|
In this section: |
|
How to: |
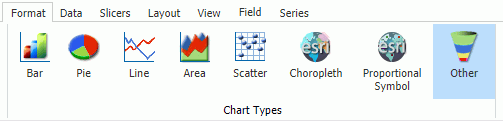
On the Format tab, the Chart Types group provides buttons for each of the five most commonly-used chart types. These include Bar (default), Pie, Line, Area, and Scatter. You also have access to Esri Choropleth and Proportional Symbol maps. A button labeled Other gives you access to the complete chart library of advanced charts, including Lightweight (Leaflet) maps. For more information, see Creating and Customizing Maps in InfoAssist+.
The Chart Types group is shown in the following image.

Note: For more information on how to invoke the version of InfoAssist that you are using, please see Getting Started With InfoAssist+.
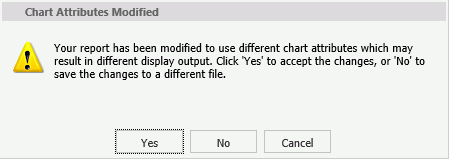
When switching between chart formats that use a different syntax, you are prompted with a message that allows you to proceed with the change, or cancel your request. This message is shown in the following image.

On the Chart Attributes Modified dialog box, you can click Yes to accept the changes or click No to save the changes to a different file and preserve the originating procedure (.fex).