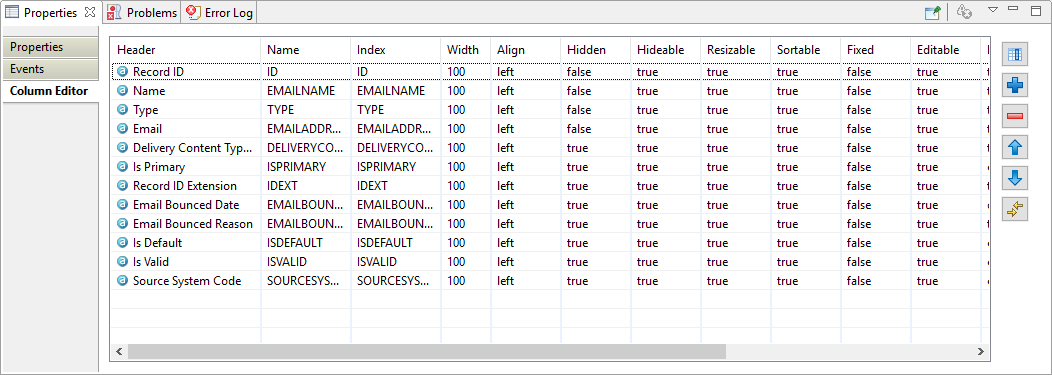
Column Editor
After you create the datagrid you can change various settings of columns using column editor. The Column editor can be accessed from the properties section of the datagrid control.
| Properties | Descriptions |
|---|---|
| Header | Defines the heading for this column. |
| Name | Specify a unique name in the grid for the column. This is a mandatory column. Reserved words like the property name, event names cannot be used as names. |
| Index | Set the index name when sorting. |
| Width | Set the initial width of the column. This value supports only pixels. For example, 100 pixels. It does not support percentage. |
| Align | Specify the cell alignment in the Body layer. The supported values are left, center, and right. |
| Hidden | Specify this if the column is hidden at initialization. The default value is false. |
| Resizable | Specify this if you want the column to be resized. |
| Sortable | Specify this if you want the column to be sorted. |
| Fixed | Specify if you want the column width to be fixed. If the value is set to true, this option does not allow recalculation of the column width. |
| Editable | Specify if the field is editable. This option is used in cell, in-line and form modules |
| Edit Type | Specify the edit type for in-line and form editing. The possible values are text, textarea, select, checkbox, password, button, image, and file. |
| Edit Options | It is used for adding events to the column. For example, {"dataEvents":[{"type":"keypress", "fn":"function(){alert('key pressed');}"}]}
It is mainly used for validation. For more information refer to http://www.trirand.com/jqgridwiki/doku.php?id=wiki:common_rules |
| Formatter | The predefined types (string) or custom function name that controls the format of column field. For more information refer to http://www.trirand.com/jqgridwiki/doku.php?id=wiki:colmodel_options |
Copyright © Cloud Software Group, Inc. All rights reserved.