|
In this section: |
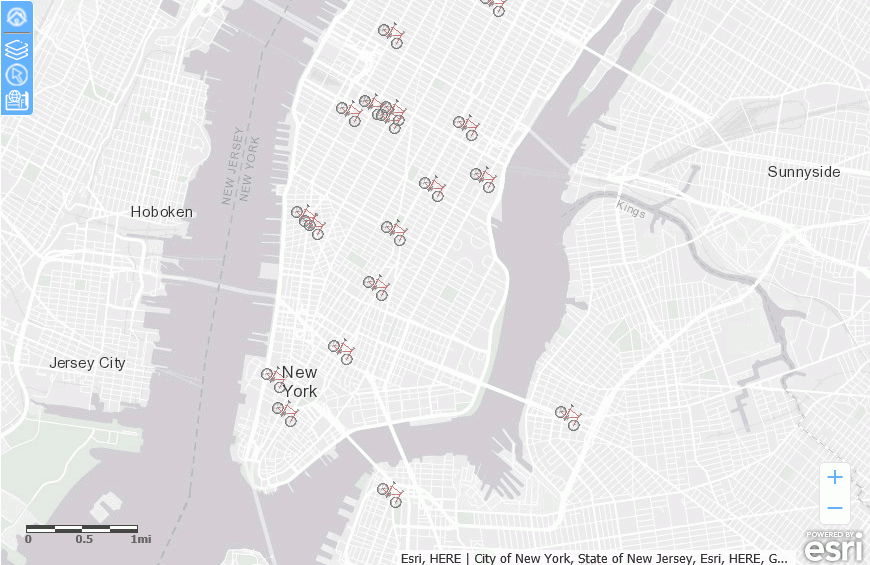
Geographical point data places markers on the map layer that can be configured with a wide range of shape, size, color, and image options.
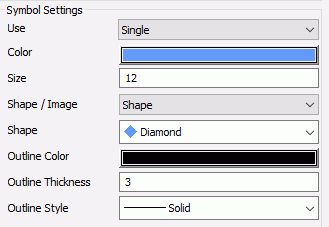
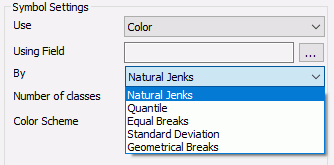
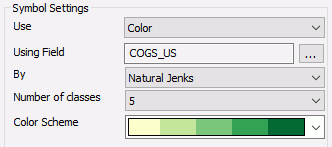
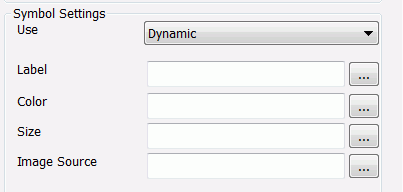
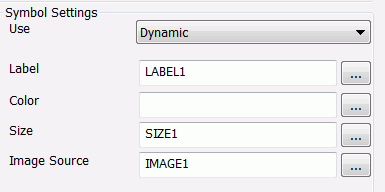
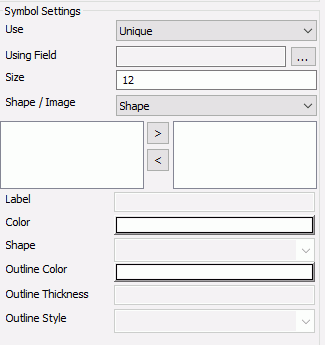
The following image shows the Symbol Settings section of the ESRI Object Settings panel for a point-based data layer. Some selections may open additional options not shown in this image.

