Procedure: How to Generate Insights
You can generate visualizations that give you insights into your data.
- From the WebFOCUS Hub, click the plus menu, and then click Create Visualizations, or, from the WebFOCUS Home Page, click Visualize Data.
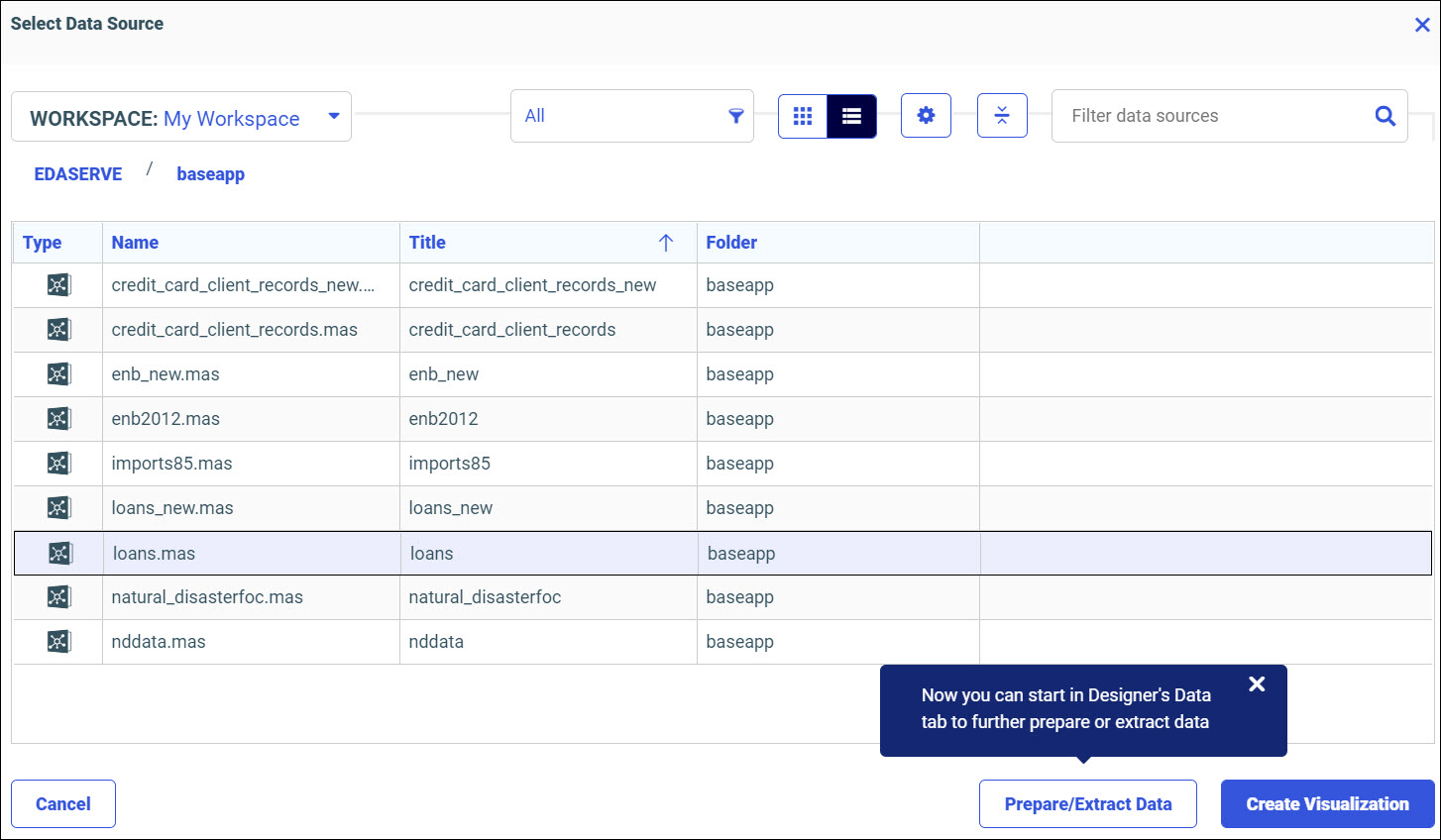
The Select Data Source dialog box opens, as shown in the following image.

