Locking the size of certain visualizations
It is sometimes important to consider what the analysis will look like on screens of different sizes. For example, you might want to avoid scroll bars in text areas, or make sure important content is not hidden. One way to control the layout, is to lock the size of certain visualizations.
Procedure
Example
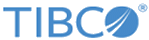
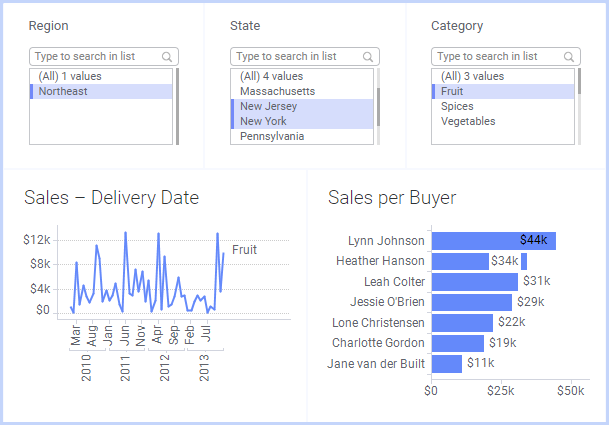
The image below shows an analysis with two visualizations displaying sales data in the lower part of the analysis page. Three text areas are located in the upper part of the page. Each text area contains a filter, making it possible to choose which regions, states, and categories to view in the visualizations below.
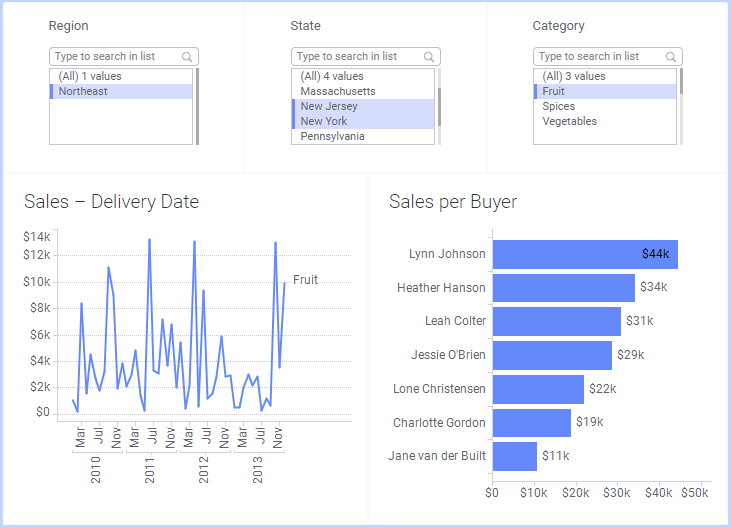
The image below shows the same analysis opened on a smaller screen, without any locked visualization areas:
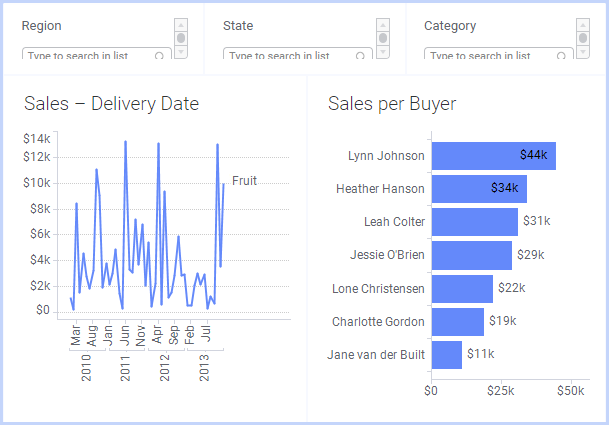
All the visualization areas have been resized to fit the smaller screen, and the text areas containing filters therefore have scroll bars, which makes the analysis look ugly and difficult to use. It would be better if the text areas kept the height they had in the original analysis. To avoid scroll bars in the text areas, you can lock the upper visualization area containing the filters, to the upper edge of the analysis page.
The upper visualization area has now been locked, and the text areas will keep their original heights also on smaller screens: