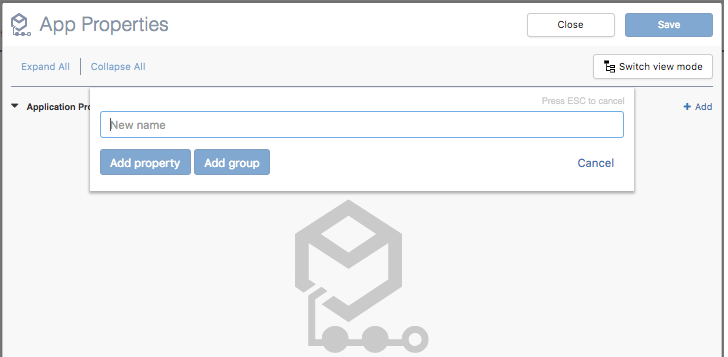
Creating a Standalone App Property
To create a standalone app property for your app, follow the steps below.
Note: Once you create an app property either as a standalone property or under a group, you cannot move the property around to another location in the properties list.
To create a group see Creating a Group.
Procedure
Copyright © Cloud Software Group, Inc. All rights reserved.