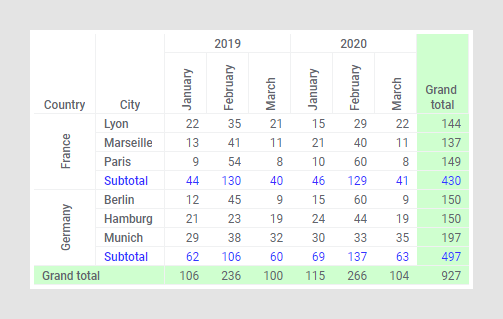
Styling in the cross table
You can change the appearance of the cross table in many different ways.
For example, you can choose to display headers either horizontally or vertically. By using vertical headers for narrow columns, the screen estate can be used more efficiently. You can use text color and background color to highlight specific rows or columns. You can also specify text alignment, as well as bold and italic font style. You can style all the headers on the same hierarchical level, or an individual header. You can style an entire column or row, as well as all the cell values in the cross table.
Note: The text and background coloring that is specified in the styling popover is different from the value-based coloring. Any value-based coloring that is configured in the cross table will override the styling colors. See
Working with colors to learn more about value-based coloring.
Procedure
- Specifying header orientation and header text alignment for multiple headers
The header texts in cross tables can be displayed horizontally or vertically. You can also specify the horizontal and vertical alignment of the text within the header. - Specifying header orientation and header text alignment for an individual header
Usually, you specify header orientation and header text alignment for multiple headers in the cross table at the same time. It is possible, though, to make these settings for an individual header. - Specifying horizontal text alignment for cross table cells
Usually, you specify the horizontal alignment of the calculated values in the cross table cells for all cross table cells at the same time. It is possible, though, to make this setting for an individual column only. - Specifying text color and background color for multiple headers
It is often convenient to change the appearance of all the cross table headers on the same hierarchy level. - Specifying text color and background color for an individual header
Sometimes it is useful to change the appearance of a certain cross table header to make it stand out compared to other headers. - Specifying text color and background color for cross table cells
You can specify the text or background color for all cross table cells, or for the cells in an individual column or row. - Specifying text color, background color, and font style for subtotals and grand totals
When the cross table shows subtotals or grand totals, it can be useful to change the color and font style to make them stand out compared to other rows and columns.
Copyright © Cloud Software Group, Inc. All rights reserved.