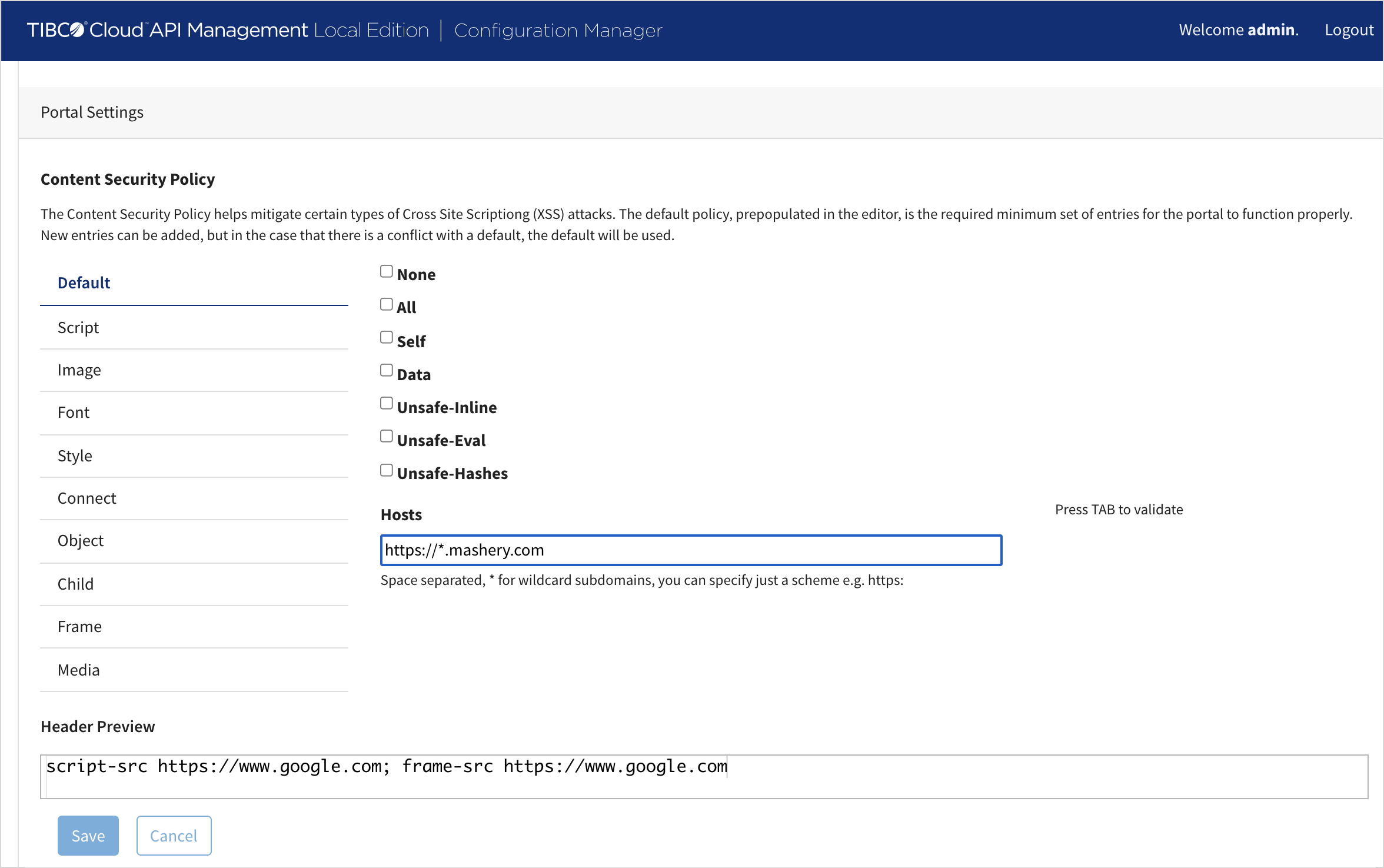
Content Security Policy Editor
Content Security Policy (CSP) is an added layer of security that helps to detect and mitigate certain kinds of code injection attacks, such as Cross Site Scripting (XSS).
