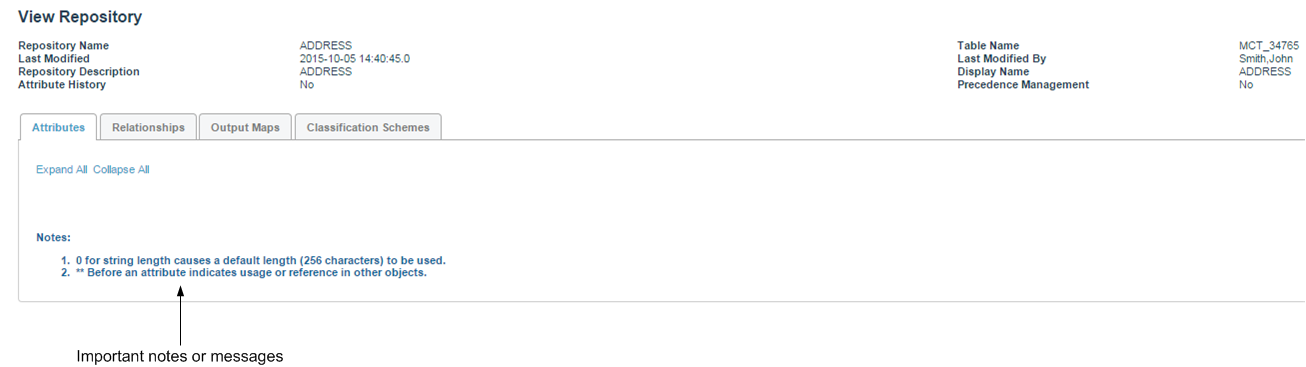
Display Important Notes or Messages
CSS Classes for Displaying Important Notes or Messages
| CSS Class Name | HTML elements on which it is applied | Properties defined |
|---|---|---|
| highlightFontLeft | TD | font-family : geneva,arial,helvetica;
font-size : 11px; font-weight : bold; color : #116699; text-align : left; vertical-align: middle; height : 20; width : 100%; |
| normalFont | TD | font-family : geneva,arial,helvetica;
font-size : 11px; font-weight : normal; color : #116699; text-align : center; vertical-align: middle; height : 20; width : 100%; |
| highlightFont | TD | font-family : geneva,arial,helvetica;
font-size : 11px; font-weight : bold; color : #116699; text-align : center; vertical-align: middle; height : 20; width : 100%; |
| auditFont | TD | font-family : geneva,arial,helvetica;
font-size : 11px; font-weight : normal; color : #0000FF; text-align : left; |
Copyright © Cloud Software Group, Inc. All rights reserved.