|
In this section: |
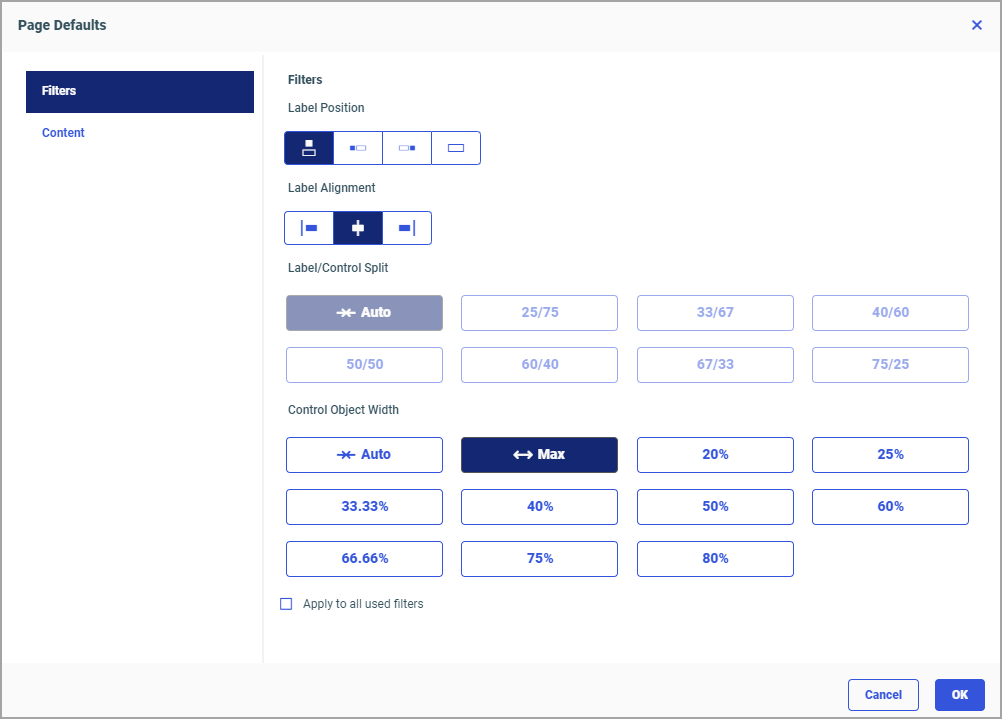
You can customize your default page settings to ensure consistency of your styling, as well as display of content and filters. These settings are available from the Page Defaults dialog box, shown in the following image.

