Procedure: How to Configure the Container Customization Properties
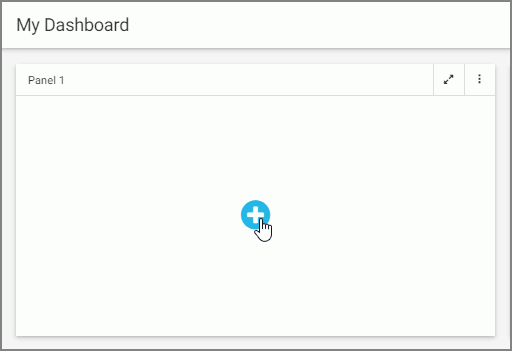
- In a visualization using external content, drag an empty panel or a content item onto the canvas.
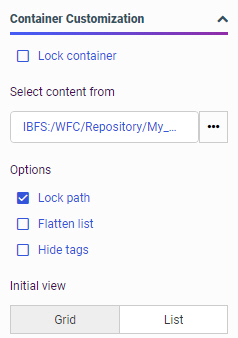
- With the panel or content item selected, in the Properties panel, on the Settings tab, disable the Lock
container option.
If you used an empty panel, the Add content icon displays in the middle of the selected panel.
- If you want to direct your selection to a specific area in the repository, click the ellipses next to the Select content from property to select a default workspace or folder that you want to display for content selection at run time.
- Keep the Lock path option selected, if you want to limit your selection to the path specified in the previous step. Otherwise, users can navigate to other workspaces to access content there in addition to the default path.
- Optionally, select the Flatten list option, if you want to hide the folder hierarchy inside your selection area and only display items.
- Optionally, select the Hide tags option, if you want to hide all tags from your selection area.
- Configure the Initial View option, choosing either Grid or List, to set the initial appearance of the window where users select the content to display.
Note: Users can change the view at run time inside the Select Item dialog box.
The following image shows an example of the configured Container Customization properties.

- Save the page.