|
In this section: |
|
How to: |
If your organization supports a diverse range of customer groups that cover multiple corporate entities or geographic regions, you may need to create portals that make a single set of information available to a variety of groups using a variety of corporate identities.
By organizing users from different functional or business groups into SaaS tenant workspaces and creating customized themes and logos for each one, you can create portals that make the same information available to diverse customer groups in multiple customized environments.
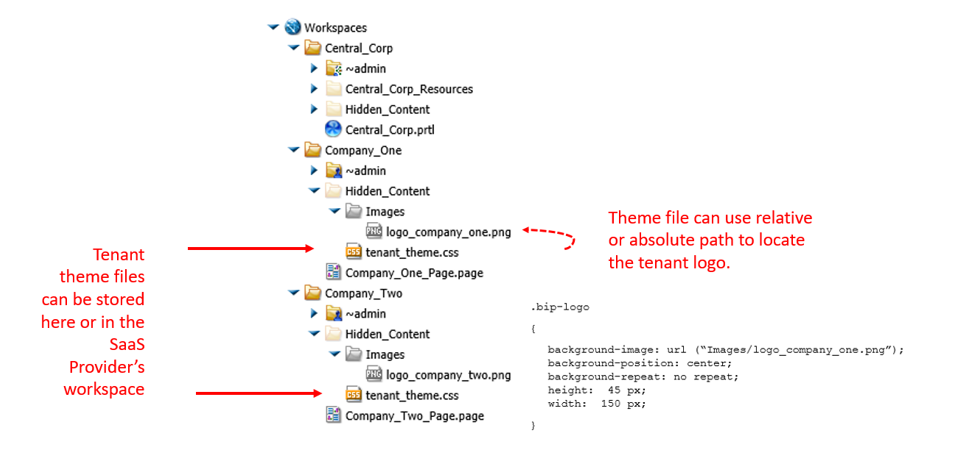
In this specialized portal configuration, each tenant workspace contains the users assigned to a specific entity. As shown in the following image, they also contain files for the logo and theme that customize the portal interface to a look and feel that is familiar and appropriate for the members of the selected group.

A centralized workspace containing users from all tenant groups supports the portal itself. All development and maintenance of portal content take place within the centralized workspace, maximizing the efficiency of information delivery.
Users assigned to individual SaaS Tenant groups view these centralized portal pages using the logo and tenant theme that is appropriate for their group.
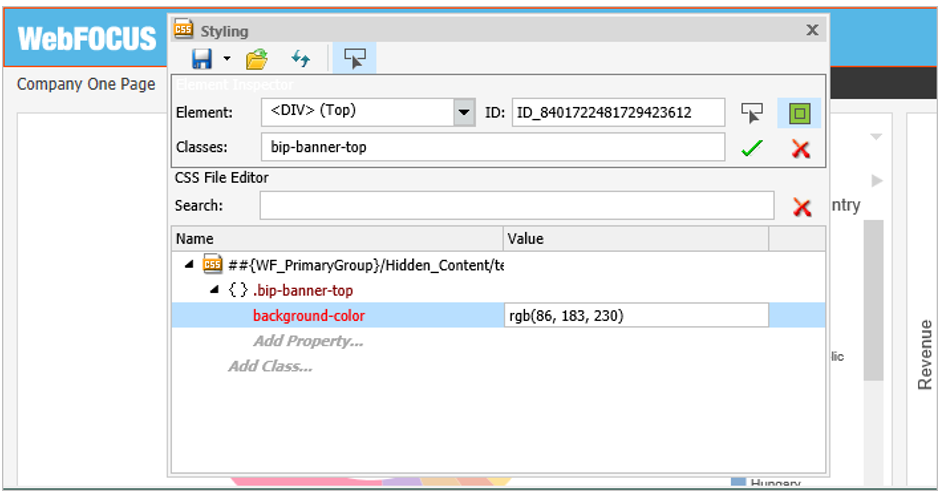
To allow for varying themes and logo files, the centralized portal uses symbolic IBFS Paths to present users with the portal theme and logo assigned to their group. Symbolic IBFS paths use pre-configured variables, such as ##{WF_PrimaryGroup}, to create a relative path to these resources that are resolved when a user runs the portal.
Once established, the Portal uses relative paths to theme and logo file images stored in SaaS tenant groups and provides administrators with a customized user interface that is efficient and easy to maintain.