

Option |
Description |
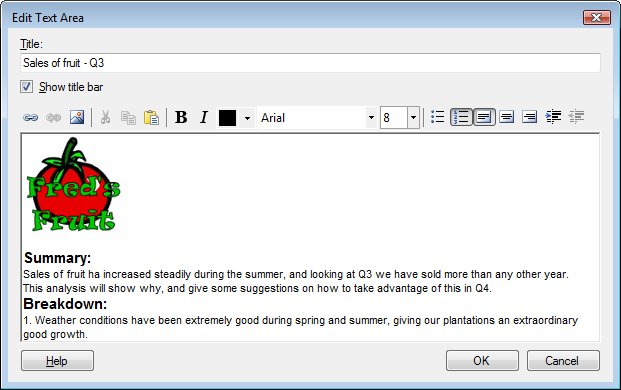
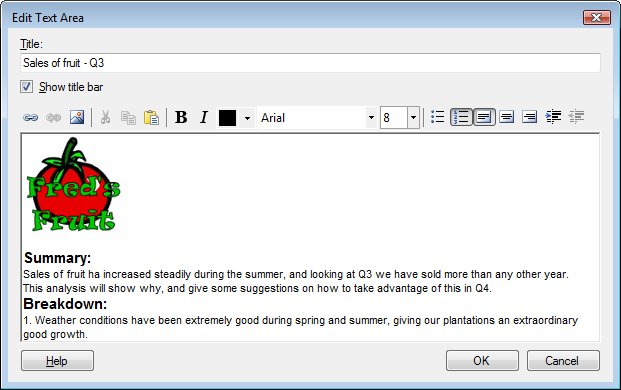
Title |
Specifies the title of the text area. |
Show title bar |
Specifies whether or not to show the title. |
|
Opens the Insert Link dialog where you can insert a function link, a link to a web page or a bookmark, etc. |
|
Removes the selected link but leaves the text intact. |
|
Opens the Insert Image dialog where you can browse locate an image to insert. Images are restricted to 1024x1024 pixels at the most. Including images can be very costly to memory, so it is recommended to keep images small. |
|
Cuts the selected object from the current position, to be pasted somewhere else. |
|
Copies the selected object. |
|
Pastes the selected object in the text area. |
|
Sets the selected text to boldface. |
|
Sets the selected text to italics. |
|
Opens the Color dialog where you can specify the text color. |
Font |
Specifies the font of the text. |
Font
Size |
Specifies the font size of the text. |
|
Creates a bulleted list of the selected paragraph. |
|
Creates a numbered list of the selected paragraph. |
|
Aligns the selected paragraph to the left of the text area. |
|
Aligns the selected paragraph to the center of the text area. |
|
Align the selected paragraph to the right of the text area. |
|
Indents the text of the selected paragraph. |
|
Removes the indent characters from the selected text. |
See also:
Edit 3.0 Text Area Pop-up Menu