Step One: Creating Hyperlinks
|
How to: |
In this step, you will create a simple report with hyperlinks, which you will later configure to point at a specific output in a portal.
Procedure: How to Create Hyperlinks in a Report
- Sign-in to WebFOCUS as a developer or administrator.
- Launch InfoAssist in report mode.
- Select a data source file and click OK.
- Drag fields from the Data pane onto the canvas or into
the Query pane to create a report.
For more information on how to create a basic report, see the Creating and Customizing Reports chapter, in the TIBCO WebFOCUS® InfoAssist User’s Manual.
- Click the field that you want to use for the Navigate to Page function to highlight it.
- On the Field tab, in the Links group,
click Drill Down.
The Drill Down dialog box opens.
- Select the Refresh BI Portal radio button.
- From the Refresh list, click All Pages.
- Click the Add Parameter button.
- Type a name for the parameter.
Note: Remember the name of the parameter. You will use it in the subsequent steps.
- In the Type list, click Field.
- In the Value list, click the field that you have highlighted,
and then click OK.
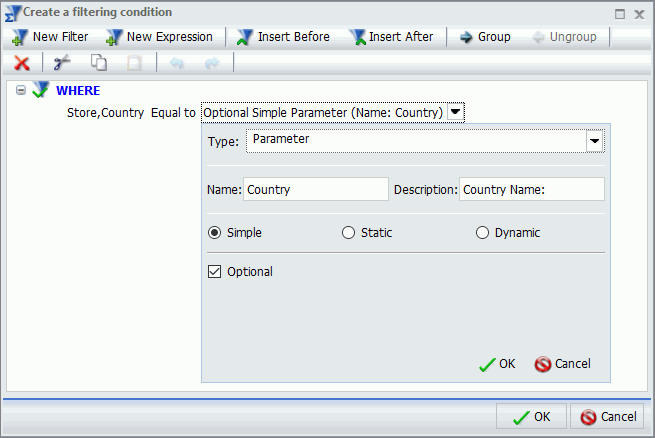
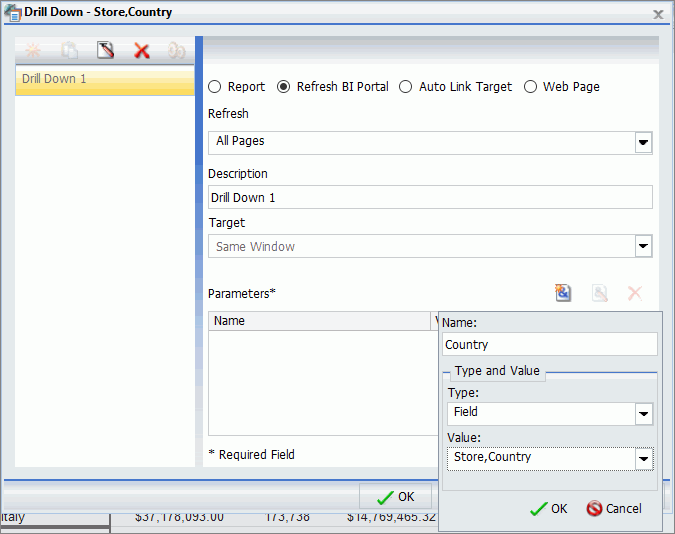
The following image shows the example of the Drill Down dialog box, where Country is the name of the parameter.

- Click OK.
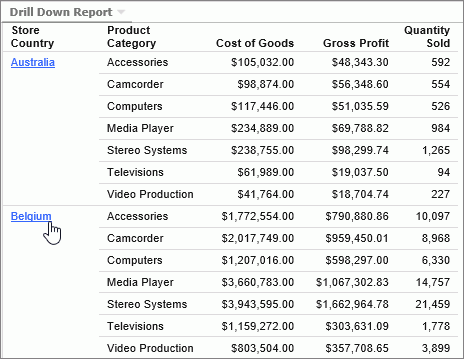
The hyperlinks are added to the entries of the highlighted field.
Note: The links remain inactive and evoke no error messages until the target value is configured.
- Save the report.