The following table summarizes the types of symbology available for a point layer. Each type of symbology is illustrated in one of the sections that follows.
|
Type of Symbol (Subtype) |
Description |
Configuration Fields |
|---|---|---|
|
Single (Shape) |
User selects from a list of marker shapes. |
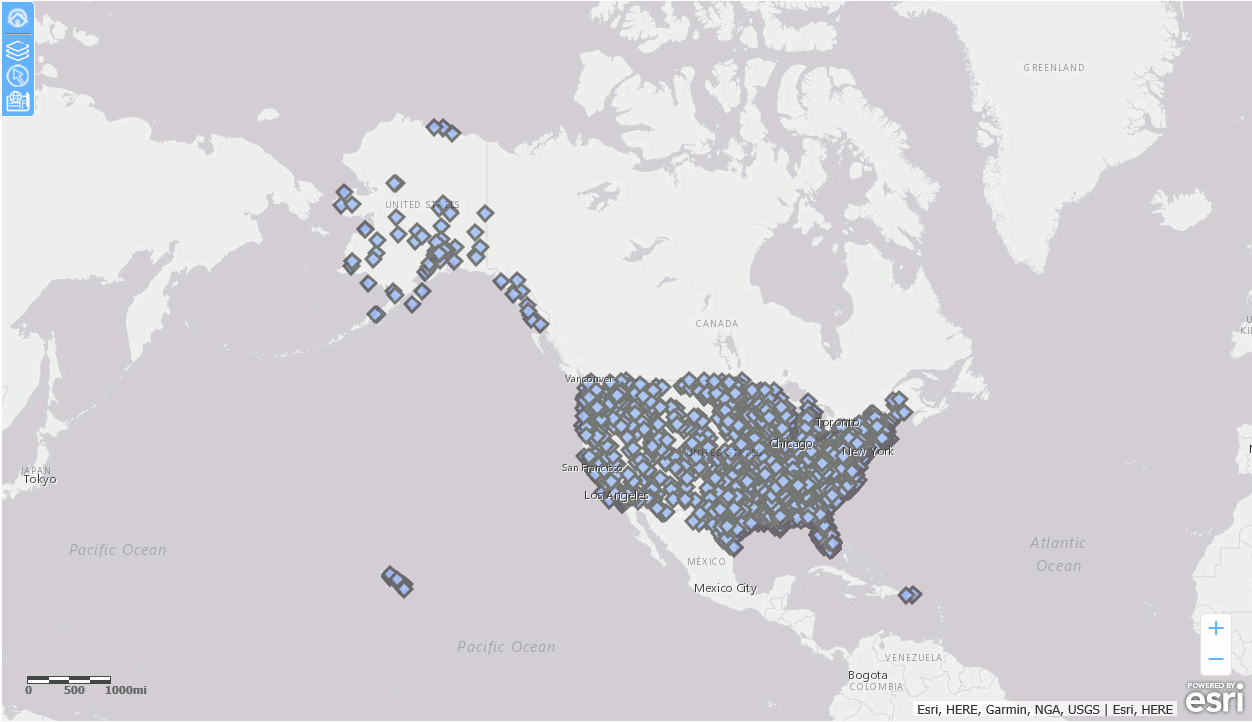
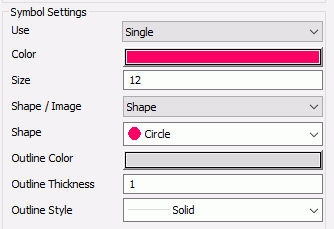
Use. Selects the type of symbols, Single for this option. Color. User selects a marker color. The default is red. Size. User specifies the marker size in pixels. The default is 12 and the maximum is 99. Shape/Image. Select Shape for this option. Shape. User selects one of the following marker shapes:
Outline Color. User selects a color for the marker border, when the marker is a standard shape. The default is gray85. Outline Thickness. Is the thickness of the outline in pixels. The default value is 1. Outline Style. User selects one of the following styles for the marker border. Solid (default), Dashes, Dash-dot, Dash-dot-dot, Dots, Long dashes, Long dash-dot, None, Short dashes, Short dash-dot, Short dash-dot-dot, Short dots. For more information, see Configuring Point Symbology Using a Single Standard Shape. |