The Content Security Policy editor allows you to provide a secure Developer Portal experience for your customers - with tight control over the content the portal will attempt to consume/integrate. The new gold standard in these regards is "maintaining a robust Content-Security-Policy on your web/application server". Carefully crafting the contract for site content sources serves as a bulwark against XSS attacks.
Default Policy
We ship a very restrictive default policy - only allowing specific assets that we need to drive our own features (example: the opt-in ReCaptcha feature, for quality-gating user registration). As a matter of fact, this 'baseline' policy will always be present in the CSP, even if you choose to completely delete it from your Zone Settings. You don't ever have to worry about your changes impacting our functionality, as the backend will ensure the necessary CSP allowances are in-place.
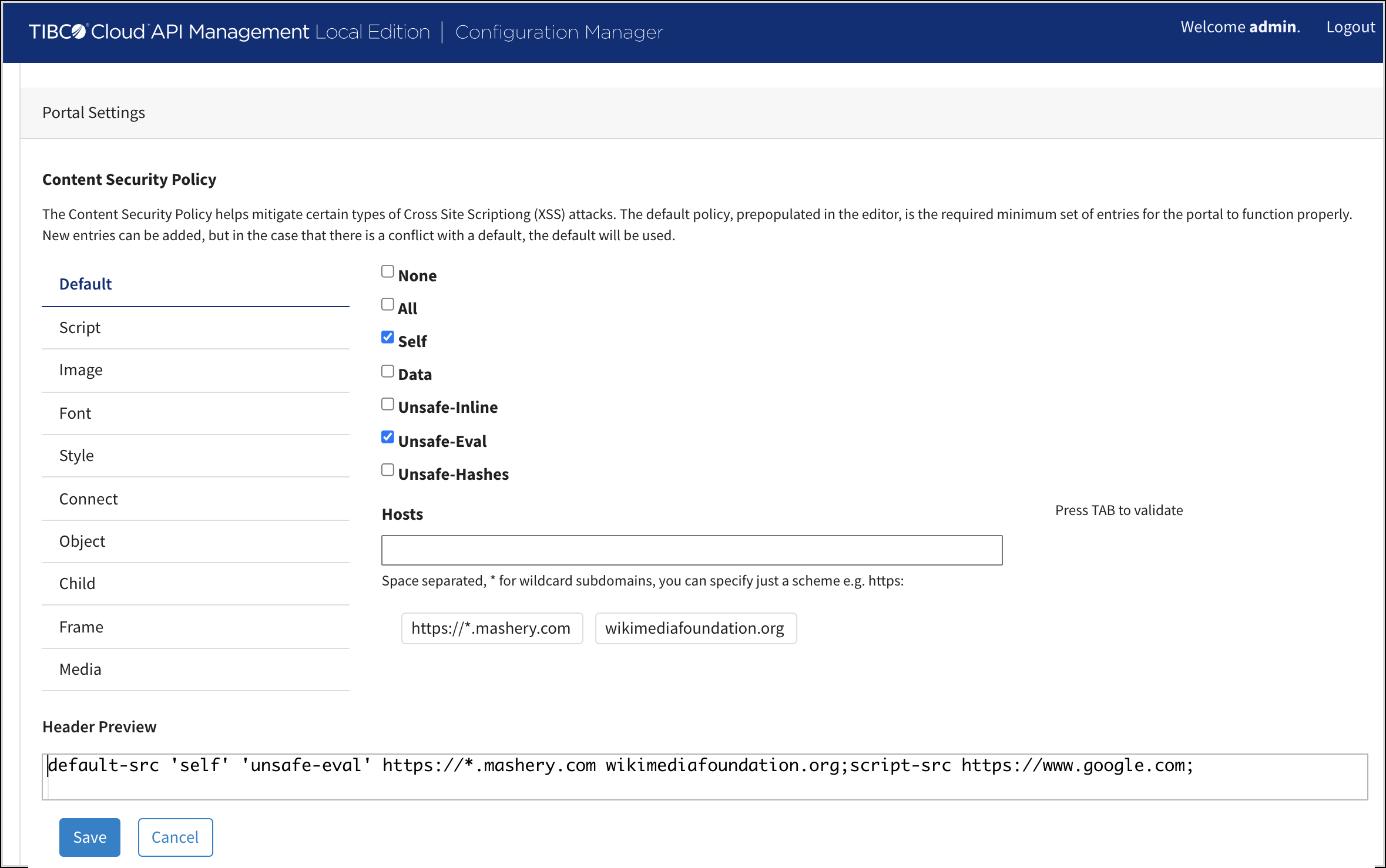
Refinement
The Local Edition Developer Portal is a functional, customizable blank-slate for you to foster compelling developer community engagement. As your Developer Portal evolves, you will need to incorporate your brand imagery and/or other assets (potentially hosted elsewhere, from CDNs, or from inside the portal via the ZIP File Asset Ingestion mechanism). You can make any change you want to refine your portal's CSP policy in an intuitive interface.
