|
In this section: |
The Options menu, invoked from the Options button on the toolbar, presents preferences that help you manage your code.
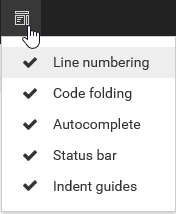
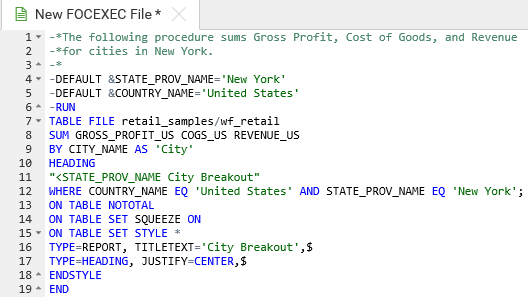
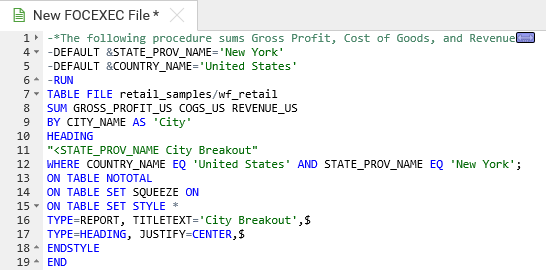
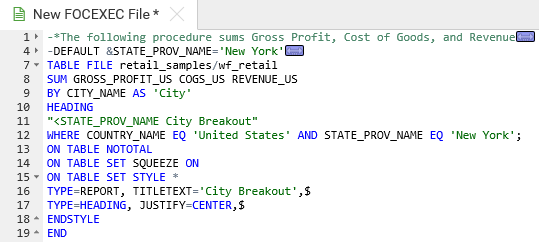
You can selectively turn these preferences off or on in a file, as shown in the following image.

Preferences include:
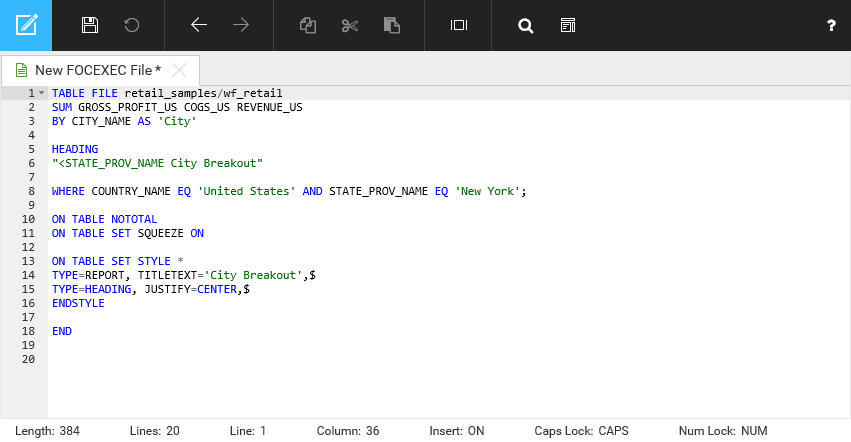
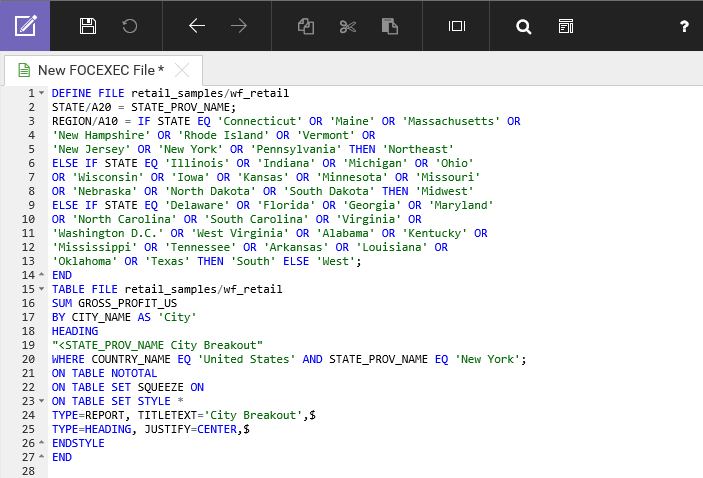
- Line numbering. Displays line numbers, including blank lines, in the sidebar. The default value is on.
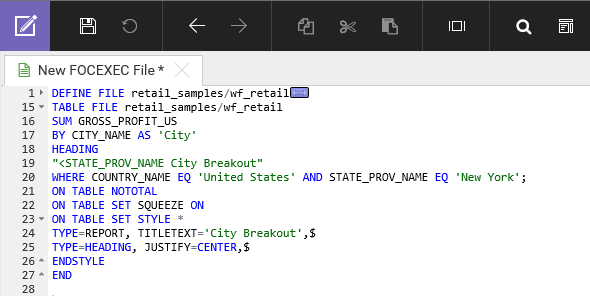
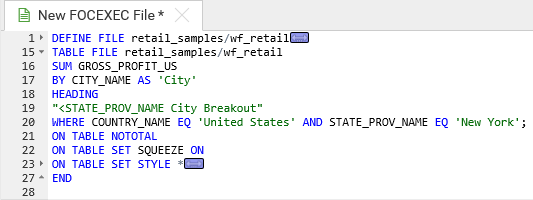
- Code folding. Allows you to selectively collapse and expand sections of a currently edited file, so that you can look at the code structurally. The default value is on.
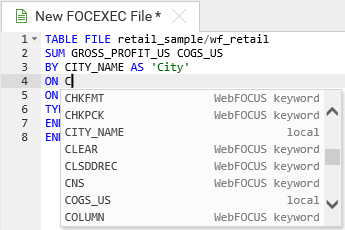
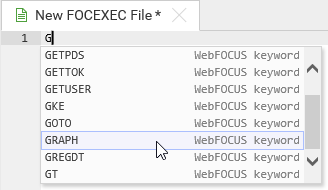
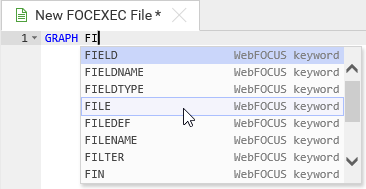
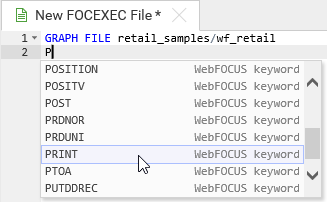
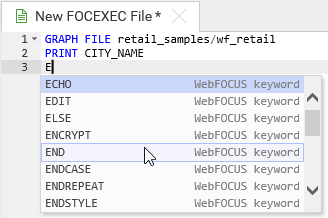
- Autocomplete. Allows progressive addition and suggestion of code as you type. Autocomplete is available for FOCEXEC, HTML, JavaScript, CSS, and Python files. Autocomplete is not supported for SQL, R, STY, and TXT files. The default value is on.
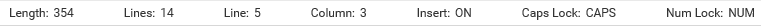
- Status bar. Displays contextual information for the active file being edited. The default value is on.
- Indent guides. Visually displays indent levels in code. The Tab key moves four columns at a time, putting invisible tab characters into the file. The default value is on.








 at the end of the command line.
at the end of the command line.