|
In this section: |
|
How to: |
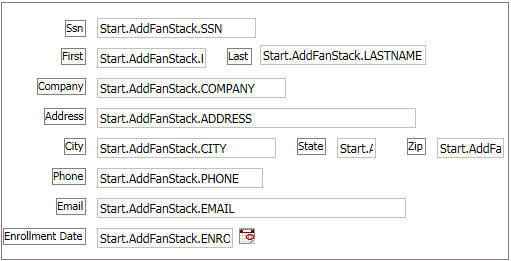
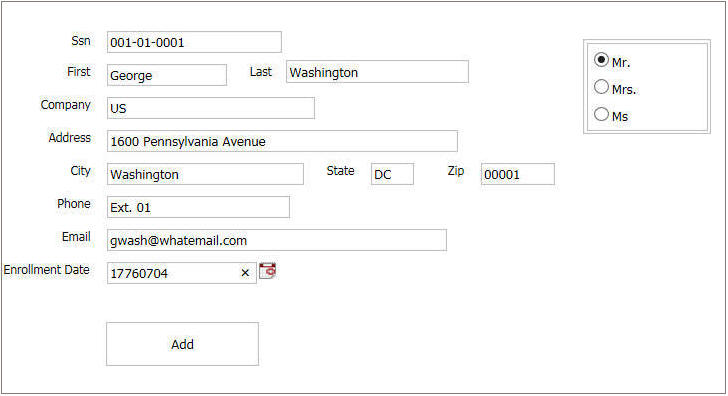
An example of the first form that you will create for the FanClub application is shown in the following image.

This form enables users to add a new fan to the data source.
The information typed into this form will be written to the fannames data source, so it should correspond to the fields in the data source. The fastest way to create the fields on the form is to use the existing data source fields. Therefore, your first task is to add data source fields to the form.