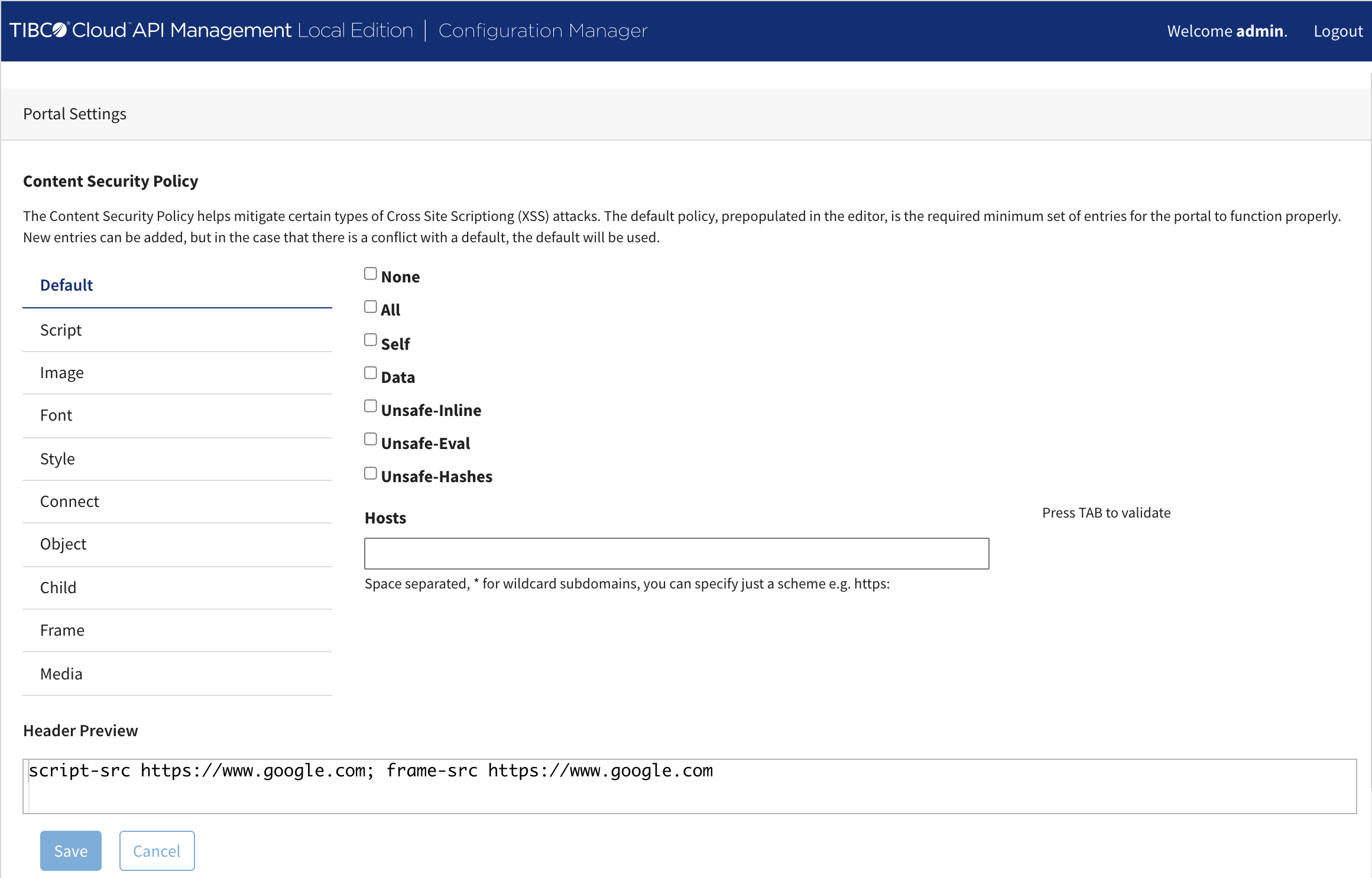
Directive Support
For every directive above, you can:
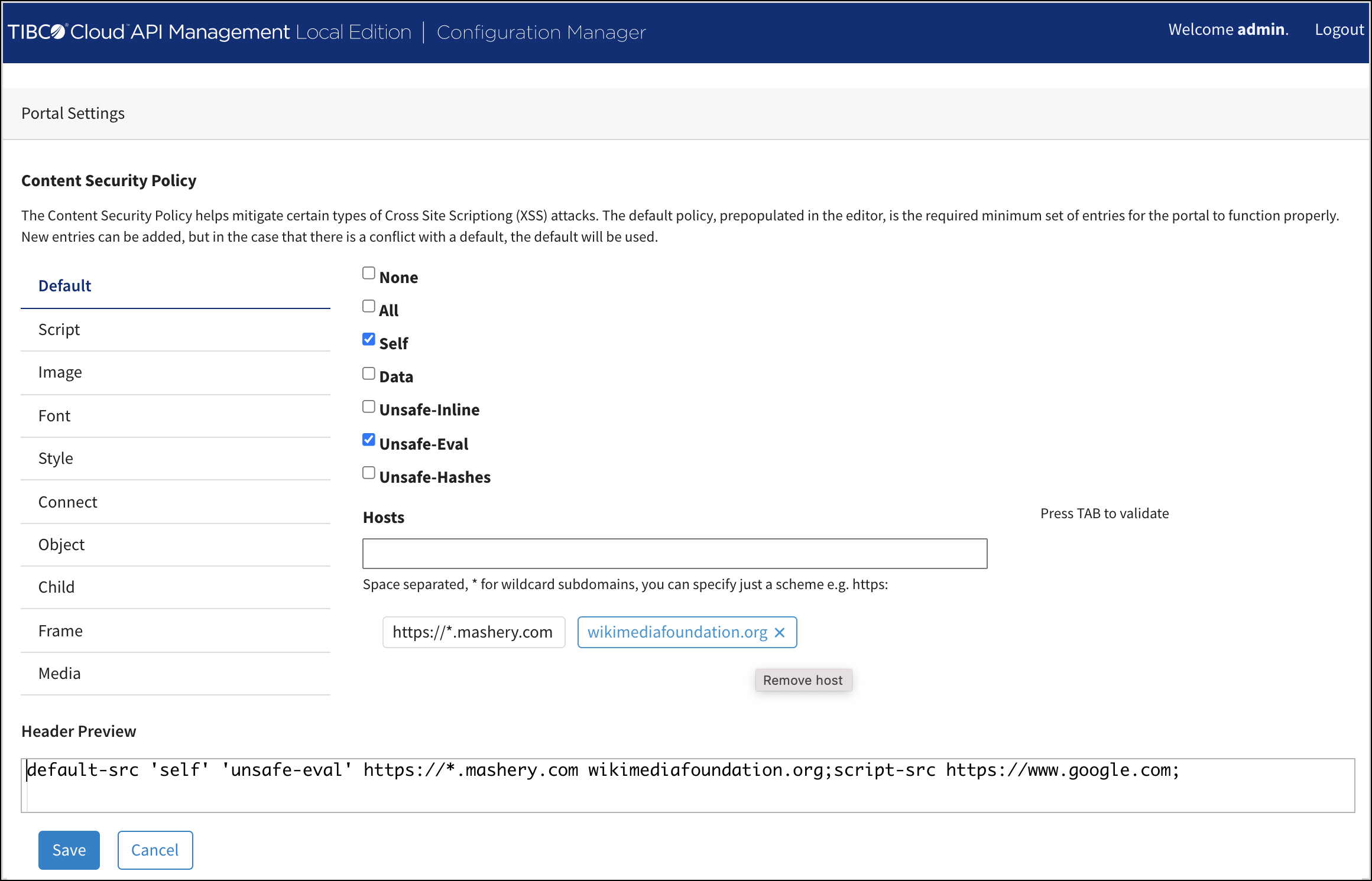
Removing Hosts
When you want to remove a host from a particular CSP directive, you can simply hover your mouse over the host that you no longer want in the policy - the tag-like bubble will expand and you can click the X on the right side of the host name to remove it from the CSP.
