Drag and Drop Gesture to Customize a Form
You can customize a default form or create a free standing form by using the drag and drop (DND) gestures supported by the Form Designer. With these gestures, you can quickly add new user interface items onto the form canvas.
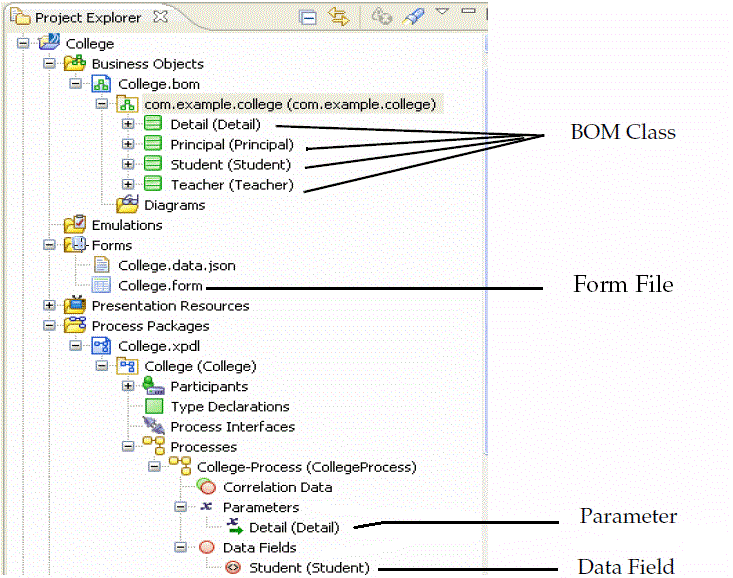
- From the Project Explorer view, you can use the DND gestures for:
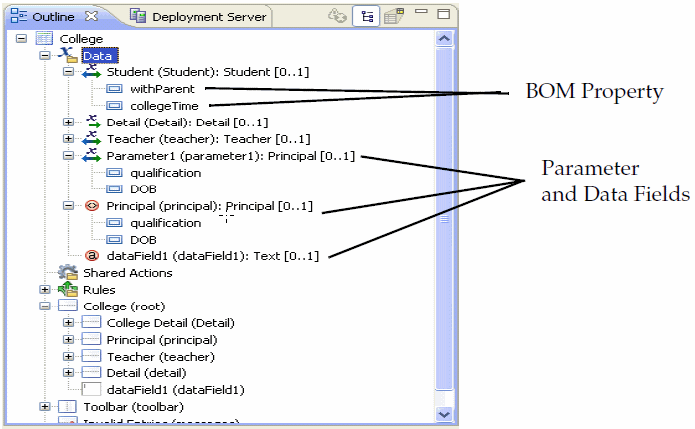
- From the Form Designer Outline view, you can use the DND gestures for:
The drop gesture results in the creation of any or all of the following, as appropriate:
- A matching form parameter is created, if no matching parameter exists. This applies only to the Project Explorer drags.
- A suitable user interface component (control or pane with child components) is created, if none already exists.
- Bindings from the new or implied form datum and its children to the generated user interface component and its children are created.
For Project Explorer DND:
- the drop handler matches an existing parameter if one with the same generator source or of the same name already exists
- If not, it creates new parameters of type corresponding to the dropped objects
Matching is performed on the basis of whether a parameter exists that was originally generated from the same model as is being dropped, or failing that matching on type.
DND UI creation is essentially a form synchronization operation. The form synchronizer attempts to create any missing components within a hierarchical UI structure that matches that of the underlying data. If you heavily modify a form and move components around to a point where the synchronizer cannot identify the UI component (or ancestors thereof) corresponding to a dropped UML property, it re-creates the UI structure matching the data. You can then move the newly created components of interest to the appropriate location in the form, safe in the knowledge that any bindings will be automatically refactored. You can also safely delete any extraneous components.
The new form model elements are created by the standard form generator and thus follow the same generation rules. If attached to an existing generated form structure, they also become candidates for subsequent sync validation and synchronization.
When dragging from Project Explorer view it is important to drag the most appropriate model element. For example, if you are working on a form for a user task, drag the user task parameter, or (if these are not explicitly modelled) drag the process parameter or data field. If you are working on an embeddable form, drag the BOM class. Dragging a BOM class onto a form intended for use with a user task may produce a deceptively correct-looking User Interface. However, this interface is with the BOM class rather than the user task parameter, process parameter, or process data field. This may lead to ambiguity and unexpected results in subsequent synchronization operations.