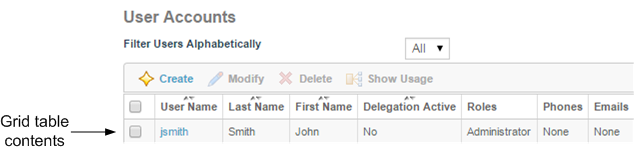
Grid Table Contents
CSS Classes Used to Control Grid Table
| CSS Class Name | HTML elements on which it is applied | Properties defined |
|---|---|---|
| contentsTableWithGrid | TABLE | width: 100%;
border-width: 1px; border-color: #555555; border-style: solid; border-collapse: collapse; padding-left: 5px; |
| table.contentsTableWithGrid TR | TR | height:23px; |
| TD.gridTD, TD.msgGridTD | TD | text-align : left;
font-weight : normal; color : #000000; border-width: 1px; border-color: #EAEAEA; border-style: outset; padding-left: 3px; |
| TD.gridTDb | TD | text-align : left;
font-weight : normal; color : #000000; border-width: 1px; border-color: #EAEAEA; border-style: outset; padding-left: 3px; |
| contentsTableWithGridHeader | TD | text-align : left;
font-weight : bold; color : #000000; background-color : #CCCCCC; border-width: 1px; border-color: #E4E4E4; border-style: outset; padding-left: 3px; background-image: url (../images/tableHeader2rowsBkgrd.jpg) |
| cContentsTableWithGridHeader | TD | text-align : center;
font-weight : bold; color : #000000; background-color : #CCCCCC; border-width: 1px; border-color: #E4E4E4; border-style: outset; padding-left: 3px; background-image: url (../images/tableHeader2rowsBkgrd.jpg) |
| contentsTableWithGridHeaderCursor | TD | text-align : left;
font-weight : bold; color : #000000; background-color : #CCCCCC; border-width: 1px; border-color: #E4E4E4; border-style: outset; padding-left: 3px; background-image: url (../images/tableHeader2rowsBkgrd.jpg); cursor: pointer |