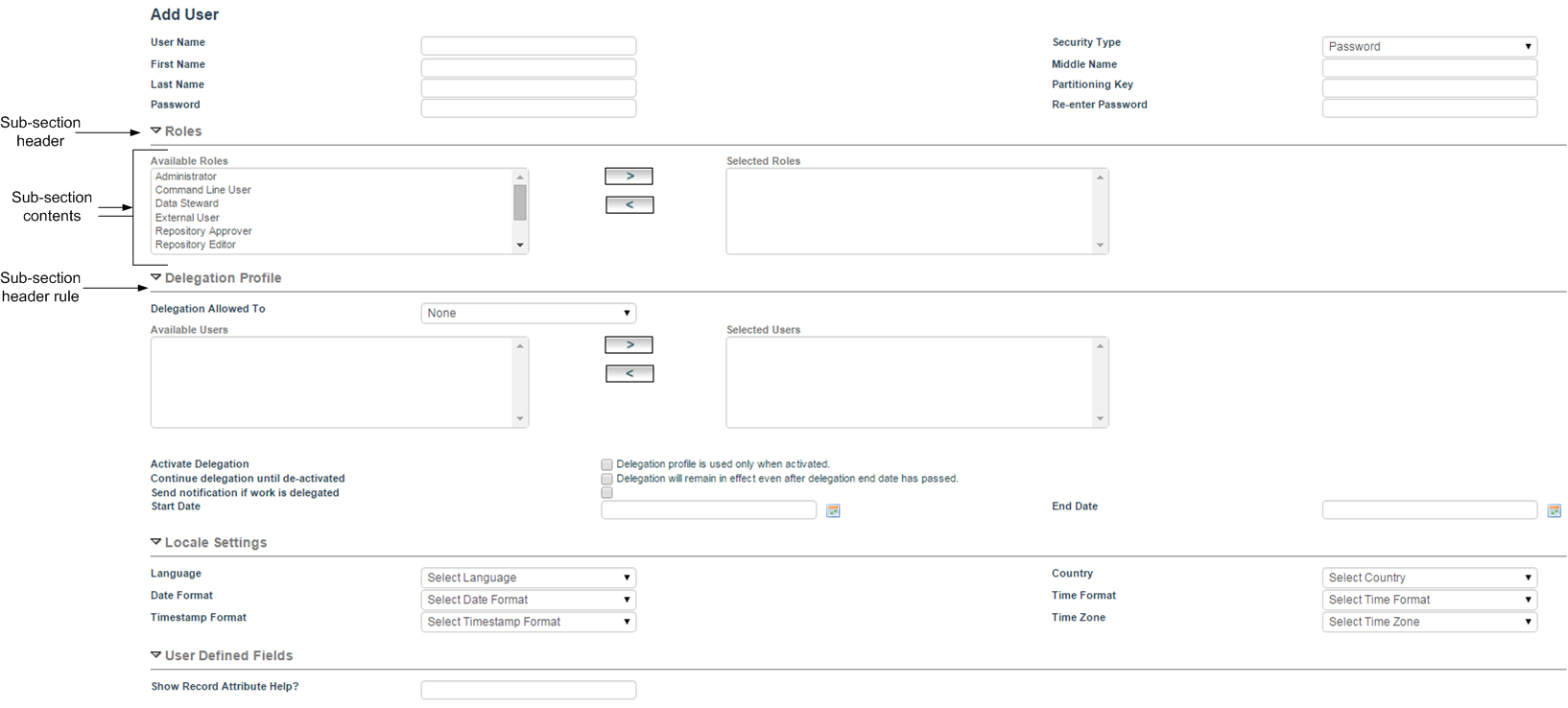
Sub Section
CSS Classes Used for Sub-Sections
| CSS Class Name | HTML elements on which is applied | Properties defined |
|---|---|---|
| subheaderContentsDiv | DIV | padding-bottom: 5px; width: 99%; float: left; position: relative; |
| subheaderTable | TABLE | width: 100%;border: 0; |
| subheaderHR | HR | border-top: 0px gray; background-color: gray; height: 1px; display: visible; |
| cSubheader | TD | font-size: 14px; text-align: left; font-weight: bold; color: #000000; background-color: #ffffff width: 100% |
| subheaderContentsTable | TABLE | width: 100%; border: 0; |
Copyright © Cloud Software Group, Inc. All rights reserved.