- Select a data source from which you want to generate insights.
- Click Create Visualization to generate insights in WebFOCUS Designer's Visualization tab.
Note: You can click Prepare/Extract Data to further prepare or extract data in WebFOCUS Designer's Data tab.
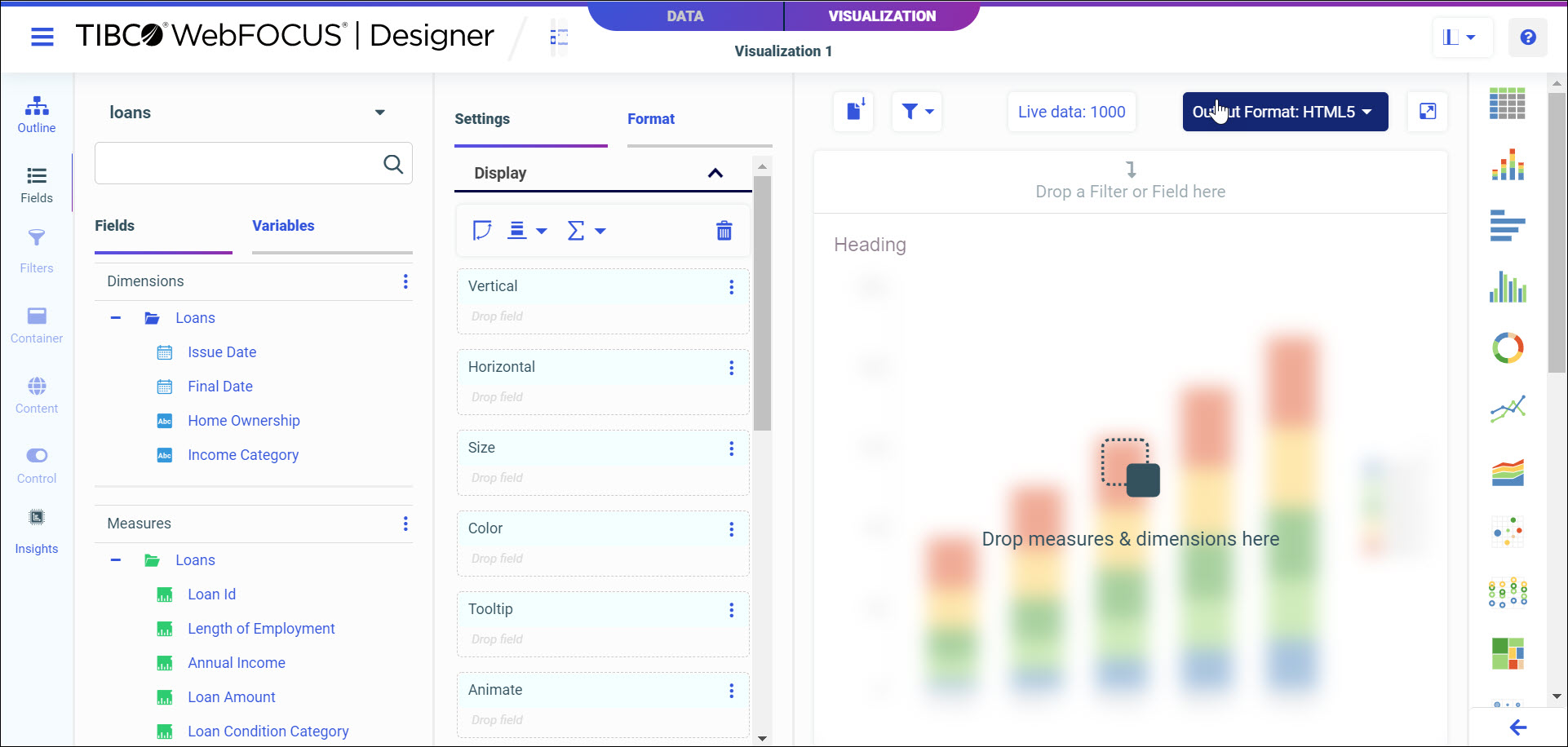
The WebFOCUS Designer Visualization tab opens, as shown in the following image.

