|
In this section: |
It is important that you select a chart, grid, or map that appropriately displays a meaningful view of your data. InfoAssist provides a library of visuals.
You can select a visual type from the Select a Visual menu, on the Home tab, in the Visual group. The following table describes the types of charts available.
|
Icon |
Visual Type |
Description |
|---|---|---|
|
|
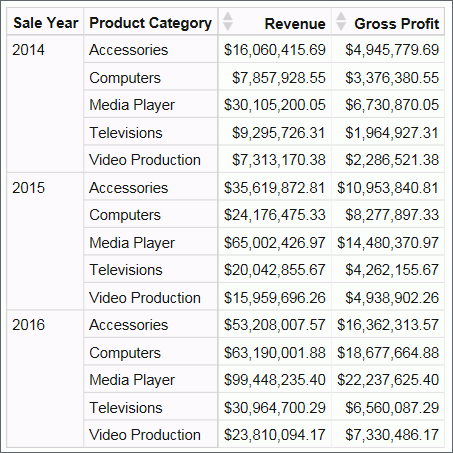
Grid |
Grids provide a tabular view of data. They allow you to review data in a row and column format, similar to a printed report. |
|
|
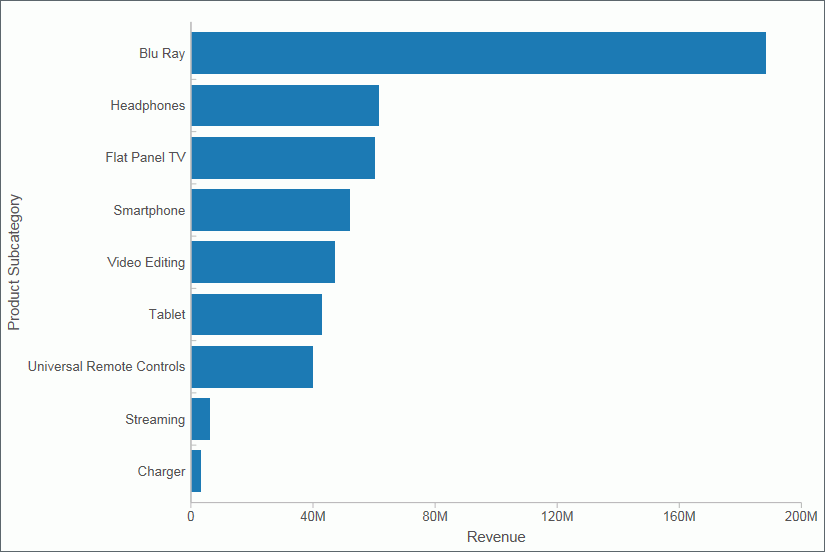
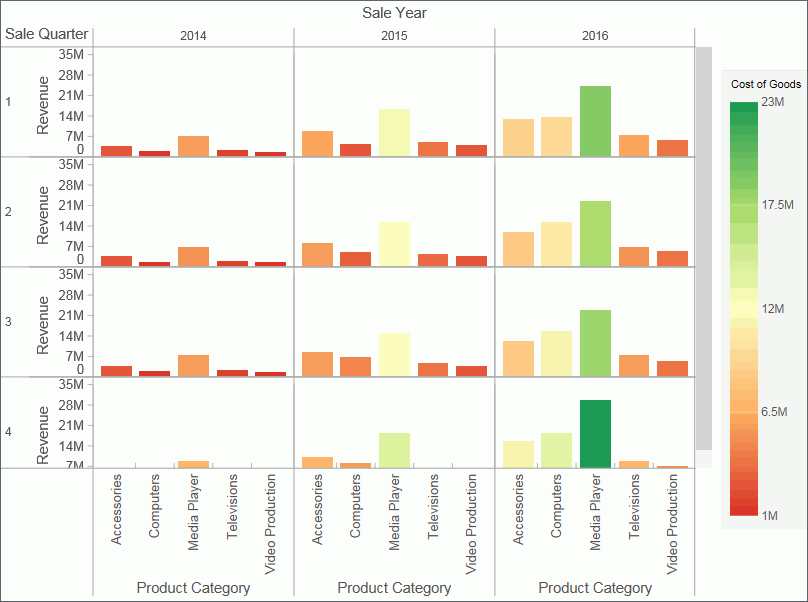
Bar chart |
Bar charts plot numerical data by displaying rectangular blocks against a scale (numbers or variable measure fields that appear along the axis). |
