Wizard
The Wizard widget is for making multi-step workflows that do not necessarily require any server request. You can drag data model into it and the data model displays a wizard. The width of wizard is automatically shaped according to the browser's resolution. You can customize the content of buttons and that of the event handler.
| Properties | Descriptions |
|---|---|
| Advanced | |
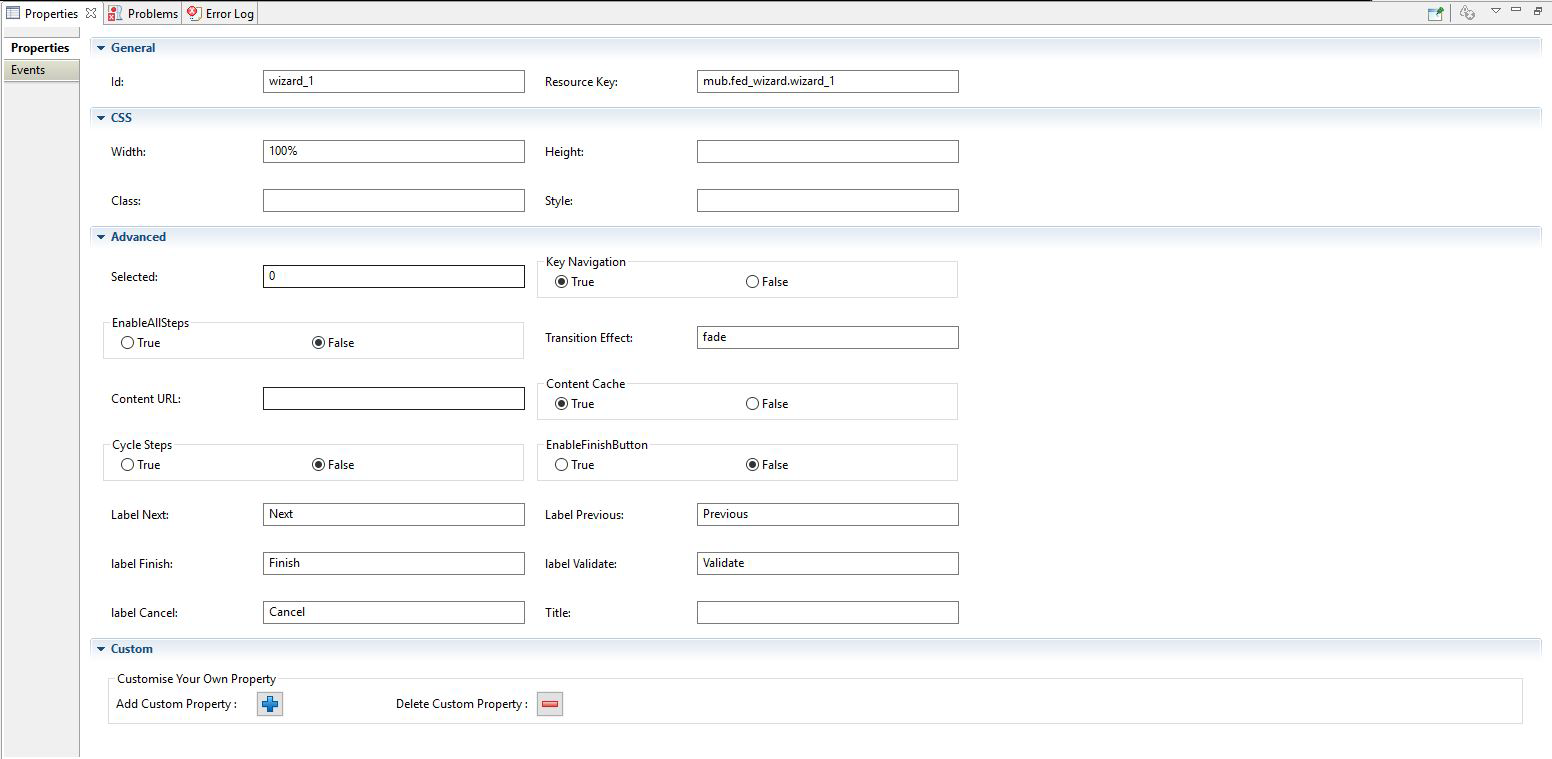
| Selected: | Specify a numberic value as a step to which you want to navigate. The indexing starts with 0, so if you specify a value 2, then the selection displays the Step 3 in the wizard. |
| Key Navigation: | Specify True if you want to navigate to Previous and Next step using the keyboard arrow keys. |
| EnableAllSteps: | Specify True if you want to enable all the steps in the wizard. In addition, you can directly navigate to any steps by clicking on it. If you set this field to False, all steps are disabled and you have to click the Next button to enable the step. |
| Transition Effect: | Specify the transistion effect you want to set when you navigate from one step to another. The supported transistion effects are "fade", "slide", and "sideleft". |
| Content URL: | Specify if you want to enable Ajax content loading. If you do not specify any value, the Ajax content loading is disabled. |
| Content Cache: | Specify True if you want to enable caching of the content on ajax content mode. The contents are fetched from the content url on the first load of the step. |
| Cycle Steps: | Specify True if you want to navigate back to step one from the last step on click of the next button. |
| EnableFinishButton: | Specify True if you want to enable the Finish button from step one. If you set it to False, the Finish button is enabled only after reaching the last step. |
| Label Next: | Specify the label for the Next button. |
| Label Previous: | Specify the label for the Previous button. |
| Label Finish: | Specify the label for the Finish button. |
| Label Validate: | Specify the label for the Validate button. |
| Label Cancel: | Specify the label for the Cancel button. |
| Title: | Specify the title for the page. This title is displayed corresponding to the Repository Name. For example, :{Repository Name:} {Title} |
Copyright © Cloud Software Group, Inc. All rights reserved.