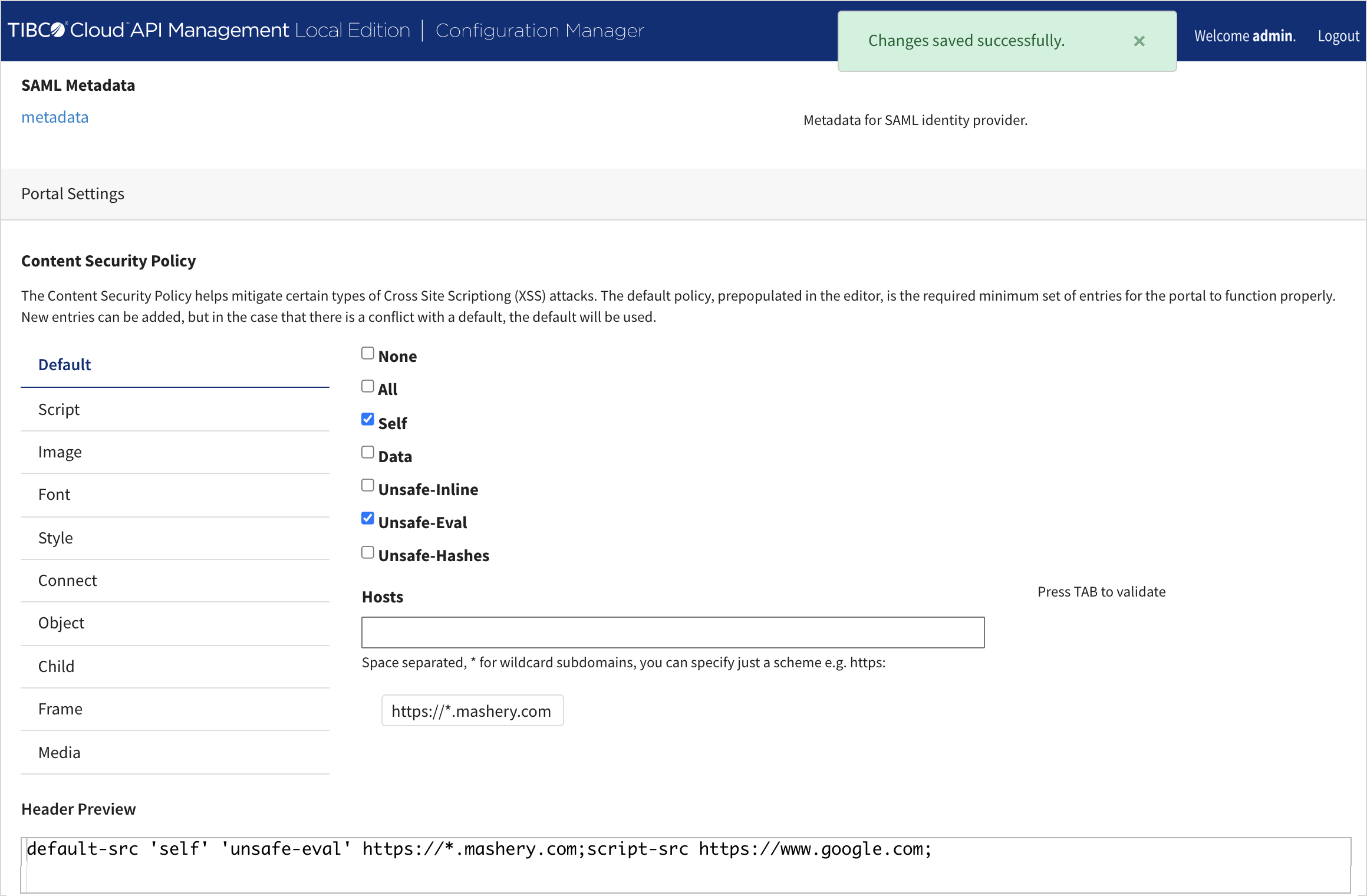
Preview
As you refine your CSP, you will see that the
Preview pane gets automatically updated to show you what the new policy will look like in the browser.
