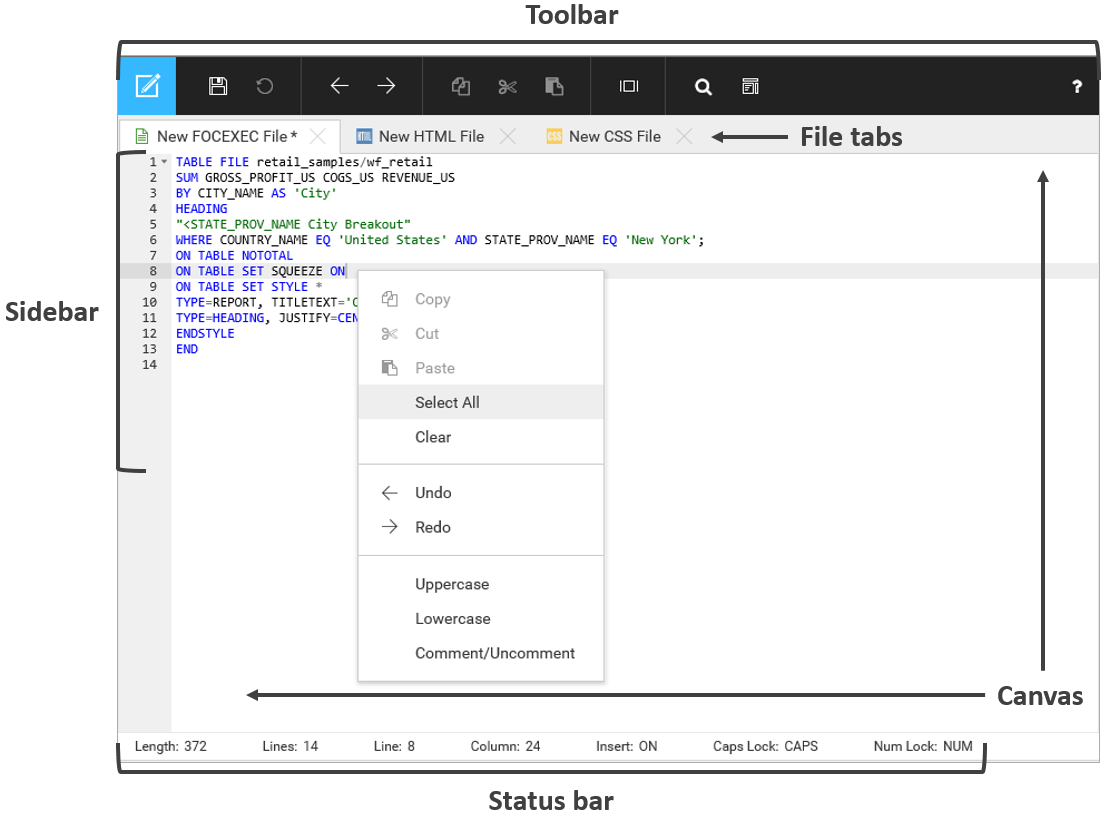
The main components of the Editor interface are shown in the following annotated image.

The Editor interface components are identified as follows:
- Toolbar. Contains common file tasks, such as Open, Close, Save, and Save As, as well as preferences, such as line numbering, code folding, autocomplete, status bar, and indent guides.
- File Tabs. When multiple tabs are open, clicking a file tab lets you select the file that you want to edit. You can close a tab by clicking the X to the right of the file name in the tab. There is an asterisk (*) next to the file name to indicate that changes have not been saved in the file. If you choose to save a file, the standard Save, or Save As for new files, logic is used. Closing the last open tab exits the Editor. There is no limit to the number of tabs that can be opened. If many files are being edited, and they overflow the boundaries of the screen, you can use the left (<) and right (>) arrows to display the hidden tabs.
- Sidebar. Displays line numbers and code folding controls, if these are on. If there is syntax validation, the Editor sidebar displays syntax error markers.
- Canvas. The canvas is the main editing area. This is where you type code and see your enabled preferences. In addition to using the toolbar to select your task, you can also use right-click menus on the canvas to select tasks.
- Status Bar. Displays contextual information about the file being edited, such as length in characters of the text, total number of lines, line number where the cursor is positioned, column number where the cursor is positioned, and keyboard input modes, such as Insert, Caps Lock, and Num Lock.