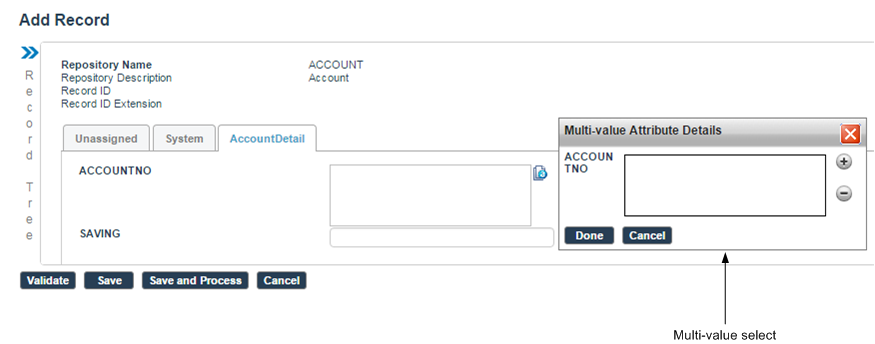
Multi-value Select
CSS Classes to Control Multi-Value Select
| CSS Class Name | HTML elements on which it is applied | Properties defined |
|---|---|---|
| mvpdselectiondiv | DIV | width: 100%;
height: 50%; overflow: auto; |
| mvpdselectionlist | TABLE | background-color: #CCCCCC;
border: 0; width: 100%; height: 100%; |
| mvpdHeader | TD | font-family : geneva,arial,helvetica;
font-size : 8pt; font-weight : bold; color : #ffffff; background-color : #116699 |
| mvpdTD | TD | font-family : geneva,arial,helvetica;
font-size : 8pt; font-weight : normal; color : #000000; text-align : left; padding-right : 3 |
| mvpdselectiontable | SPAN | visibility : hidden;
height : 180; overflow : auto |
Copyright © Cloud Software Group, Inc. All rights reserved.