Procedure: How to Configure CSS Files
- Sign in to WebFOCUS as a developer or an administrator.
- Create a new Enterprise Workspace with a basic portal.
- On the Legacy Home Page, expand the new workspace folder, right-click the Hidden Content folder,
point to New, and then click Text
Editor.
The new Text Editor window opens. Here you can enter CSS classes and enter CSS properties for your portal. In this example, we are modifying container border color and selected tab color.
- Enter the following syntax in your Text Editor window:
.bip-container { border: 1px solid rgb(87, 168, 250); border-radius: 0px; } .bip-tab-button-checked { color: rgb(87, 168, 250); font-weight: 700; border-bottom-width: 1px; border-bottom-style: solid; border-bottom-color: rgb(87, 168, 250); background-color: white; } - Click the Save button.
The Save As dialog box opens.
- Populate the title field, select the Cascading Style Sheet format from the drop-down list, and then click Save.
- Close the Text Editor window.
- On the Legacy Home Page, in the Resources tree, right-click your new portal, and
then click Edit.
The Portal Designer opens.
- On the Layout tab, click Theme.
The Portal Theme Files dialog box opens. The Neutral theme is selected as a Base theme by default.
- Under Custom CSS Theme, click Browse.
- Navigate to your new CSS file and click Open.
- Click Apply and close the Portal
Theme Files dialog box.
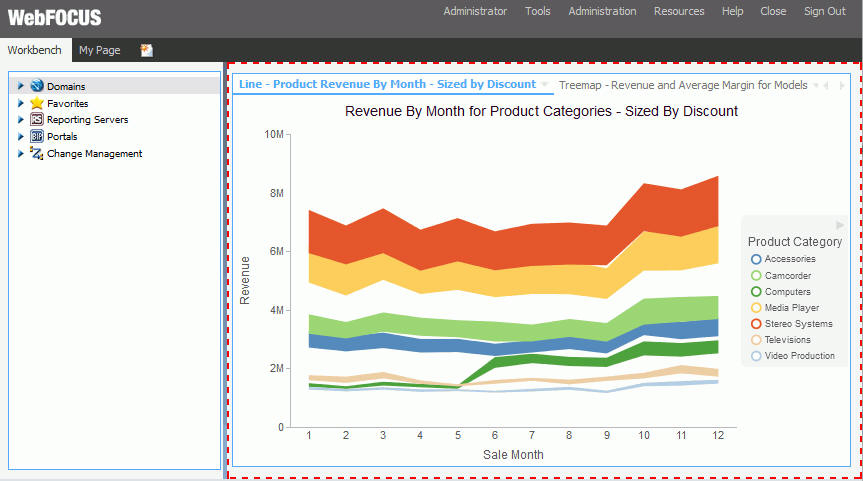
The color of container borders and selected tabs change to blue, as shown in the following image.

- Click the Save button and close the Portal Designer.
 ,
and then click the
,
and then click the  .
.  to
pinpoint the element that you want to style more easily.
to
pinpoint the element that you want to style more easily.