Procedure: How to Apply a Theme to a Portal
- In the Workspaces area, right-click a portal that you want to modify, and then click Edit.
The Edit Portal dialog box opens.
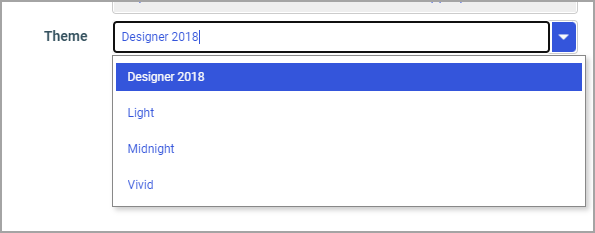
- Select a theme of your choice from the Themes drop-down list, as shown in the following image.

Note: The same setting can be configured for a new portal inside the New Portal dialog box.
- Click Save.
The selected theme is applied to the portal.