If your organization supports a diverse range of customer groups that cover multiple corporate entities or geographic regions,
you may need to create portals that make a single set of information available to a variety of groups using a variety of corporate
identities.
By organizing users from different functional or business groups into SaaS tenant workspaces and creating customized themes
and logos for each one, you can create portals that make the same information available to diverse customer groups in multiple
customized environments.
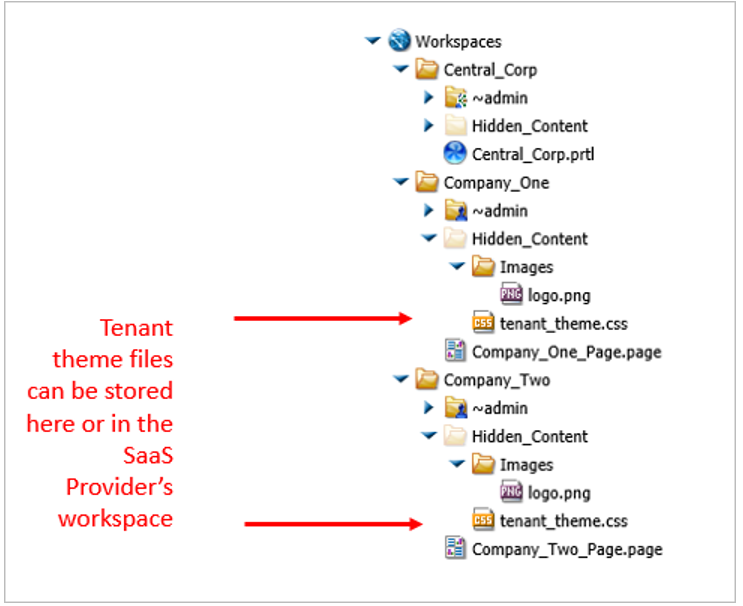
In this specialized portal configuration, each tenant workspace contains the users assigned to a specific entity. As shown
in the following image, they also contain files for the logo and theme that customize the portal interface to a look and feel
that is familiar and appropriate for the members of the selected group.
A centralized workspace containing users from all tenant groups, supports the portal itself. All development and maintenance
of portal content take place within the central workspace, maximizing the efficiency of information delivery.
Users assigned to individual SaaS Tenant groups view these centralized portal pages using the logo and tenant theme that are
appropriate for their group.
To allow for varying themes and logo files, the centralized portal uses symbolic IBFS Paths that present users with the portal
theme and logo assigned to their group. Symbolic IBFS paths use pre-configured variables, such as ##{WF_PrimaryGroup}, to
create a relative path to these resources that are resolved when a user runs the portal.
Once established, the Portal uses relative paths to theme and logo file images stored in SaaS tenant groups and provides administrators
with a customized user interface that is efficient and easy to maintain.
Creating a Centralized Designer Portal for Common Use
The centralized portal contains all of the links to data sources and content that will be available to tenant users. Content
pages, based on a portal template that uses a symbolic reference to tenant_theme.css files, make information available to
all users in the appropriate format.
Enter the IBFS Symbolic Path to the variable style sheet file in the Theme field and the Logo field of the main portal. Because
you are using IBFS paths that point to the same location in each different workspace, ensure that you use the same location
for the logo and theme files in each tenant workspace.
You must develop all content for the centralized portal pages within the centralized portal workspace. The use of content
or data sources contained in other workspaces adds an extra group to the configuration that conflicts with the ability of
the product to work with ##{WF_PrimaryGroup}.
Procedure: How to Create a Centralized Designer Portal With a Symbolic Reference to Tenant Theme Files
- Navigate to the Workspaces area.
- In the Resources tree, select the workspace for the centralized portal.
- In the +Content menu, point to Application, and then select Portal to open the New Portal dialog box.
- Type a descriptive title for the portal in the Title field.
As you type, WebFOCUS automatically assigns the value you type in the Title field, adjusted to conform to IBFS rules, to the
Name field. You can edit or replace this value with a custom name if required.
