Adding an HTML Table to Your Form
|
How to: |
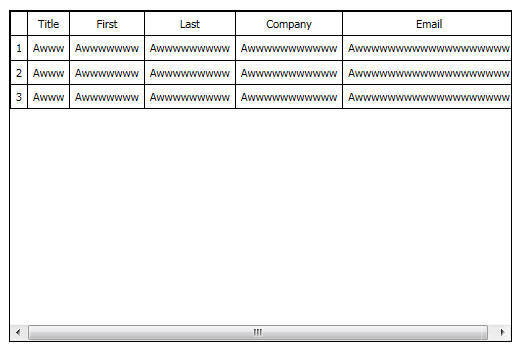
You are going to display the fans from the fannames data source using an HTML table. An HTML table displays the contents of a data source stack in a read-only grid.
Another option for displaying the fans from the fannames data source is to create a report procedure in App Studio and execute this code whenever you open this form.
Procedure: How to Add an HTML Table to Your Form
- On the Components tab, click the HTML Table button.
- Draw a rectangle on the form where you want your HTML table to go on your new ShowFan form.
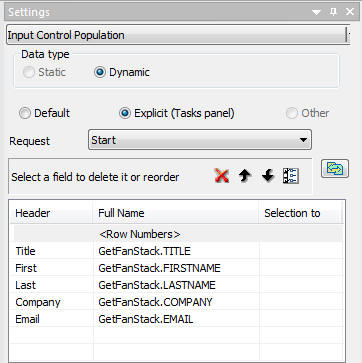
- On the Settings panel, be sure that the Explicit (Requests panel) radio button is selected.
- From
GetFanStack in the Requests & Data Sources panel, drag the LASTNAME, FIRSTNAME, COMPANY, EMAIL,
and TITLE fields into the Table Columns list
on the Settings panel.
Use the Move up and Move down buttons to rearrange these fields so that they are in the following order: TITLE, FIRSTNAME, LASTNAME, COMPANY, and EMAIL, as shown in the following image.

You can change the appearance of any of these columns. For example, suppose you want to change the header titles for the FIRSTNAME and LASTNAME fields so that they read First and Last.
- Click Firstname and change Firstname to First.
- Repeat
the process to change Lastname to Last.
Your form resembles the following image.