Procedure: How to Add a New Background Image to Your Form
- Open Form1.
- Make sure all of the controls are deselected so that you can see the properties for the form.
- In the Properties panel for the form, locate the Background-image property in the Background category.
- Click the mouse in the input area to the right to display the ellipsis button.
- Click
the ellipsis button, browse to Data Servers, EDASERVE, Application,
maintain, images, and select spiral.gif.
Note: Spiral.gif is one of the sample Tutorial files that was placed on your hard drive at installation. It should be located in \ibi\apps\Maintain\images.
- Use the
Background-repeat property to set it to repeat-y. This makes the image
repeat for the entire height of the form.
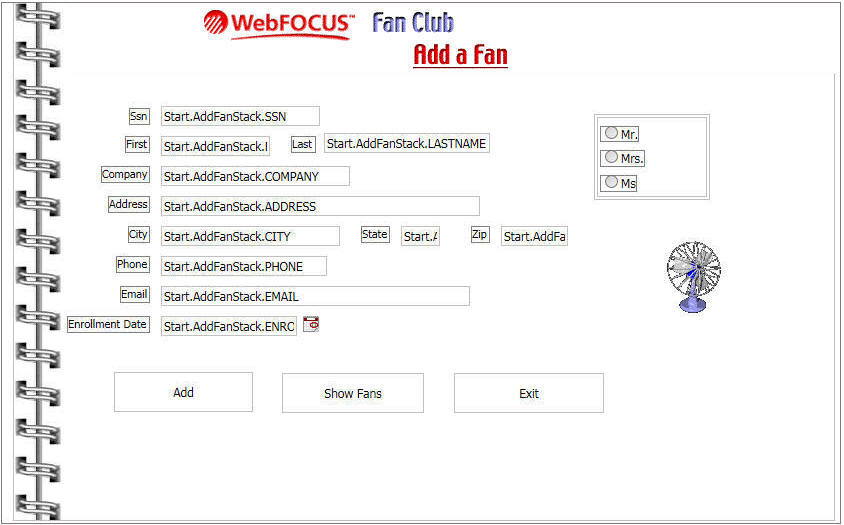
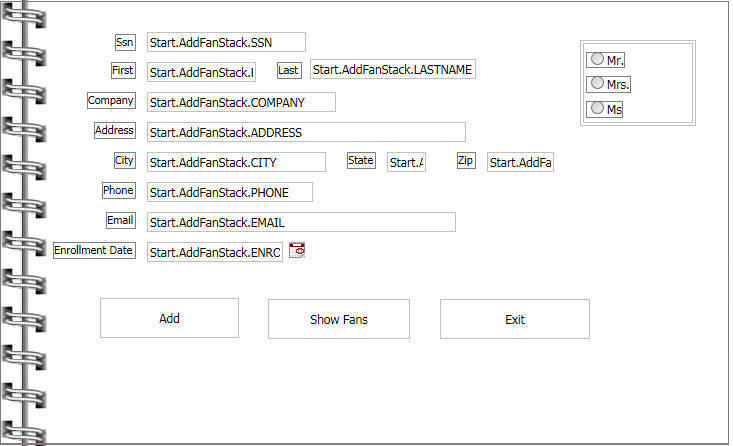
Your form resembles the following image.

You may need to move the controls on your form to the right so that they are not overlapping the spiral.