|
Single (Image) |
User provides an image source for the markers. |
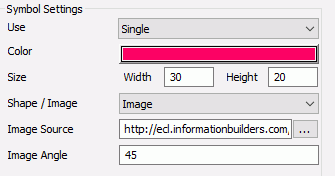
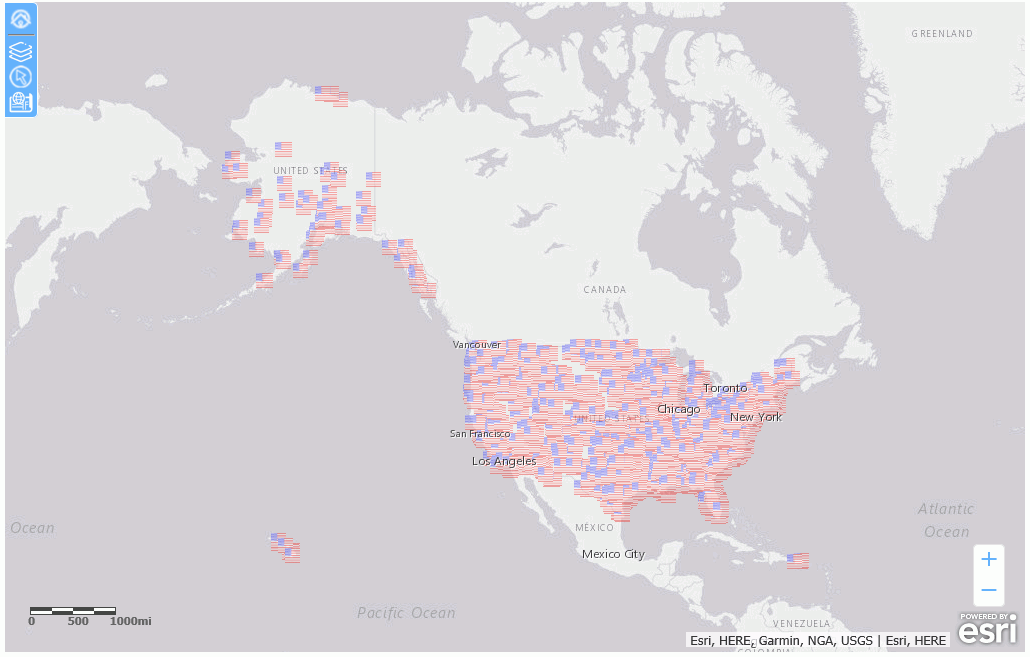
Use. Selects the type of symbols, Single for this option. Color. N/A. The image has its own colors. Size. User specifies the marker width and height in pixels. The default is 12 for each, and the maximum is 99. Shape/Image. Select Image for this option. Image Source. User must provide the path to the image. Image Angle. User can enter an angle, in degrees, to control the image orientation. For more information, see Configuring Point Symbology Using a Single Image File. |
|
Color |
User specifies a field to be used to classify marker colors. |
Use. Selects the type of symbols, Color for this option. Using Field. User selects a field in the request to be used to classify the markers by color. By. User selects from the following classification methods.
