amxbpm_item.html
The amxbpm_item.html file shows ways in which the functions in amxbpm_item.js can be used.
If there is a current login session when this page is invoked, the page uses the amxbpm_port.open() function to load the openworkitem application in the current browser window. The URL parameters used to open the current page are forewarded to the openworkitem application as described earlier to display the approriate work item or business service.
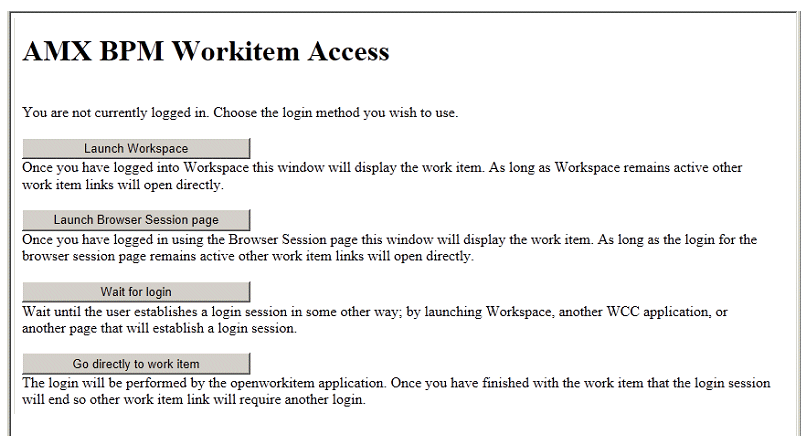
If there is no current login session when this page is invoked, the following page is displayed:
Each of the buttons on this page illustrates a different way of establishing and using a login session, as follows:
- Launch Workspace - This calls the amxbpm_port.openWorkspace() function to start the Workspace application in a separate browser window. The original window takes the same action as the Wait for login button (see below), calling amxbpm_port.ping() every couple of seconds, waiting for a login session to be established. As soon as a login is established on the Workspace Login dialog, the openworkitem application is started.
- Launch Browser Session page - This executes amxbpm_login.html, causing a separate browser window to display, containing Name and Password fields. The original window takes the same action as the Wait for login button (see below), calling amxbpm_port.ping() every couple of seconds, waiting for a login session to be established. As soon as a login is established via the Name and Password fields, the openworkitem application is started.
- Wait for login - This causes the amxbpm_port.ping() function to be called every couple of seconds, waiting for a login session to be established. As soon as a login is established, the openworkitem application is started.
- Go Directly to work item - This calls the amxbpm_port.open() function to start the openworkitem application. If there is already a login session, the first work item in the logged-in user’s Inbox is displayed; if there is no current login session, the Login dialog is displayed.
Before launching the axbpm_item.html page, specify the base URL using the setBaseURL function, as follows (depending on where the application is deployed, you may want to specify an empty string with this function; for more information, see amxbpm_item.js):
amxbpm_port.setBaseURL (“http://myServer:port”);
If you do not want the user to select the method of logging in, the code in the doOnLoad() function can be modified to call one of the functions associated with a button.
There is also a doCustomLogin() function in amxbpm_item.html that loads a custom WCC application. To use this function, you need to alter the URL in the function to point to the actual deployed application.