WebFOCUS also automatically assigns the appropriate IBFS Path to the portal, based on the location of the workspace and the
title you enter, to the Path field, and an external version of the path that does not begin with the IBFS parameter in the
URL field.
- Enter a short name to reference your portal in the Alias field.
- Enter the following relative path to the location of the logo file in the Logo field:
IBFS:/WFC/Repository/##{WF_PrimaryGroup}/Hidden_Content/Images/logo.pngWhere:
- IBFS:/WFC/Repository
-
Is the opening path that identifies the IBFS system, the WebFOCUS Content subsystem, and the Repository where all content
folders are located within the IBFS system.
- ##{WF_PrimaryGroup}
-
Is the variable that redirects the Path to the primary tenant workspace group to which the user working with the Portal belongs.
- Hidden_Content
-
Is the folder within each tenant workspace that contains the theme and logo files.
- Image/logo.png
-
Is the remaining path within the Hidden_Content folder to the logo file. This path must be consistent in all tenant workspaces.
In this example, we use a .png file, but you can use other image file formats as well.
Note: You can confirm the validity of the path you use in this field by reviewing the path assigned to the tenant workspace folders
in the Properties panel.
- Select the layout for your portal in the Navigation field.
- Enter the following relative path to the location of the theme file in the Theme field and delete the default value displayed
in this field.
IBFS:/WFC/Repository/##{WF_PrimaryGroup}/Hidden_Content/tenant_theme.cssWhere:
- IBFS:/WFC/Repository
-
Is the opening path that identifies the IBFS system, the WebFOCUS Content subsystem, and the Repository where all content
folders are located within the IBFS system.
- ##{WF_PrimaryGroup}
-
Is the variable that redirects the Path to the primary tenant workspace group to which the user working with the Portal belongs.
- Hidden_Content/tenant_theme.css
-
Is the remaining path within each tenant workspace to the file containing the theme for members of that tenant group.
Note: You can confirm the validity of the path you use in this field by reviewing the path assigned to the tenant workspace folders
in the Properties panel.
- If you want to allow users to create personal pages in this portal at run time, select the Create My Pages menu check box.
- Select Create to close the dialog box and create the new portal structure in the centralized portal workspace.
- Create pages and assemble content that must be visible to all tenant groups within the folder for the new centralized portal
in the centralized portal workspace.
Note: When creating pages for the centralized portal, you must only use content that was created within the workspace. Do not include
content that was developed outside of the workspace.
Adding Tenant-Specific Portal Pages to the Centralized Designer Portal
To include tenant-specific portal pages in the centralized designer portal, you must add shortcuts for the linked pages to
the centralized portal.
To ensure that tenant-specific portal pages appear only to the tenant groups to whom they apply, you must create the shortcut
to the page within the tenant workspace. You must then copy the shortcut from the tenant workspace and paste it to the portal
folder within the workspace that contains the centralized portal.
By creating the shortcut within the tenant workspace, you inherit the security rules of that workspace when you copy and paste
the shortcut to the centralized portal workspace. As a result, the shortcuts will be visible in the navigation bar only to
tenants who are members of the group.
Procedure: How to Copy and Paste Shortcuts to Tenant-Specific Portal Pages to the Centralized Portal
- Navigate to the Workspaces area.
- Expand the tenant workspace that contains the tenant page you want to include in the centralized portal.
- Right-click the shortcut to the tenant-specific portal page to be included in the centralized portal, and click Copy.
- Navigate to the workspace that contains the centralized portal.
- Expand the folder for the centralized portal and navigate to the location inside the centralized portal folder structure at
which you want to add the page.
- When you reach the appropriate location within the centralized portal workspace, right-click anywhere in the content section
and select Paste.
- Repeat steps 2 - 6 for each shortcut in your selected workspace that must be included in the centralized portal.
- Repeat this procedure for each tenant workspace that contains shortcuts to tenant-specific portal pages that must be included
in the main portal.