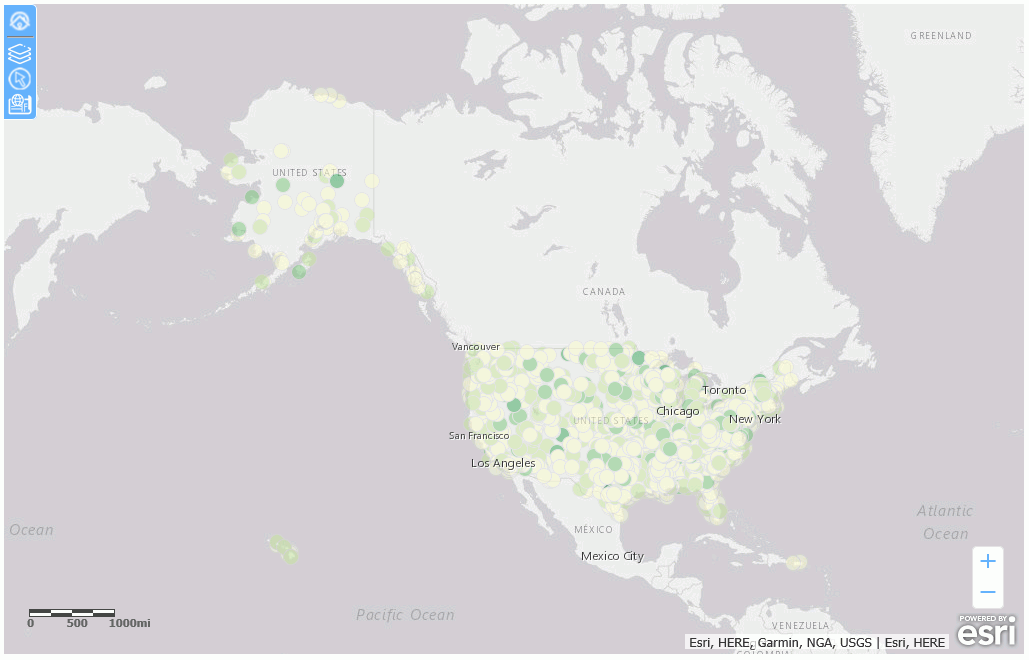
Number of Classes. User specifies the number of color breaks. The default is 5. Color Scheme. User selects the color palette for the markers. The default uses shades of green. For more information, see Configuring Point Symbology Using Color. |
|
Size |
User specifies a field to be used to size the markers. |
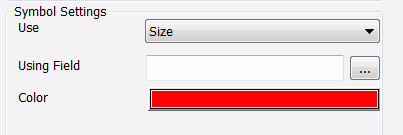
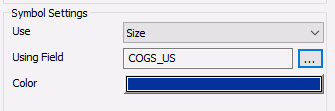
Use. Selects the type of symbols, Size for this option. Using Field. User selects a field in the request to be used to classify the markers by size. Color. User selects a color for the markers. For more information, see Configuring Point Symbology Using Size. |
|
Dynamic |
The WebFOCUS request that provides the location dimension defines the marker properties. |
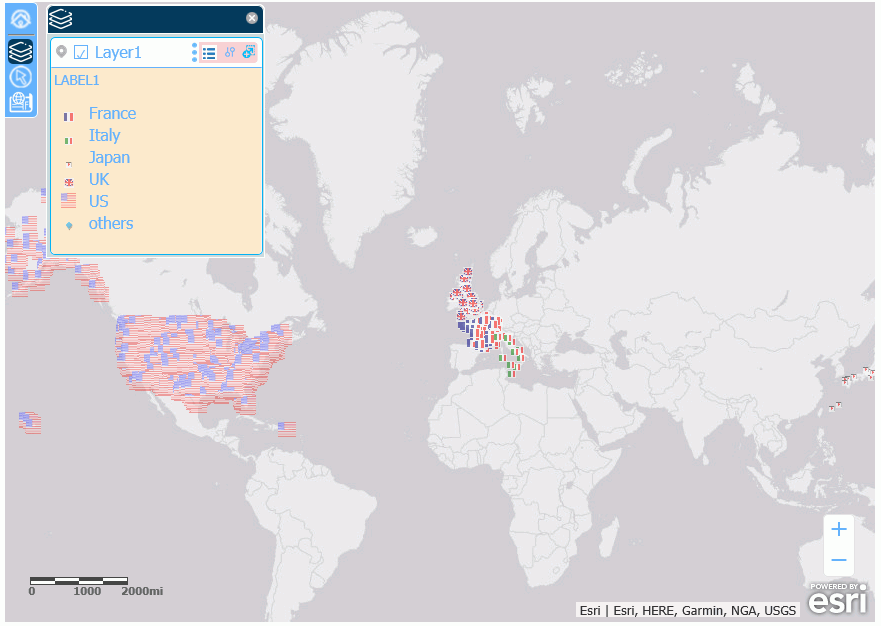
Use. Selects the type of symbols, Dynamic for this option. Label. User specifies a field in the request that contains the label text for the legend. The default is the AS name, title, or field name. Color. User specifies a field in the request that defines the colors for the markers. Not supported when marker images are used, as each image has its own colors. Size. User specifies a field in the request that defines the size in pixels for the markers. The default is 12 and the maximum is 99. Image Source. User specifies a field in the request that contains the path to the marker images. For more information, see Configuring Dynamic Point Symbology. |
|