|
|
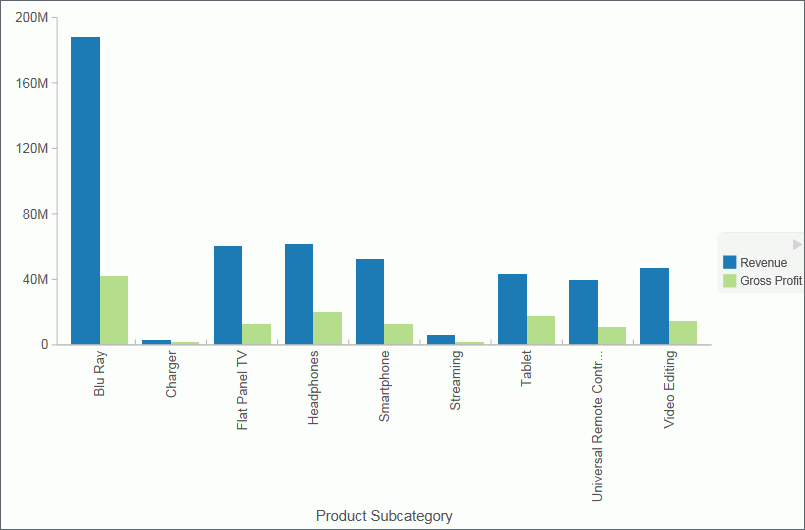
Stacked bar chart |
A stacked bar chart is the default visual. |
 |
Histogram |
Histograms graphically represent the distribution of numeric data. They facilitate the identification and discovery of the underlying frequency distribution within a set of continuous data. You can use histograms to identify trends and illustrate categorizations, or groupings, also known as bins. For more information, see Binning. |
|
|
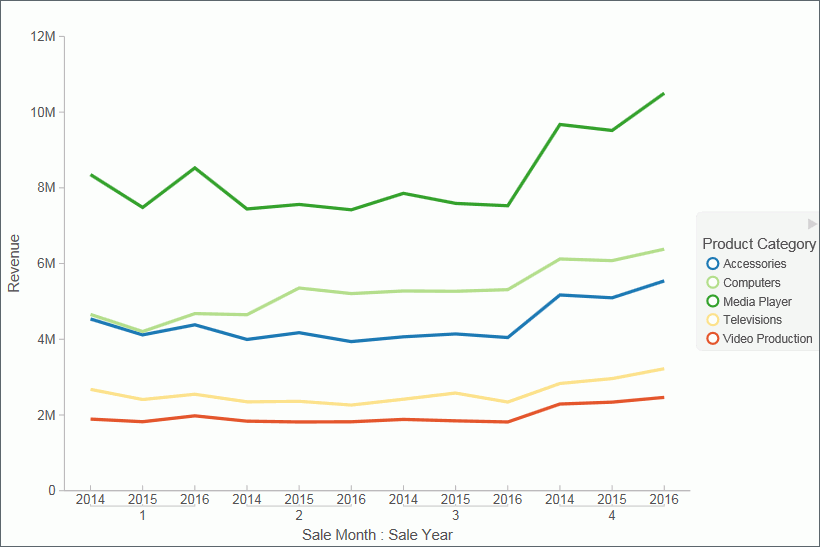
Absolute line chart |
Line charts allow you to trace the evolution of a data point by working backwards or interpolating. Highs and lows, rapid or slow movement, or a tendency towards stability are all types of trends well suited for a line chart. |
