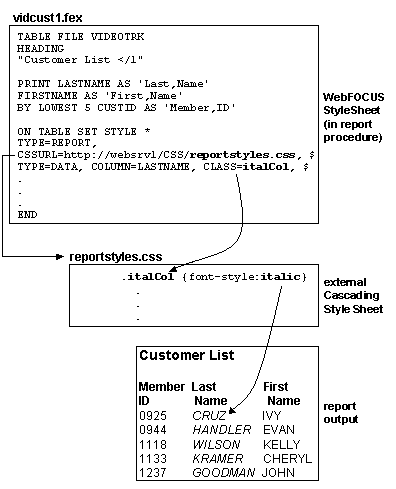
This WebFOCUS StyleSheet declaration links to
the ReportStyles external cascading style sheet:
TYPE=REPORT, CSSURL=http://webserv1/css/reportstyles.css
or
TYPE=REPORT, CSSURL=IBFS:/WFC/Repository/css/reportstyles.css
You could accomplish the same thing
using a SET command:
SET CSSURL=http://webserv1/css/reportstyles.css
Or within a request:
ON TABLE SET CSSURL=http://webserv1/css/reportstyles.css
Alternatively,
if you want to embed your report output in an existing HTML page
using -HTMLFORM, you would specify the link by coding the
LINK element in the HTML page in which the report will be embedded,
instead of setting CSSURL:
<HEAD>
<TITLE>Accounts Receivable Report</TITLE>
<LINK REL="STYLESHEET" HREF="http://srv3/css/reports.css"
TYPE="text/css">
</HEAD>
Example: Formatting a Report Using an External CSS
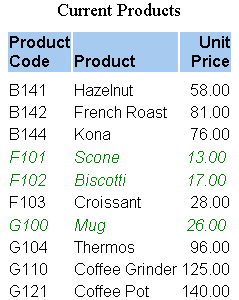
This report displays the products currently
offered by Gotham Grinds, and is formatted using an external cascading
style sheet (CSS). The report is formatted so that:
- Its default font
family is Arial.
- The report heading
overrides the default with a font family of Times New Roman. The
heading is also in a larger font and center justified.
- All column titles
are in a bolder font and have a light-blue background.
- When a product unit
price is less than $27, the report displays the product row in green
italics.
The report request
and inline WebFOCUS StyleSheet are
shown in the following procedure, curprods.fex.
The external cascading style sheet, named report01.css, follows
the procedure.
curprods.fex
TABLE FILE GGPRODS
HEADING
"</1 Current Products</1"
PRINT PRODUCT_DESCRIPTION UNIT_PRICE
BY PRODUCT_ID
ON TABLE SET PAGE-NUM OFF
1. ON TABLE SET STYLE *
2. TYPE=REPORT, CSSURL=http://websrv2/css/report01.css, $
3. TYPE=HEADING, CLASS=headText, $
4. TYPE=TITLE, CLASS=reportTitles, $
5. TYPE=DATA, CLASS=lowCost, WHEN=N3 LT 27, $
6. ENDSTYLE
ENDNote: To specify a path that points to a WebFOCUS repository that contains the report01.css file, use the following syntax for
the CSSURL parameter on the TYPE=REPORT line in the request:
TYPE=REPORT, CSSURL=IBFS:/WFC/Repository/css/report01.css, $
Where css is the folder in the WebFOCUS repository where the report01.css file resides.
report01.css
7. BODY {font-family:Arial, sans-serif}
8. TABLE {border:0}
8. TD {border:0}
9. .reportTitles {font-weight:bolder; background:lightblue;}
10. .lowCost {color:green; font-style:italic;}
11. .headText {font-family:Times New Roman, serif; font-size:larger;
text-align:center}
- Begin the inline WebFOCUS StyleSheet.
- Link to the external
cascading style sheet, report01.css.
- Format the report
heading using the cascading style sheet rule for the headText class.
- Format the report
column titles using the CSS rule for the reportTitles class.
- For each report row
for which the product unit cost is less than $27, format that row
using the CSS rule for the lowCost class.
- End the inline WebFOCUS StyleSheet.
- This CSS rule for
the BODY element specifies the font family Arial and, if Arial is unavailable,
the generic font family sans serif.
Because this is a rule for
BODY, it is applied to the entire report: all text in the report
will default to Arial. You can override this for a particular report
component by applying a rule for a generic class to that component,
as is done in this procedure with the rule for the headText class
(see line 11).
- These CSS rules for
the TABLE and TD elements remove the report default grid.
- This CSS rule for
the generic class reportTitles specifies a bolder relative font weight
and a light blue background color.
The WebFOCUS StyleSheet applies this to the report
column titles (see line 4).
- This CSS rule for
the generic class lowCost specifies the text color green and the font
style italic.
The WebFOCUS StyleSheet applies this rule conditionally
to report rows for which the product unit cost is less than $27
(see line 5).
- The CSS rule for
the generic class headText specifies the font family Times New Roman
and, if Times New Roman is unavailable, the generic font family
serif. It also specifies a larger relative font size and center
justification.
The WebFOCUS StyleSheet applies this rule to
the report heading. It overrides the default font family specified
in the rule for the BODY element (see line 7).
The procedure displays this report: