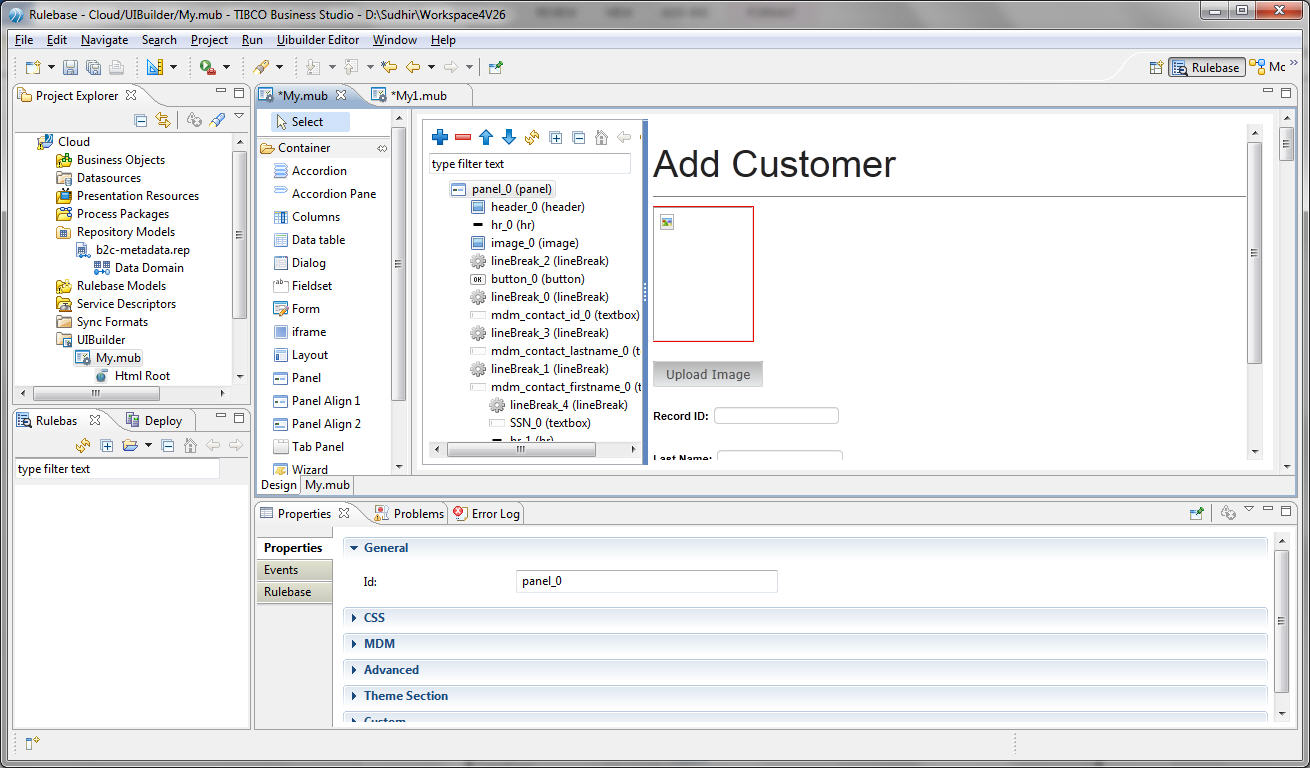
MDM UI Builder Interface

Widget Palette: Widget Palette shows all the widgets that are present in the widget library. They are categorized in different groups based on their functions. Container widgets are used to create a group of controls. Form widgets are mainly input and other form related widgets such as textboxes, buttons, and labels. MDM widgets are pre configured widgets which are used for MDM specific actions such as Save Record, Cancel, Save and Process and so on.
Tree Outline Toolbar: The tree outline toolbar displays the toolbar icons for deleting, re-ordering, refreshing, expanding and collapsing the tree outline.
Tree Outline Viewer: Tree outline viewer shows the hierarchy of widgets which helps to understand the layout of the page. The widgets should be dragged and dropped onto the tree outline viewer in order to create the proper layout. Using the tree outline toolbar, you can make changes to the layout by deleting widgets or changing their order. You can also copy or cut any widget and paste it to a different location.
Canvas: The canvas in UI Builder is actually a web browser. Whenever you drag and drop widgets on the tree outline viewer UI Builder generates the code and it is rendered in the canvas (web browser).
Widget Properties: The property section displays the properties of the selected widget. There are various types of widget properties. They can be HTML properties of any element, CSS properties, MDM data binding properties, or user defined properties. The Property section also has a events tab where you can add the supported events.