Once you insert the Esri map
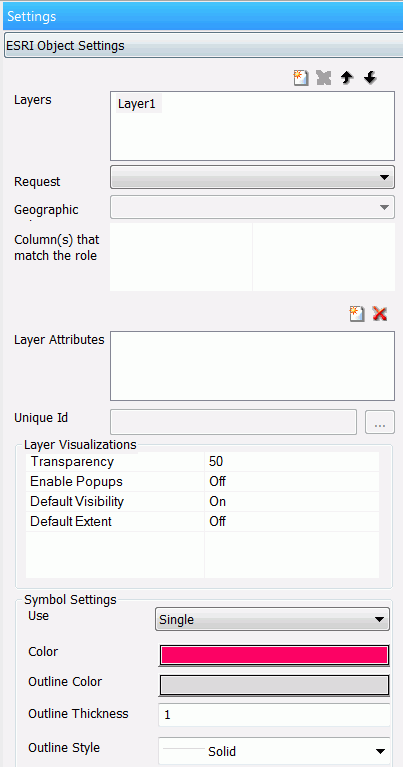
component into the HTML page, you can configure the following properties
and objects.
- The basemap on top of which the feature layers will display.
- Layers (Esri feature layers).
- The map view.
- Geographic role or longitude and latitude for each layer.
- Symbology using colors, shapes, sizes, and images.
The Esri viewer has widgets available
at runtime that provide a table of contents (layer list) and a set
of tools for making selections and changing the viewing area on
the map.
You have the following options for configuring
the map component contents.
- A map published on your own portal or on ArcGIS.com.
- The initial spatial extent of the map component (the bounding
box for the initial display of the map).
Note: On the Properties panel, the Map type property
defaults to Google map. This property is not relevant to
an Esri component and can be ignored in this context.