Procedure: How to Use the Easy Selector Container
- Sign in to WebFOCUS as a developer or an administrator.
- In the Resources tree, populate a new or existing folder with the content that you intend
to make available through the Easy Selector at run time.
Note: Ensure that the folder only includes file content and no subfolders.
- Ensure that the folder is published.
- Create a new portal or edit an existing portal.
- In the Portal Designer, on the Insert tab, in the Containers group,
click Easy Selector.
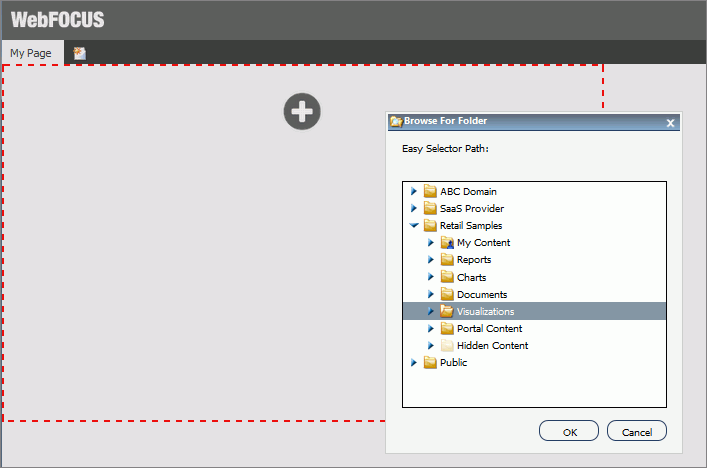
The Easy Selector container is added to the portal page. The Browse For Folder dialog box opens next to the Easy Selector container, allowing you to select a target folder.
- Optionally, navigate to the folder that you that want
to display inside the Easy Selector at run time, and then click OK.
If no target folder is selected, the entire repository displays at run time, allowing the user to explore all available workspaces
and folders.
Note: You can change the folder location by clicking the Select Folder button in the Properties panel, and navigating to a different folder. It is not recommended to change the folder location after the end users have begun using the Easy Selector.
- Create additional Easy Selector containers,
if needed.
Note: You can multiselect the containers by holding the Ctrl key.
- Click Save, and close the Portal Designer.
- Run the portal where you added the Easy Selector containers.
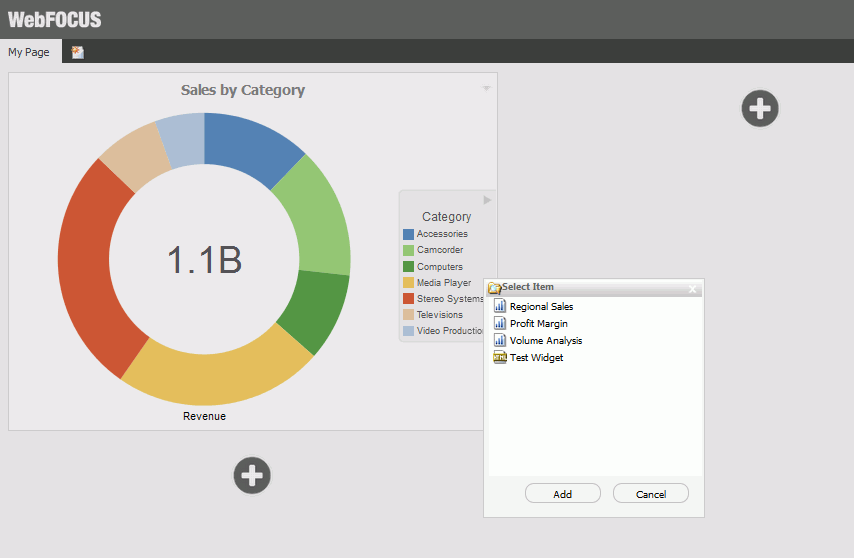
When the portal opens, it displays the Add content button in each column for which you have enabled the Easy Selector.
- Click the Add content button.
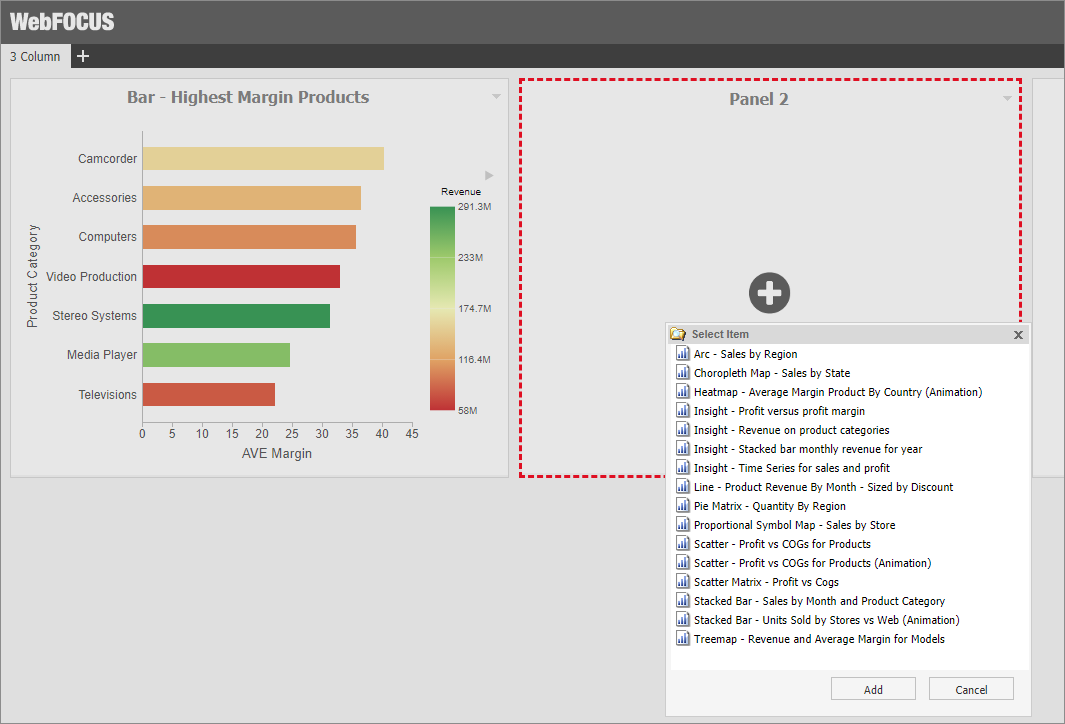
The Select Item dialog box opens.
- Select the item that you want to display and click Add,
as shown in the following image.

The selected item opens inside the Easy Selector container.