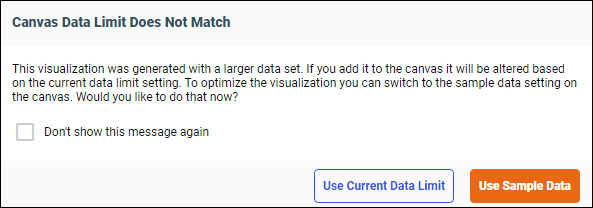
To ensure the most meaningful insights, set the canvas sample data limit to All. From the Visualization toolbar, click the canvas data limit button
, click the dialog Sample tab, select All, and click Apply, as shown in the following image:
Note: Insights based on datasets with more than 100,000 records use representative sampling of 100,000 data points.
- From the sidebar, click Insights.
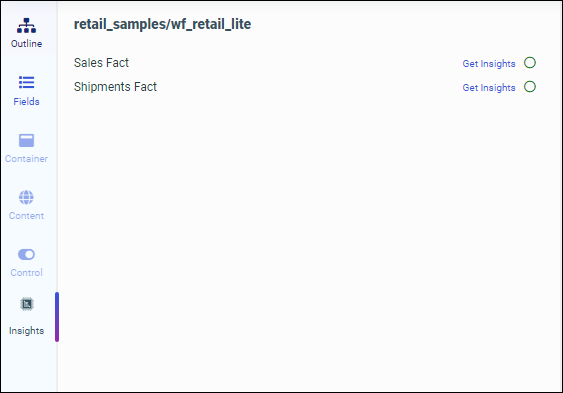
Note: If your data set contains multiple tables, you are given the option to select the table from which you want to generate insights, as shown in the following image.

The Insights panel opens and begins analyzing your data. You can continue working in WebFOCUS Designer while your data is being analyzed. A pop-up message appears to alert you when your insights are ready.
The total number of insights generated, with a time stamp, is displayed. If your data is dynamic, you can click the refresh icon to gain updated insights.
Your insights display as visualizations, or charts, in different accordions, which can be collapsed or expanded. Each insight includes an automated, header narrative that explains the trends in your data. Click the Action icon to run your chart in a new window, save your chart to a workspace, or copy your chart to the WebFOCUS Designer canvas.
Depending on your data set, your insights are generated and categorized into the following tabs:
- Single Columns. Displays results for single columns of data. Insights can show dominances and distributions.
- Pairs of Columns. Displays results for pairs of columns of data. Insights can show correlations and associations.
- Time-series. Displays results for single columns of data that change over time. Insights can show seasonality, trend, and outliers.
Distributions identify different types of frequency distributions. Dominances identify where one category dominates over another. Correlations identify where multiple measures show a similar trend or pattern. Associations identify how categorical columns are correlated.
Dominances are determined based on count function and average function. Count function is when the count value of one or two categories is much larger than other classes for dimensions. Average function is when the average value of a measure against categories in dimensions is significantly higher than in other categories.
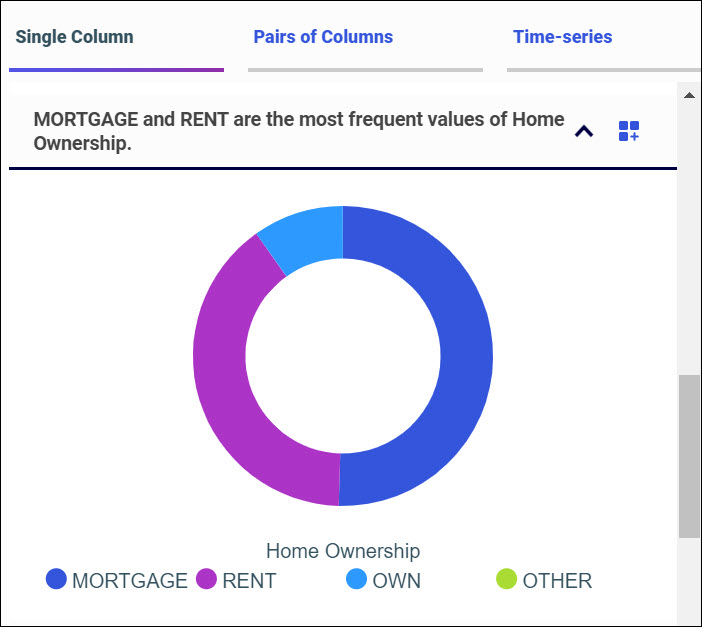
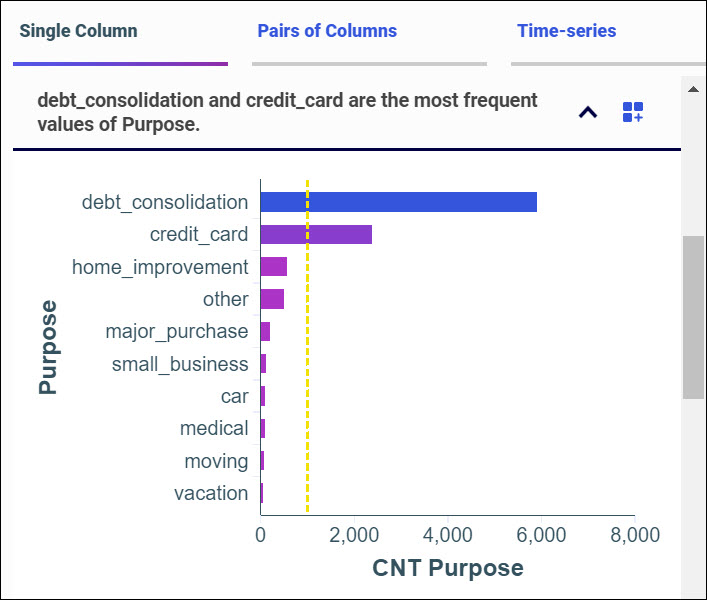
If the count distinct of a dimension is five or less, a pie chart is generated. If the count distinct of a dimension is more than five, a bar chart is generated.
A pie chart identifying most frequent values or dominances is shown in the following image.

