In a report that is formatted using an external cascading style sheet (CSS), a report component inherits formatting from the TD element and from all elements that TD nests within, such as BODY. (Note that inheritance, like all CSS behavior, is implemented by the web browser of each user and is browser-dependent.)
This differs from a report that is formatted using a WebFOCUS StyleSheet, in which a report component inherits formatting from a higher-level component. When you format a report using external cascading style sheet classes, a class assigned to a report component does not inherit formatting from a class that has been assigned to a higher-level component.
Example: A Report Column Inheriting Formatting From the TD Element
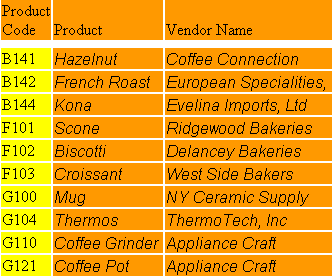
This report displays a list of the vendors that supply products to Gotham Grinds. Its formatting instructions specify that:
- The entire report has an orange default background color. This is specified in a rule for the TD element.
- The report data is displayed in an italic Arial font. The report data inherits the orange background color from the rule for TD.
- The report PRODUCT_ID
data has a yellow background color, overriding the default specified
in the rule for TD.
If the formatting of the report had been specified in a WebFOCUS StyleSheet instead of in an external CSS, PRODUCT_ID would inherit the italic Arial font from its parent report component (that is, from the report data). Instead, because its formatting is specified in an external CSS, PRODUCT_ID inherits formatting from the rule for the TD element, not from a higher-level report component, and so it does not inherit the italic Arial font.
The report request and inline WebFOCUS StyleSheet are shown in the following procedure, prodvend.fex. The external cascading style sheet, named report02.css, follows the procedure.
prodvend.fex
TABLE FILE GGPRODS PRINT PRODUCT_DESCRIPTION VENDOR_NAME BY PRODUCT_ID ON TABLE SET PAGE-NUM OFF
ON TABLE SET STYLE *
1. TYPE=REPORT, CSSURL = http://websrv2/css/report02.css, $
2. TYPE=DATA, CLASS=Data, $
3. TYPE=DATA, COLUMN=PRODUCT_ID, CLASS=Sort, $
ENDSTYLEEND
report02.css
4. TD {background:orange; border:0}
5. TABLE {border:0}
6. .Data {font-style:italic; font-family:Arial}
7. .Sort {background:yellow}- Set CSSURL to link to the external cascading style sheet report01.css.
- Format the report data using the CSS rule for the Data class.
- Format the report PRODUCT_ID data using the CSS rule for the Sort class. (This overrides the declaration for report data in general in line 2.)
- This CSS rule for the TD element specifies an orange background. Because it is a rule for TD, it is applied to the entire report. You can override this for a particular report component by applying a rule for a generic class to that component, as is done in this procedure with the rule for the Sort class (see line 7).
- These CSS rules for the TD and TABLE elements remove the default grid for the report.
- This CSS rule for
the generic class Data specifies an Arial font family and an italic font
style. The WebFOCUS StyleSheet
applies this to the report data (see line 2).
This rule inherits background color from the rule for the TD element (line 4).
- This CSS rule for
the generic class Sort specifies a yellow background. The WebFOCUS StyleSheet
applies this rule to data for PRODUCT_ID (see line 3).
This rule overrides the default background color specified in line 4.
The procedure displays this report: