|
How to: |
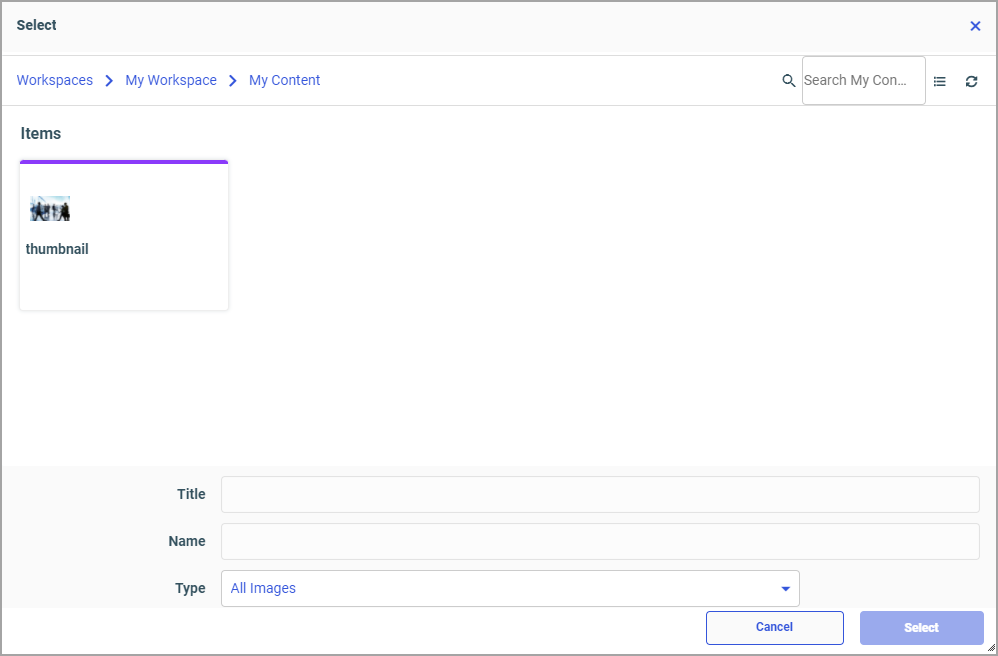
To provide additional context to your items and simplify navigation, you can add custom thumbnails to your content items. These thumbnails might be created from any image files on your machine. You can also create thumbnails from the image files that can be found in your repository.
There are two types of thumbnails in WebFOCUS:
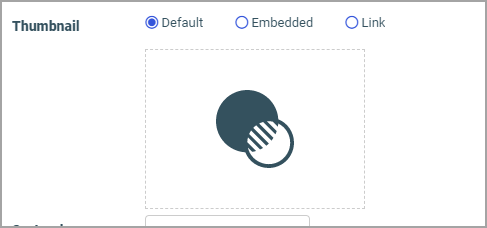
- Default. Assigned to an item by WebFOCUS in the absence of a custom thumbnail.
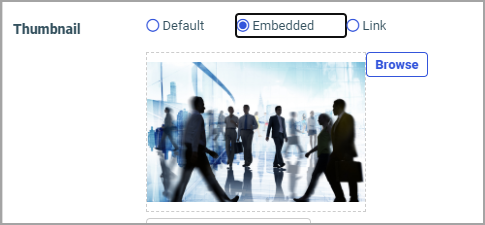
- Custom. Created either from an uploaded image or from a screenshot in InfoAssist.
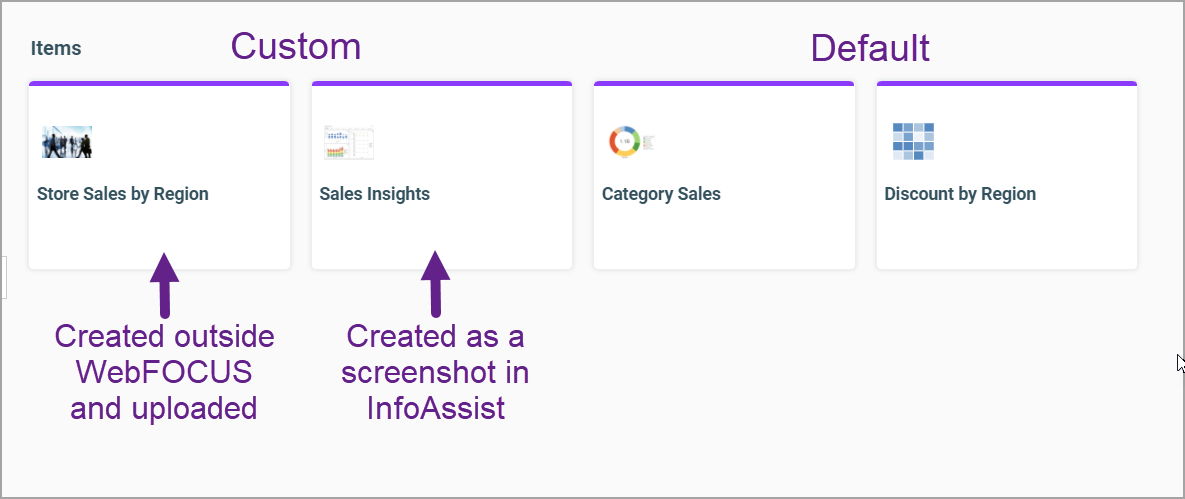
Examples of custom and default thumbnails are shown in the following image.

Thumbnails are only visible in the tile view.