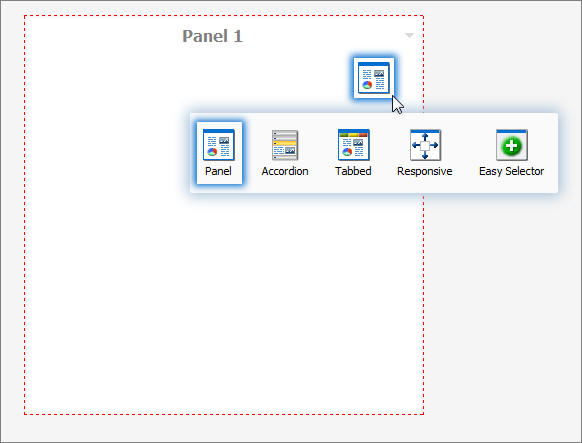
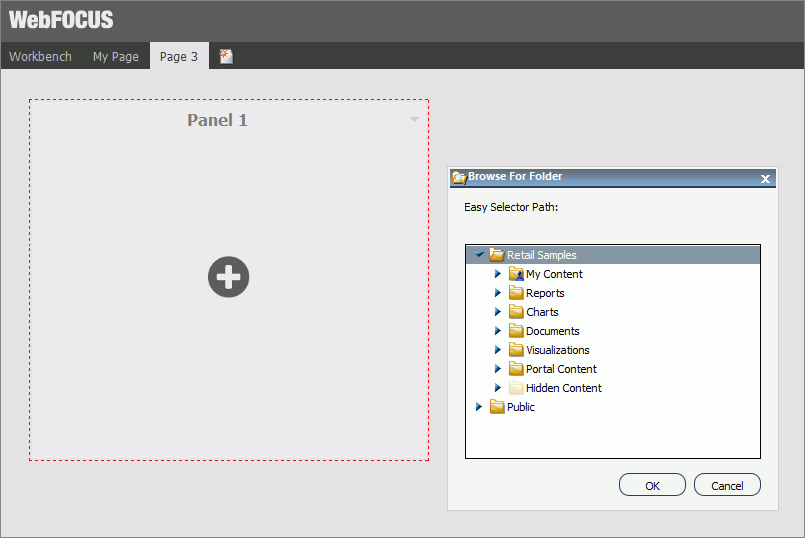
The accordion
container can hold more than one piece of content, as shown in the following
image.
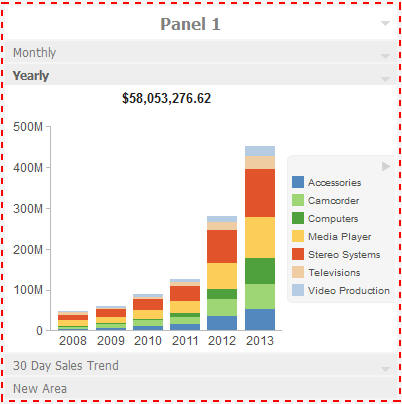
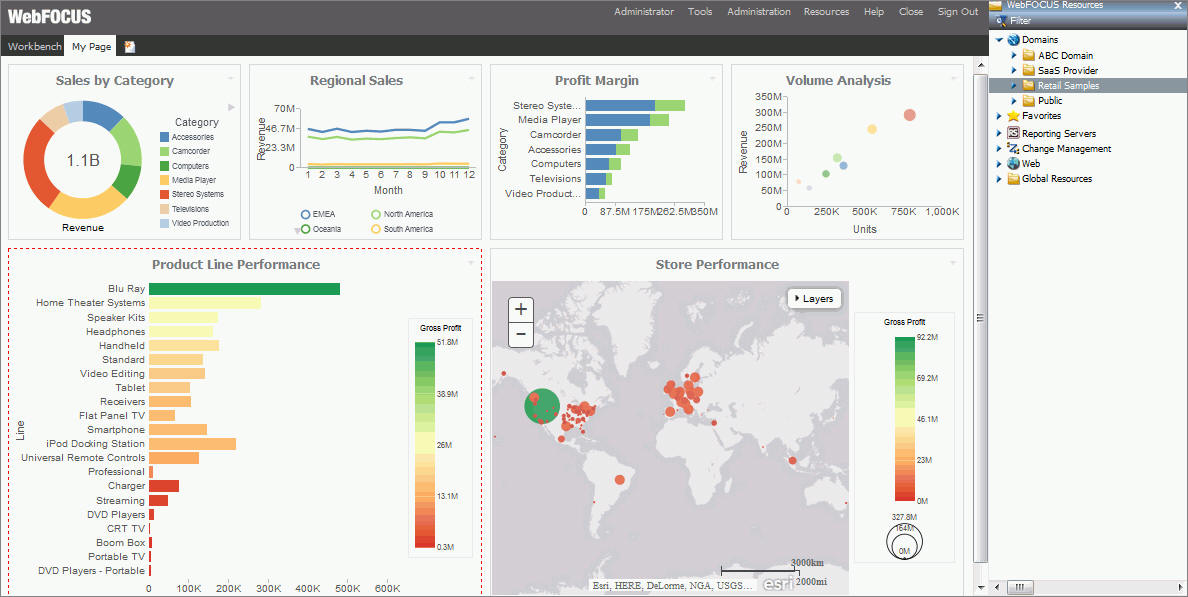
In the preceding
image, notice how the chart fits perfectly in the container. WebFOCUS
InfoAssist has an option to AutoFit charts. When enabled, it accepts the
sizing from the portal. This prevents the person who develops the chart and the
person who uses it from having to coordinate sizing. Additionally, you can
easily resize the container and see the entire chart.
The title bar
and content area properties are the same. The overall properties have an
additional section labeled Area.
In the Area
section, you can use the icons in the order in which they appear to add,
rename, delete, and reorder the areas. You can also create a new area using the
New Area bar in the container or delete containers using the menus. You must
use the Properties panel to rename or reorder the areas.
Note: When you click the New Area bar multiple times to add new areas, you may need to resize the container to view the bar, as
it could be covered by newly created areas.
There is also an
additional Properties panel, the Pane Title Bars, which is accessible only
through the breadcrumb trail. This feature lets you style the title bars of the
areas. They are all styled together, but you can style the different states to
distinguish the currently active one from the one on which the mouse pointer is
resting.

 icon to reset the logo.
icon to reset the logo.