|
|
Area chart |
Area charts analyze trends over time and look for differences in values. |
|
|
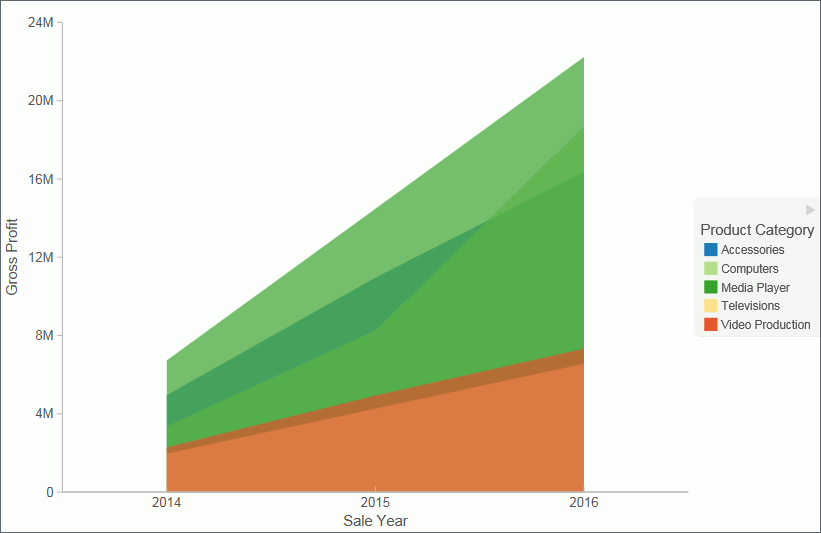
Stacked area chart |
Stacked area charts allow you to stack data on top of each other. |
|
|
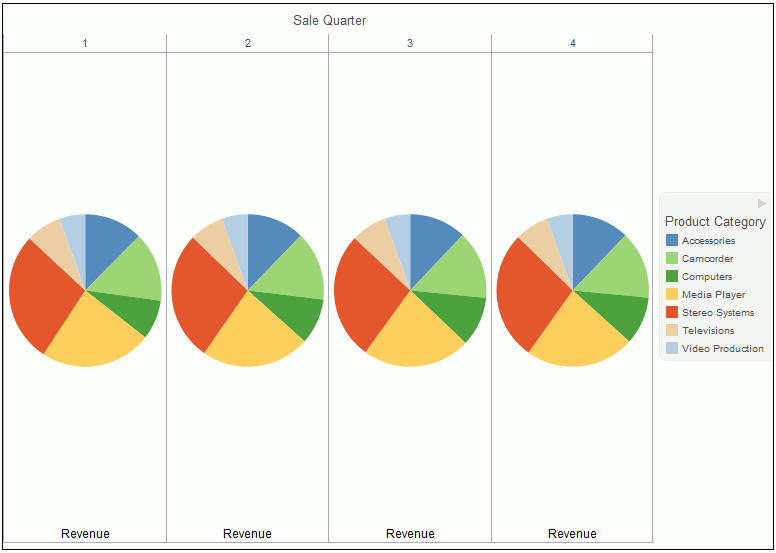
Pie chart |
Pie charts are circular charts that represent parts of a whole. A pie chart emphasizes where your data fits, in relation to the other components in the pie. |
 |
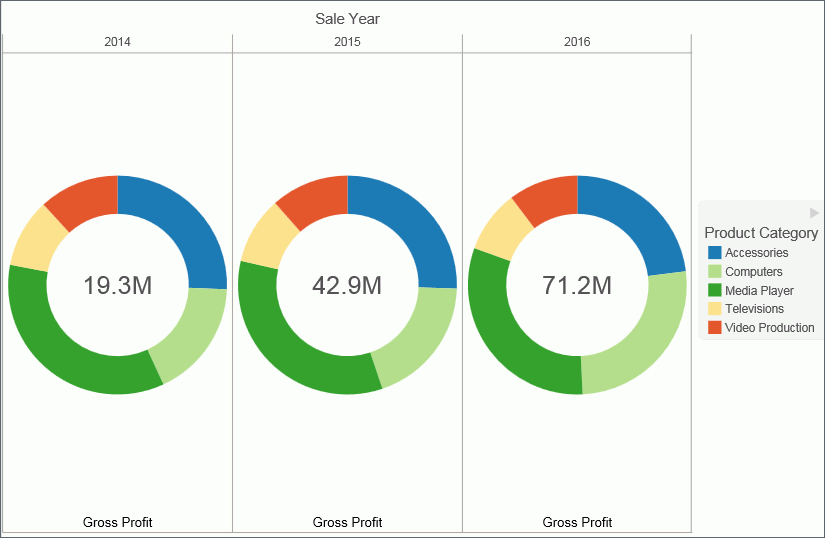
Ring pie chart |
Ring pie charts are useful when you want to review the value of each segment, which represents the measure value for the selected dimension, as it relates to the total for the selected measure. |
|
|
