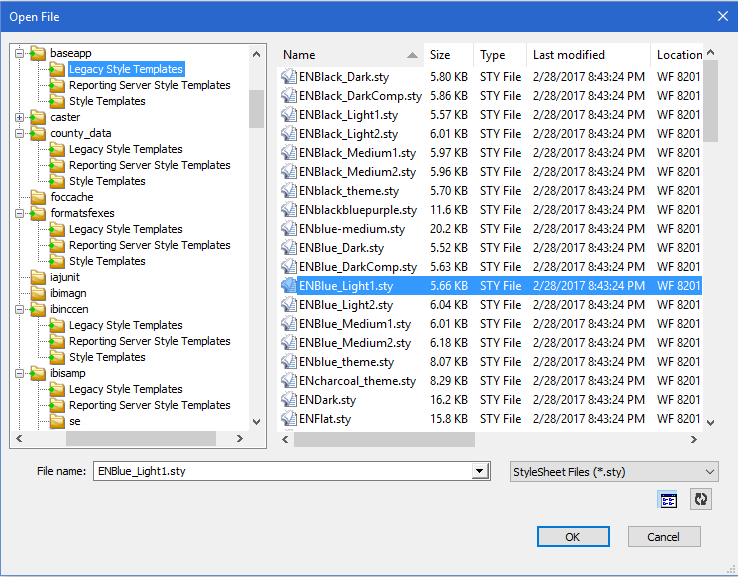
- On the Report tab, in the Style group, click Change Theme.
- In the Open File dialog box, click the Legacy Style Templates folder, as shown in the following image.

- From the list of style files in the right pane, locate
and select a template file, for example, ENBlue_Light1.sty.
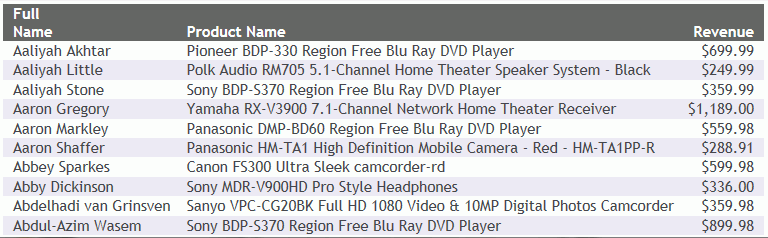
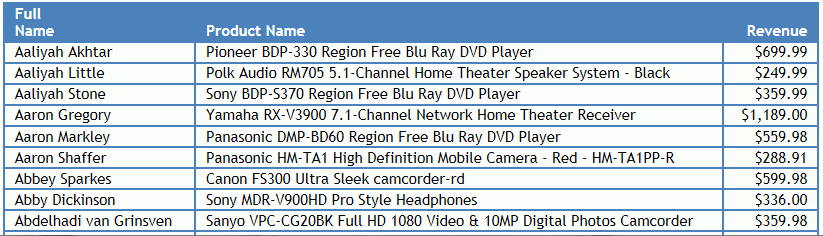
The report styling in the canvas automatically changes, as shown
in the following image.

Procedure: How to Apply a Style Theme Using WebFOCUS Syntax
The following request applies the enblue_light1 theme to the report output. The ON TABLE SET STYLE * and ENDSTYLE commands indicate the beginning and the end of an inline StyleSheet.
TABLE FILE WF_RETAIL SUM REVENUE_US BY FULLNAME BY PRODUCT_NAME ON TABLE SET HTMLCSS ON ON TABLE SET STYLE * INCLUDE = enblue_light1, $ ENDSTYLE END
Procedure: How to Create a StyleSheet in a Report Request
You can use the following commands in a report request to create a StyleSheet to indicate the beginning and the end of an inline StyleSheet:
ON TABLE SET STYLE * . . . ENDSTYLE
For example, in the following report request, the StyleSheet syntax appears in bold.
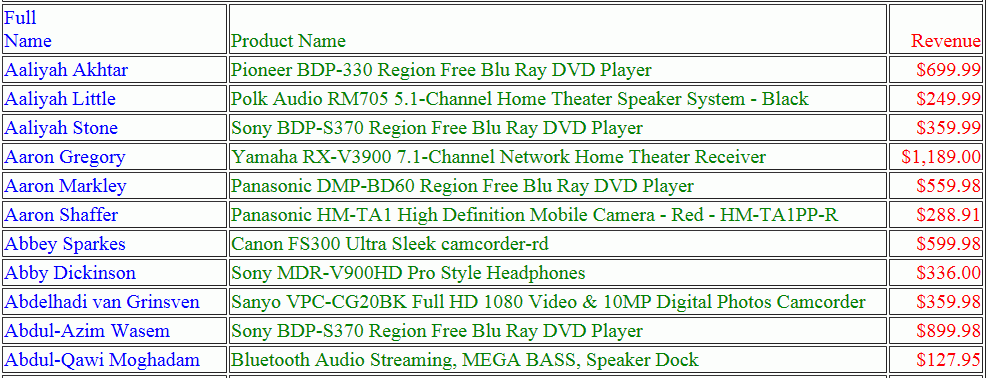
TABLE FILE WF_RETAIL SUM REVENUE_US BY FULLNAME BY PRODUCT_NAME ON TABLE SET STYLE * TYPE=REPORT, FONT=ARIAL, SIZE=10, $ TYPE=REPORT, COLUMN=REVENUE_US, COLOR=RED, $ TYPE=REPORT, COLUMN=FULLNAME, COLOR=BLUE, $ TYPE=REPORT, COLUMN=PRODUCT_NAME, COLOR=GREEN, $ ENDSTYLE END
The request produces the following report, in which the font for the entire report is Arial 10, the Full Name column is blue, the Product Name column is green, and the Revenue column is red.