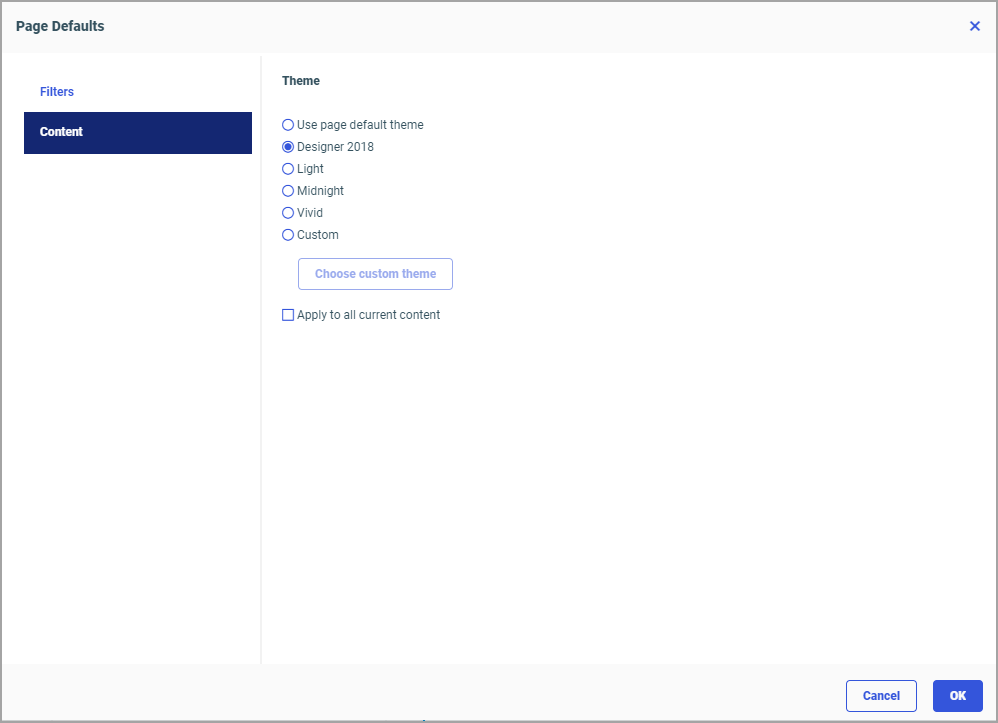
There are two tabs in the Page Defaults dialog box: Filters and Content, each corresponding to the area for which the defaults can be set. You can access the Page Defaults dialog box in one of two ways:
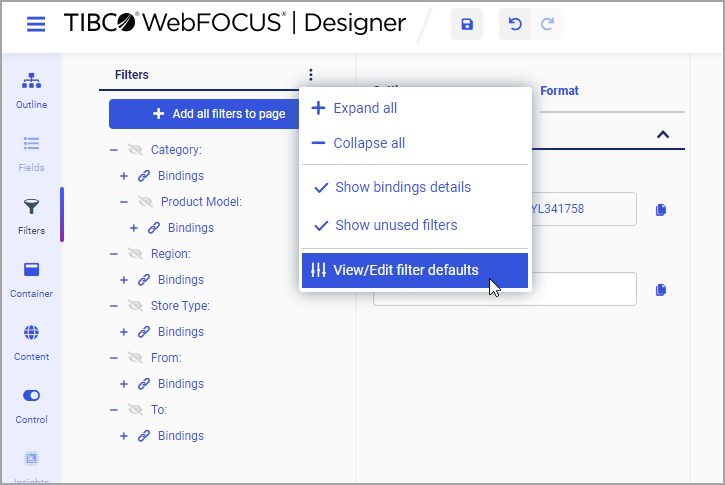
- By clicking the ellipsis icon inside the Filters tab on the sidebar, as shown in the following image.

When accessed from this location, the Page Defaults dialog box automatically displays the Filters tab.
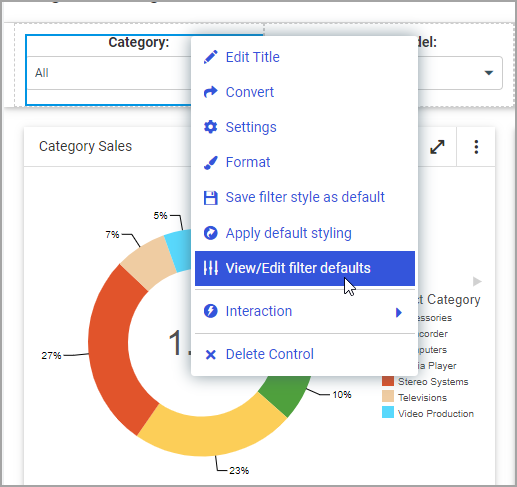
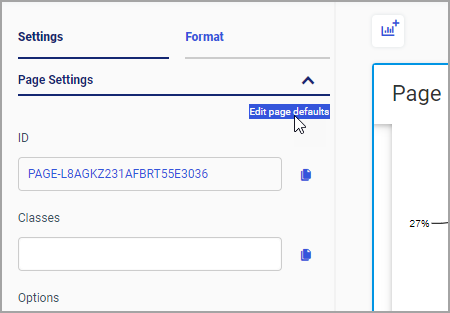
- By clicking the Edit page defaults link in the Page Setting panel, as shown in the following image.

When accessed from this location, the Page Defaults dialog box automatically displays the Content tab.