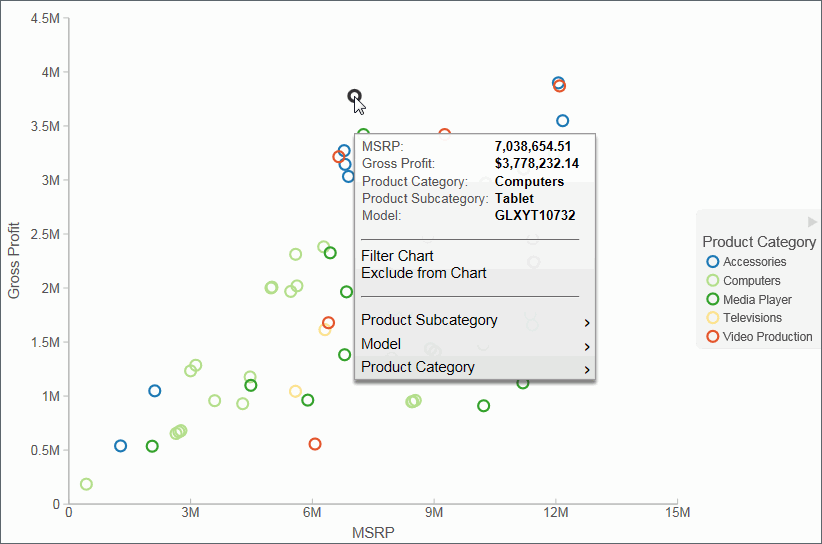
Scatter Plot |
Scatter charts enable you to plot data using variable scales on both axes. When you use a scatter chart, the data is plotted with a hollow marker, so that you can visualize the density of individual data values around particular points, or discern patterns in the data. |
|
|
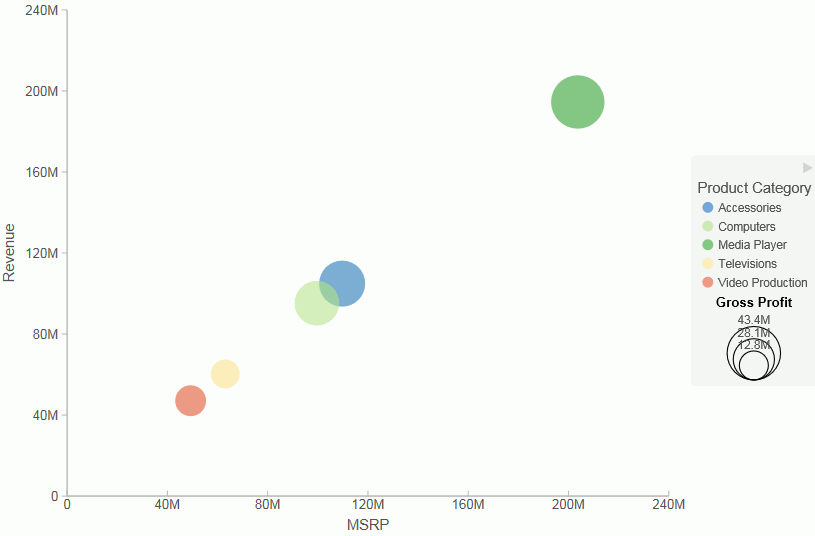
Bubble chart |
Bubble charts can have two column fields representing X and Y data values, or have three column fields representing X, Y, and Z data values. The third variable (Z) represents size. The size of each bubble is used to show the relative importance of the data. |
|
|
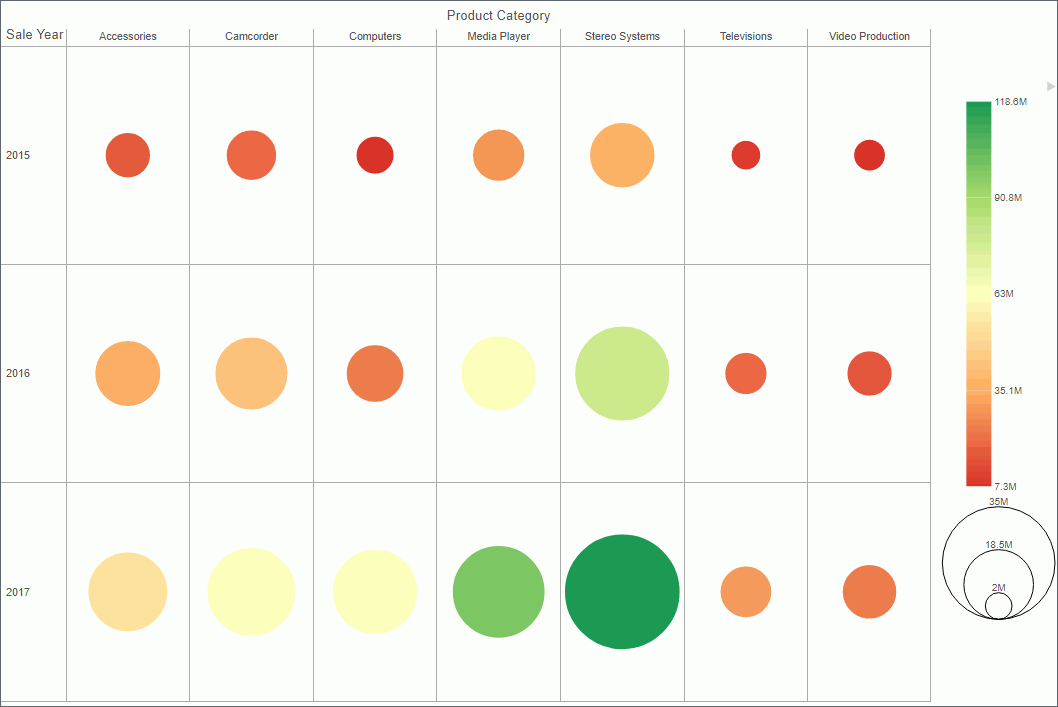
Matrix Marker chart |