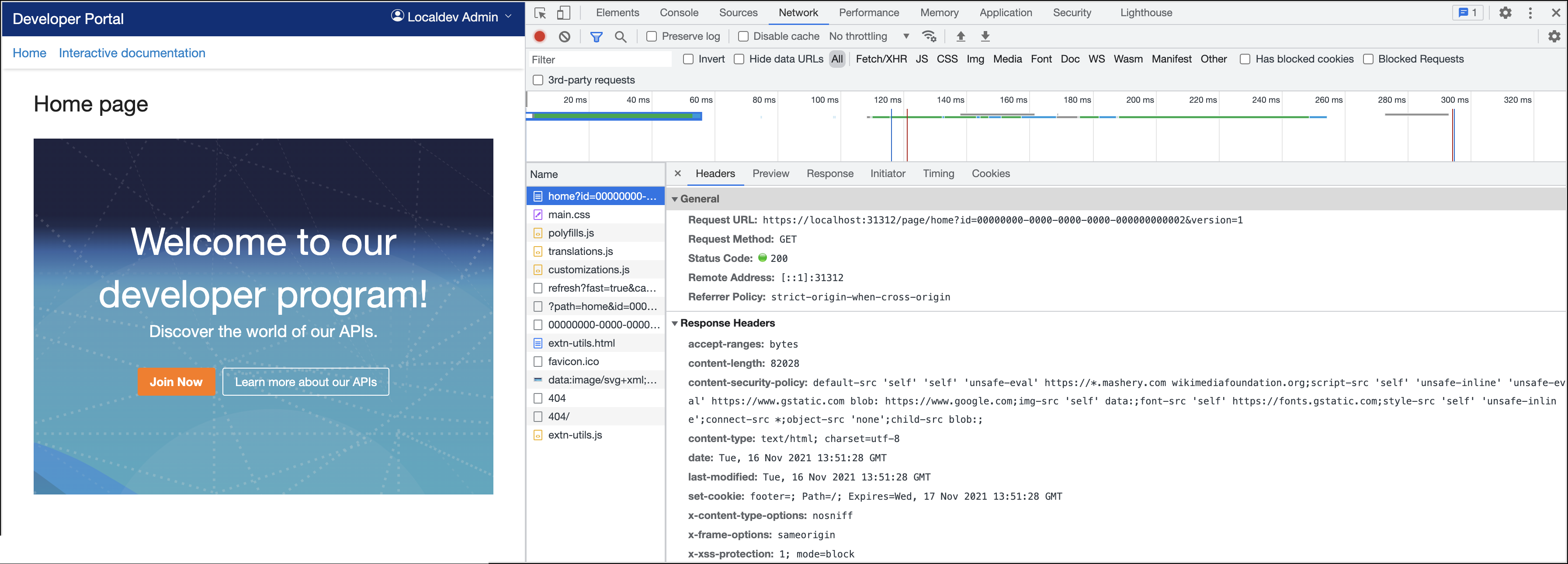
Testing
- Click the
Content Management System
Preview button on a content object.

- Open the Network debugging tool for your browser and select a call to your portal domain.