Report Styling
|
In this section: |
The following topic explains the specifications of the ENWarm StyleSheet and how it apples to report styling.
Data, Report, and Title Styling
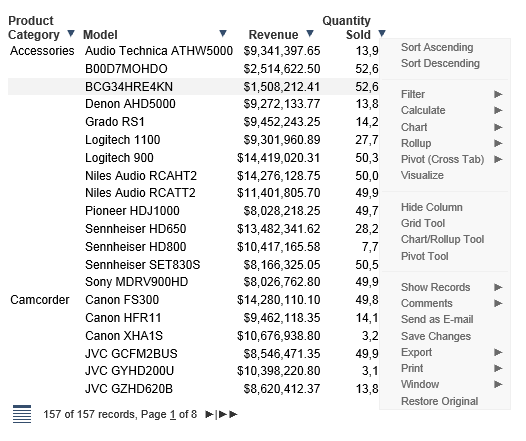
Styling for the data, report, and title elements are shown in the following image.

Title
- Bold
Report
- Arial
- 9 pt
- Font color: RGB (20, 20, 20)
- Title line skip
- Hyperlink color: RGB (51, 102, 255)
- Page color: White
Data
- Top border: RGB (219, 219, 219)
- Bottom border: RGB (219, 219, 219)
- Top gap: .05
- Bottom gap: .05
Headings and Footings Styling
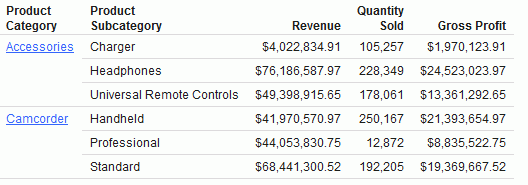
The headers and footers are defined in your report and pages, as shown in the following image.

The ENWarm StyleSheet style settings are as follows:
Heading
- 14 pt
- Bold
- Font color: RGB (75, 75, 75)
- Left justify
Page Heading
- 12 pt
- Bold
- Font color: RGB (75, 75, 75)
- Left justify
Page Footing
- 10 pt
- Font color: RGB (102, 102, 102)
Report Footing
- 10 pt
- Font color: RGB (102, 102, 102)
Subheading and Subfooting Styling
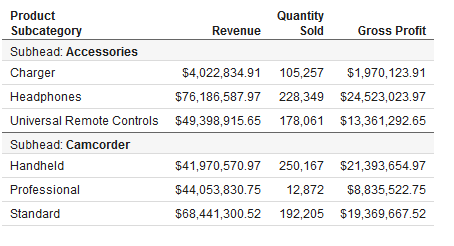
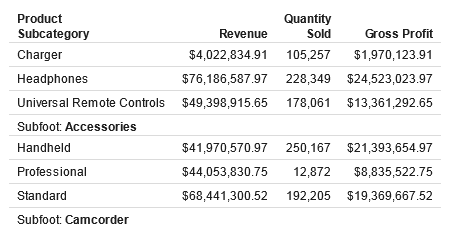
Styling for the subheading element is shown in the following image.

Subheading
- Background color: RGB (246, 246, 246)
- Top border: RGB (219, 219, 219)
Subheading Data
- Bold
Styling for the subfooting element is shown in the following image.

Subfooting Data
- Bold
Across Styling
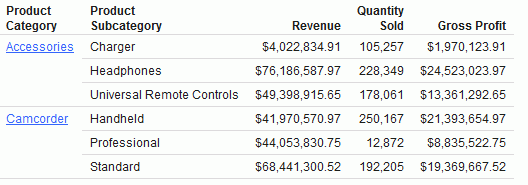
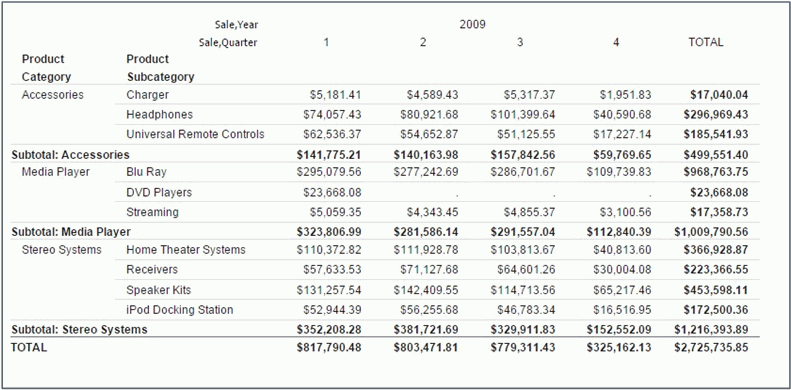
Across styling for a report is shown in the following image.

Across Title
- Right justify on outer BY field
Across Data
- Center justify
Row Total Data
- Bold
Subtotal and Column Total Styling
Subtotal
- Bold
Column Total
- Bold
- Top Border: RGB (102, 102, 102)