You can style the body of your report by applying cell border lines, specifying cell background colors, and setting cell margins. These options can help to make your report more legible by separating
and spacing out the text, and by delineating different rows of data. On the Format tab, select General from the quick access menu to apply this formatting to the entire report. Select Columns and then make selections from the Select Elements and Column menus to apply cell formatting to the data values, column headers,
or both areas of the selected column or columns.
You can add borders to the report to visually separate each value in the report. Borders are applied around each cell. Select
the Show Border check box to enable cell borders. You can then set the border style, thickness, and color. The following border styles are
available:
- Solid. Applies a solid line border.
- Dot. Applies a dotted-line border.
- Dash. Applies a dashed-line border.
- Double. Applies a two-line border.
- Groove. Applies a three-dimensional grooved border. Half of the border is shaded to make it appear three-dimensional.
- Ridge. Applies a three-dimensional ridged border. The shaded half of the ridged border is opposite to that of the grooved border.
- Inset. Applies a three-dimensional inset border. The inset border is shaded similarly to the ridged border.
- Outset. Applies a three-dimensional outset border. The outset border is shaded similarly to the grooved border.
Note that since these border options are applied around the entire cell, they are considered more general than side-specific
borders that can be set in a theme or StyleSheet. If your theme or StyleSheet uses these side-specific borders, they will
override the borders applied in Designer.
You can also change the background color that appears behind the entire report, only the column titles, or only the data values in one
or more columns of a report. Click the color swatch next to Report, Title Row, or Data Row to change the background color
for the associated area. If you change the color for Report, the background color of the entire report, including the column
title area and data values, is changed. Alternatively, you can set the background color for just the column titles using just
the Title Row color option, or for just the data values using the Data Row color option. If you select Columns from the quick access menu and then select a specific column from the Select Elements and Columns menus, the background color
is only applied to a single column.
When setting the background color for the data values in the report, you can apply different colored bands to made it easier
to differentiate different rows or sort groups. You can set alternating bands in a repeating pattern of up to 4 rows. To add
bands, click the plus icon to the right of the Data Row option, then set a second color. To add another color to the band
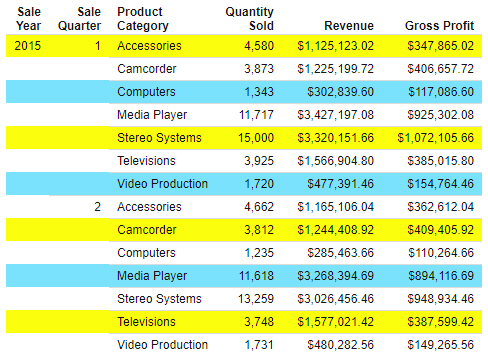
pattern, click the plus sign again. To remove a band color, click the minus sign. The following image shows a report with
4 Data Row colors set in a pattern of yellow, white, blue, and white.
By default, each band spans a single row of the report. As an alternative, you can set each band to span a sort group, visually
distinguishing values for different sort fields. To change the scope of each band, open the Alternate On menu and select a
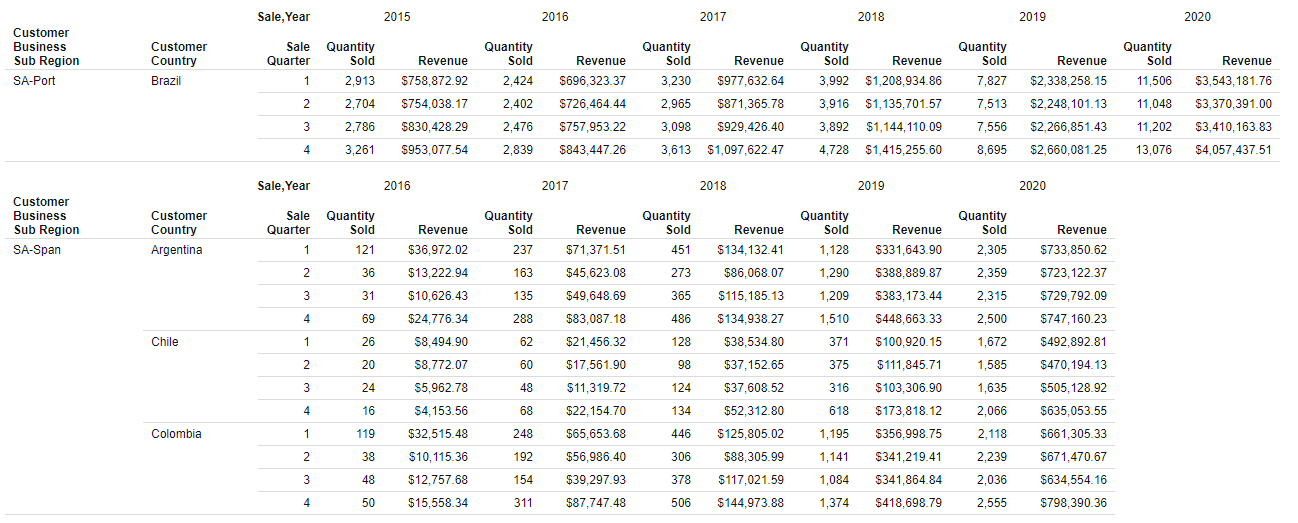
sort field in your report. The following image shows a report with 4 Data Row colors set in a pattern of yellow, white, blue,
and white, alternating on each value of the Sale Quarter field.
To better space out the values in your report, when using a paginated output format such as HTML, PDF, PowerPoint, or XLSX,
you can change the cell margins. You can select preset small, medium, and large margin options, or click the ellipsis button
to set custom cell margins. When setting custom margins, you can set different margin sizes for each side of the cells in
your report. You can clear the check boxes for different sides of the cells to use default values for them. For example, if
you clear the check box for the Top margin, the default margins are used for the top of each cell. Custom margin sizes are
set inches. You can use the Cell Margins settings in the General options to set margins for the entire report, or set margins for each
area of the report individually by selecting a different option from the quick access menu. When setting margins using the
Columns-level options, it may be preferable to set them separately for the column titles and data values. Since each line
of text in the column titles is treated as a separate cell, you may prefer to use smaller top and bottom margins for them
than for the cells containing data values.
To undo all custom styling changes made in the General options or Columns options, click Reset styling. All options revert to their default values, which are dependent on the theme used in the report.