|
How to: |
You can use headers and footers to add key information, such as purpose of the report and the audience for whom it is intended.
You can add multiple lines of information into the heading and footing areas in a report, and apply different styling options to different sections of the heading or footing. This accommodates thorough explanations and additional information, while offering the most readable presentation.
When you create a report, the heading area is visible at the top of the canvas, and shows default placeholder text. You can double-click this text to edit the page header.
Footers are not enabled, by default, but can be enabled on the Designer toolbar, in the Show option menu, as shown in the following image.

Once enabled, default placeholder footing text appears below the report. Double-click this text to edit it.
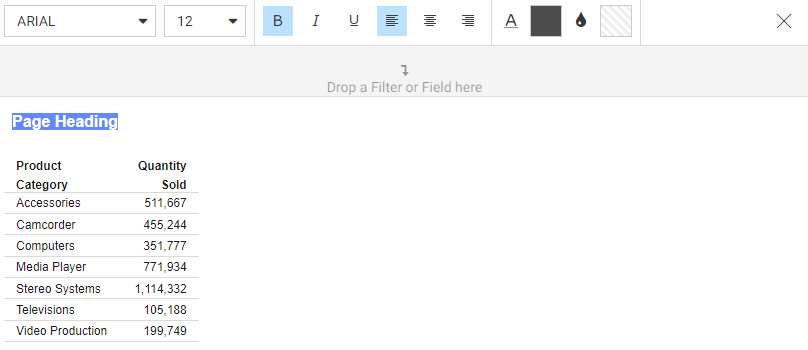
When you double-click the Page Heading or Page Footing placeholder text in the canvas, the heading or footing is selected for editing and the styling toolbar appears.
You can make styling changes to the text in your headers and footers, according to your preferences. Using a WYSIWYG canvas, formatting changes are applied instantly, allowing you to see the results of your styling selections as you make them. When editing your header or footer, you can find the options at the top of the canvas, as shown in the following image.

You can change the font and font size using the drop-down lists. You can add bold, italic, and underline accents to your text. In addition, you can change the positioning of your text (left, center, and right). You can also customize the color of the text, as well as the background of the header or footer text area. When your formatting is complete, you can close the toolbar and continue working with your report. The canvas adjusts to ensure that all lines of the heading or footing are visible.
You can add a new line in the heading and footing by pressing the Enter key. The number of lines of heading and footing you can add to a report is only limited by the available space on your screen. A scrollbar is added to a report if all of the data cannot fit on the page.
When you are done editing the heading or footing, click the X button on the styling toolbar to close it. Once you have edited the heading or footing, the updated text will appear when the report is run.
If you delete the header or footer text and close the styling toolbar, the header or footer is removed from the report, and the option to enable that component is deselected in the Show option menu. You can select the header or footer option to add it to the report again.
Heading and footing text in WebFOCUS Designer is created at the page level, so the heading or footing is displayed for each separate page of the report.
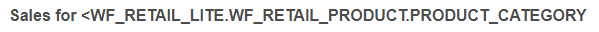
You can add dynamic heading or footing text by dragging a field from the Fields tab into the heading or footing text area, or by typing a less-than sign (<) followed by the field name. At run time, the first value for the selected field is displayed in place of the field name in the header or footer. You can combine dynamic page heading or page footing text with filters or page breaks to provide more relevant information at run time.