Matrix marker charts are useful for analyzing one or two measures against a crosstab of two categorical dimensions. The result is a color-scaled matrix chart that shows categorized trends. |
|
|
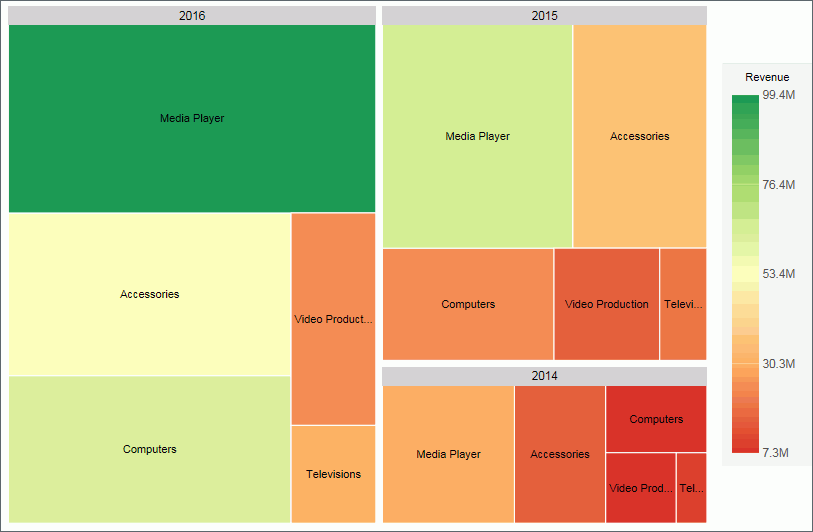
Treemap |
Treemaps are used to display large amounts of hierarchically structured data. Using a set of nested rectangles to illustrate data relationships, sections of a treemap represent branches of a tree. |
|
|
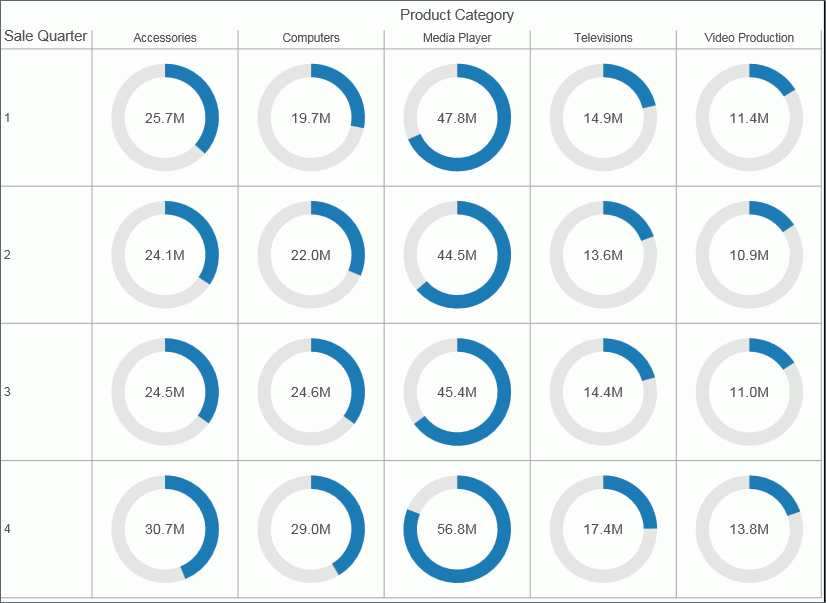
Gauge |
Gauges are used to display the value of a measure. In particular, circular gauges are used to represent a single data value within a given spectrum. You can create a single circular gauge for a measure or a matrix circular gauge, which shows the value of the selected measure across different dimensions, such as product category or yearly sales. |