A bar chart identifying most frequent values or dominances is shown in the following image.

Bar charts include a yellow average line, so you can compare the dominant category with the average value.
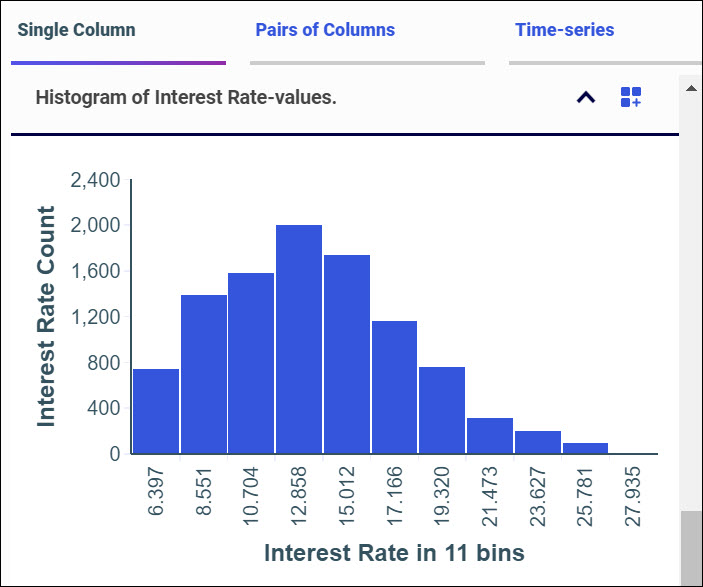
A histogram identifying distributions is shown in the following image.

Histograms identify the underlying frequency distributions of a set of continuous data, such as right-skewed distribution, left-skewed distribution, normal distribution, and bimodal distribution.
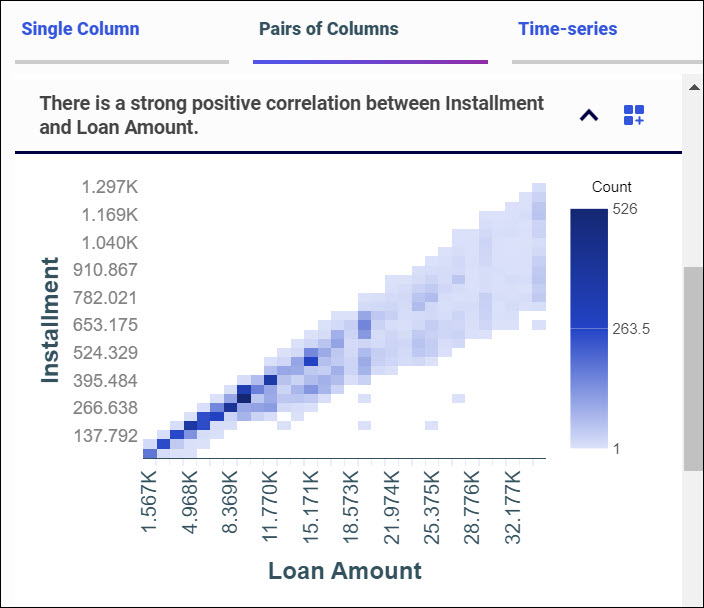
A scatter plot identifying correlations is shown in the following image.

