Using Events
Just like properties, all items added to a page will contain some sort of events.
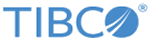
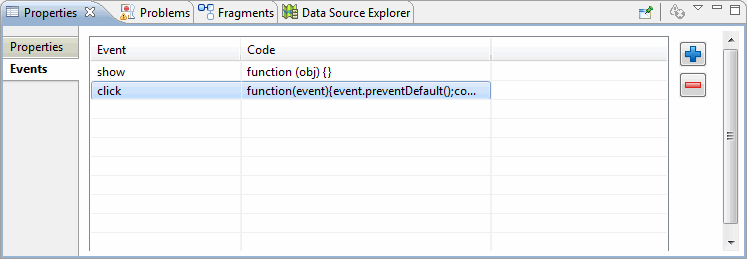
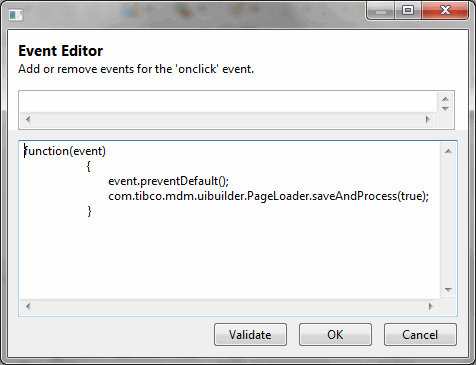
Events are functions that are called when an object does something or you have to perform certain action. For example, when you click a button, the “Onclick” event for the button is triggered. When a document is first loaded, the “Onload” event is triggered. You can intercept these events before or after they occur, allowing you control over what the events does.
You can add, edit, or delete an event for a UI page.
Procedure
Copyright © Cloud Software Group, Inc. All rights reserved.