Unique |
User selects marker properties for each value of a dimension in the request. |
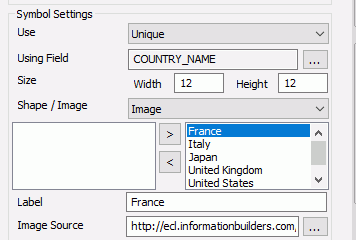
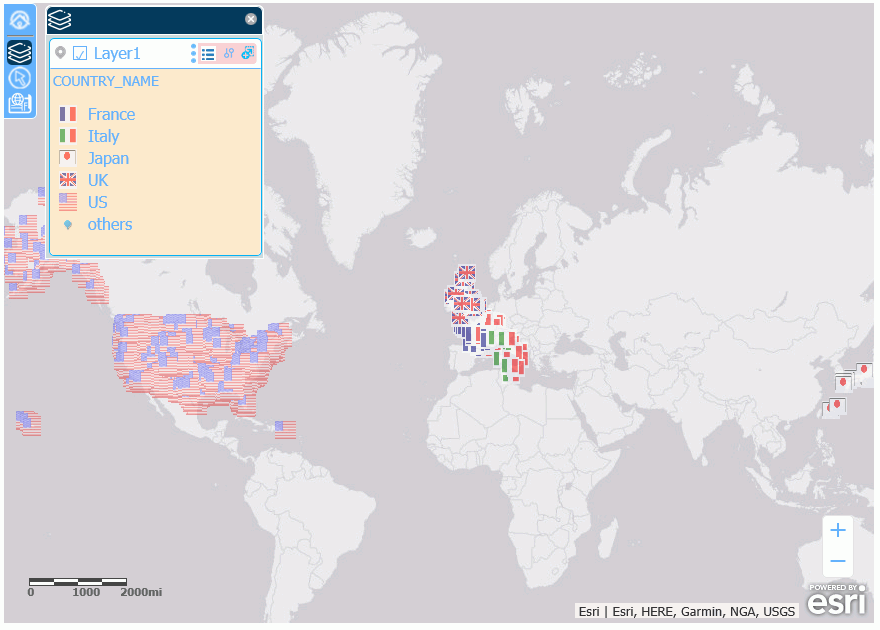
Use. Selects the type of symbols, Unique for this option. Using Field. User selects an alphanumeric dimension in the request and assigns marker properties for each value. Size. User specifies a size in pixels for the markers, for a standard shape. For an image, the user specifies the width and height in pixels. The default is 12 and the maximum is 99. Shape / Image. User can select a standard shape or specify an image source for the markers. Dimension Values box. A box is populated with the dimension values. The user can select values and move them to the right, then assign marker properties to those selected values. Label. User specifies text to display in the legend for each selected dimension value. Color. If Single is the selected marker type, the user selects a color for each selected dimension value. Shape. If Shape is the selected marker type, the user selects a standard shape and standard shape properties for each selected dimension value. Image Source. If Image is the selected marker type, the user specifies an image source for each selected dimension value. For more information, see Configuring Unique Symbology for Points. |
Note: The symbol dynamically changes size with the zoom level of the map output for a single symbol, but not for a symbol that is unique, dynamic, based on size, or based on color.