Scatter plots are generated for each pair of measures that have a high correlation score. Correlations identify where multiple measures show a similar trend or pattern.
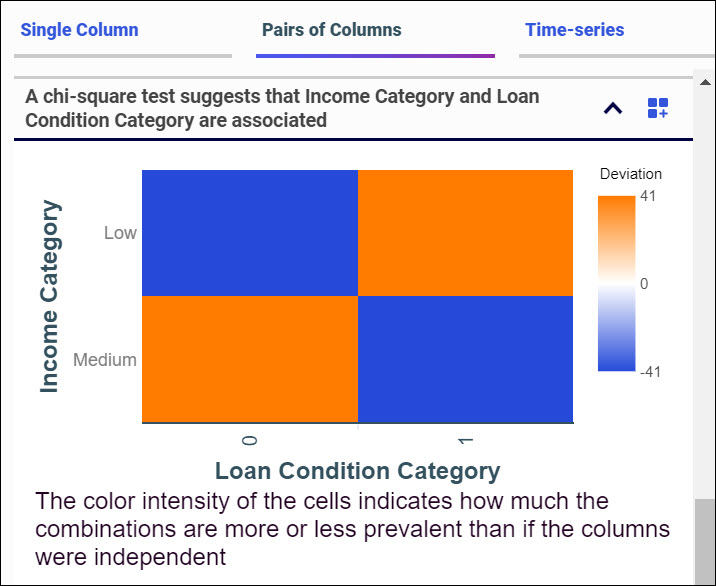
A chi-square chart identifying associations is shown in the following image.

The color intensity of the cells indicates how much the combinations are more or less prevalent than if the variables were independent.
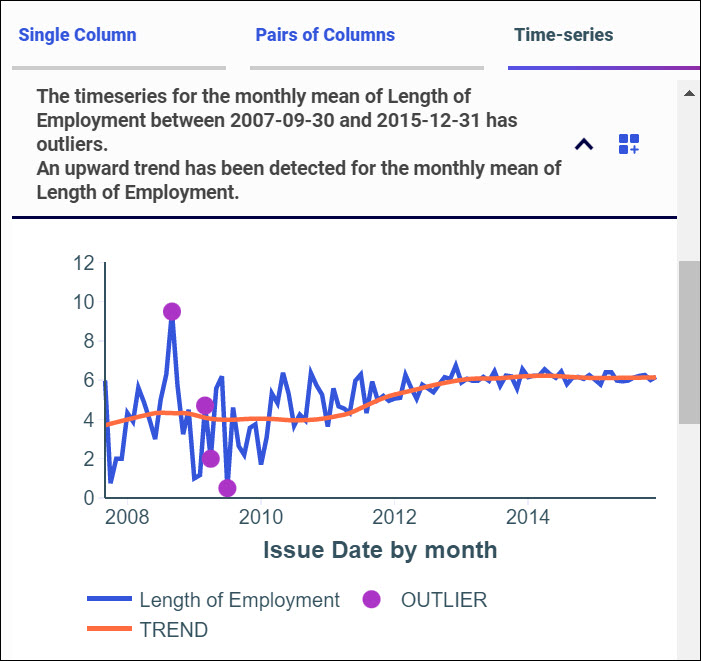
A line chart identifying trend and outliers is shown in the following image.

Line charts provide count and mean aggregated insights for all measures as a function of time. Purple points highlight cases where there are outliers in time dimensions.