|
|
Choropleth map |
A geographically-based heat map. It is useful for visualizing location-based data, trends, and distributions across a geographic area. |
|
|
Proportional symbol map |
A technique that uses symbols of different sizes to represent data associated with different areas or locations within the map. |
|
|
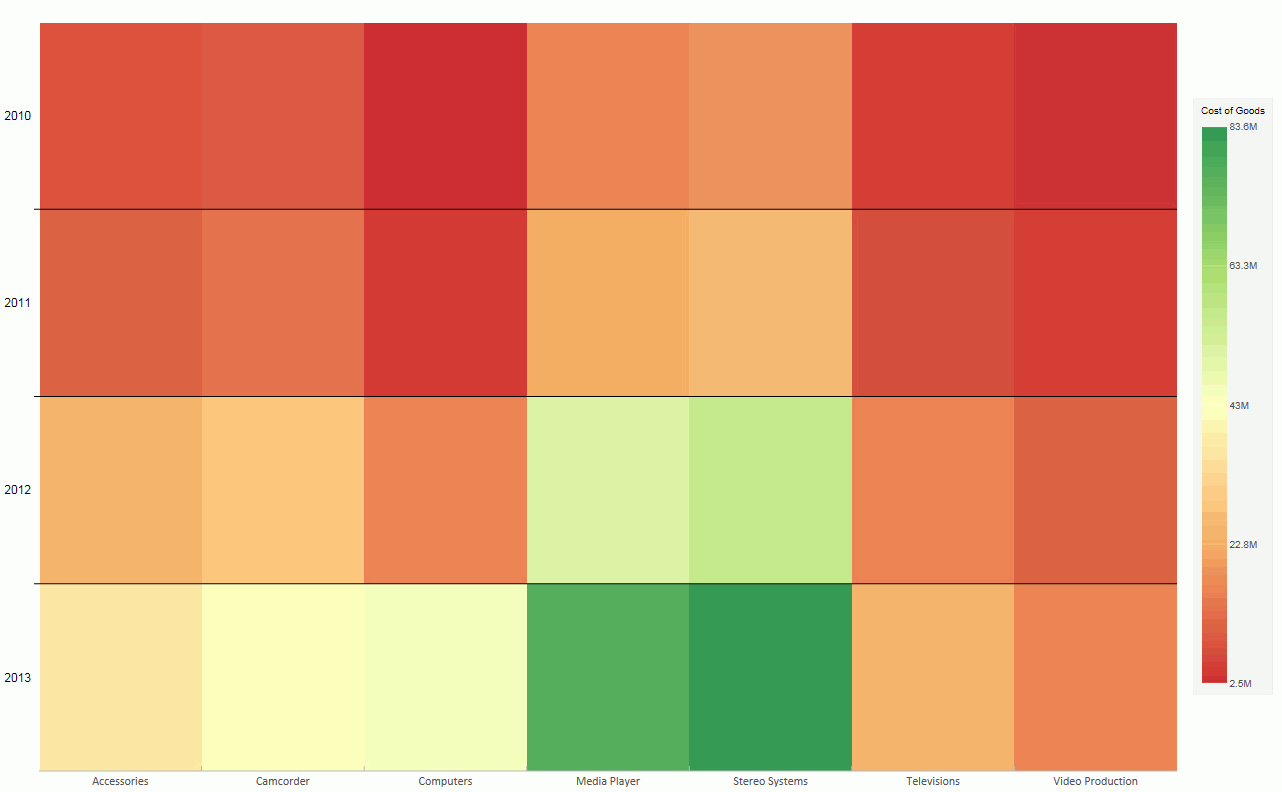
Heatmap |
A heatmap is a graphical representation of data where the individual values that comprise a matrix are represented as colors. Using radiant hues, you can track the intensity of a data relationship using the colors defined in the legend. |
 |
Leaflet map |
Part of the Lightweight Mapping functionality, Leaflet maps enable you to visualize trends in your data. Choropleth and Proportional symbol maps are available. Note: Esri functionality is not integrated into Leaflet maps. |
- When new data is added to a bar, line, area, pie, scatter, bubble, gauge, or treemap chart, the chart will morph and rebuild, revealing the new values in a smooth transition.
- In addition to the standard visual types, your administrator can enable any number of chart extensions for you. These are downloaded and installed into your WebFOCUS installation. For more information, contact your administrator.
- Microsoft Analysis Services are supported. However, in Visualization mode, parent-child hierarchies do not display in the Data pane.
Use the topics in this section to select and create your visuals.