

|
Option |
Description |
|
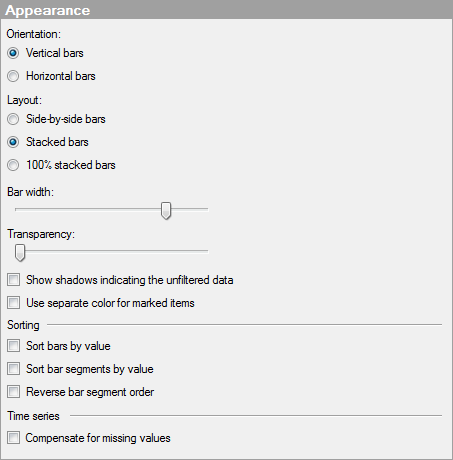
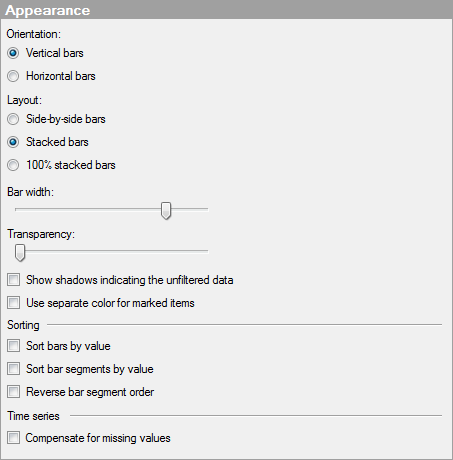
Orientation |
|
|
Vertical bars |
Use this option to display the bars in the visualization vertically. |
|
Horizontal bars |
Use this option to display the bars in the visualization horizontally. |
|
Layout |
|
|
Side-by-side bars |
Use this option to place bars from the color category side-by-side instead of stacked on top of each other. The effect is similar to what you get if you add the color category column to the category axis together with the current category axis column. |
|
Stacked bars |
Use this option to keep color categories stacked on top of each other. |
|
100% stacked bars |
Use this option to set the heights of all bars to 100%. The size of the bar segments represents how much of the percentage of the total sum for the group is constituted of the sums of the values in the category. The exact percentage of each category can be seen in the tooltip displayed when hovering with the mouse pointer over a bar segment. |
|
Bar width |
Drag the slider to modify the width of the bars. |
|
Transparency |
Drag the slider to change the transparency of the bars. This can be useful if you want to be able to see lines or curves placed in the background through the bars. |
|
Show shadows indicating the unfiltered data |
Shows a gray shadow behind all visible bars, indicating the height of the bar if all filters are reset and all data is available. Tip: A more general way to compare filtered data to unfiltered data is by using subsets. See What are Subsets? to learn more. |
|
Use separate color for marked items |
Select this check box to use the specified marking color to distinguish marked items in this visualization. If the check box is cleared, then unmarked items will be faded out instead, and the original color will be kept for the marked items. See Marking in Visualizations for more information. |
|
Sorting |
|
|
Sort bars by value |
Sorts all bars from the highest to the lowest bar. When filtering is applied, the sorting is updated. |
|
Sort bar segments by value
|
Sorts the bar segments within each stacked bar by size. The highest segment is placed at the base of the bar, and the lowest segment at the top. |
|
Reverse bar segment order
|
Reverses the current order of the bar segments in each bar, that is, the segment currently placed at the top will be placed at the bottom, the segment next to top will be placed second-bottom, and so on. |
|
Time series |
|
|
Compensate for missing values |
Select this check box if you are using a Date, Time or DateTime column somewhere in the visualization and you need to perform some calculation where a required time period is missing. For example, if you have created a visualization showing cumulative sums and there are missing data for some categories, selecting this check box will produce a bar of the same size as the previous bar instead of showing no bar at all. See Working With Time Hierarchies for more information. Enabling this setting will temporarily add new rows with empty values for the missing periods so that they can be used in the calculation. |